grid网格布局,如何设置元素起始结束坐标信息?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文涉及的属性就这么几个grid-row-start、grid-row-end、grid-column-start、grid-column-end。通过描述元素的横纵坐标的开始及结束位置,客观上定义元素的尺寸信息。

大家好,这里是苏南大叔的程序如此灵动博客。这里记录苏南大叔的代码经验文章。测试环境:win10,firefox。
查看网格编号
本文的内容,主要是基于网格编号的使用。所以,正确的查看网格编号是首要解决的问题。
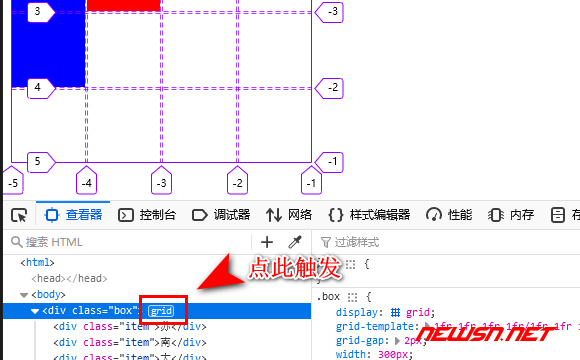
浏览器的开发者工具就提供了grid编号的查看方法。开启的方式,就是看grid布局父对象的dom节点的右侧,会出现对应的按钮。点击之后,就可以在界面上显示网格编号。

测试代码
这里测试代码,非常简单好理解。和普通的grid布局的区别,就是通过grid-row-start、grid-row-end、grid-column-start、grid-column-end,间接的控制了元素的宽度。
<div class="box">
<div class="item">苏</div>
<div class="item">南</div>
<div class="item">大</div>
<div class="item">叔</div>
</div>
<style>
.box {
display: grid;
grid-template: 1fr 1fr 1fr 1fr/1fr 1fr 1fr 1fr;
grid-gap: 2px;
width: 300px;
height: 300px;
background: rgb(255, 255, 255);
}
.item:nth-child(1){
grid-row-start:2;
grid-row-end:4;
}
.item:nth-child(2){
grid-column-start:3;
grid-column-end:4;
}
.item {
background: red;
display: block;
text-align: center;
font-size: 18px;
color: white;
}
.item:nth-child(odd) {
background-color: blue;
}
</style>grid-row-start、grid-row-end
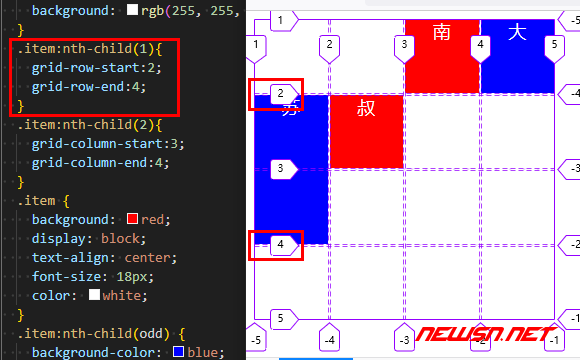
这两个属性比较好理解,行row方向(纵坐标方向)开始的编号和结束的编号[start,end],产生的就是元素的高度信息。

以下几种写法,表述的意思是一致的:
grid-column-start:2;
grid-column-end:4;grid-column:2/4; grid-column:2/span 2;grid-column-start、grid-column-end
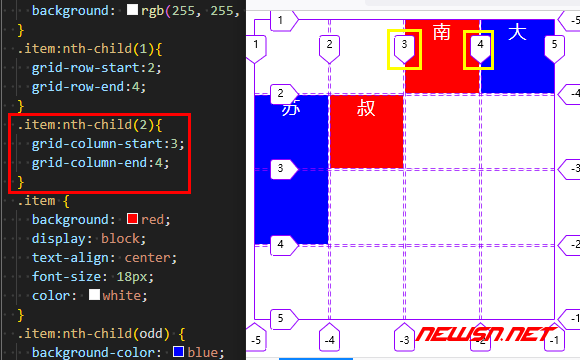
这两个属性比较好理解,列column方向(横坐标方向)开始的编号和结束的编号[start,end],产生的就是元素的宽度信息。

以下几种写法,表述的意思是一致的:
grid-column-start:3;
grid-column-end:4;grid-column:3/4; grid-column:3/span 1;题外话
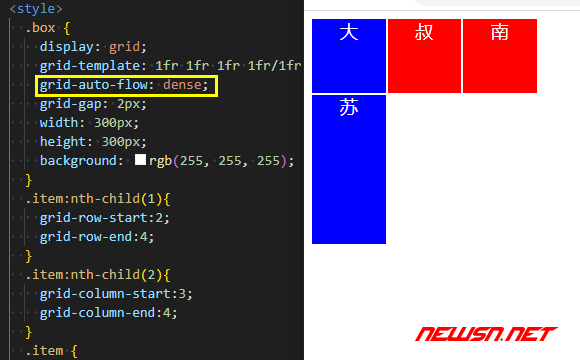
既然位置已经错乱,已经出现空白,这里就顺便复习一下dense的用法。看看这几个元素被dense之后是如何排列的呢?
.box {
display: grid;
grid-template: 1fr 1fr 1fr 1fr/1fr 1fr 1fr 1fr;
grid-auto-flow: dense;
//...
}
相关链接
- https://newsn.net/say/css-grid.html
- https://newsn.net/say/grid-auto-flow.html
- https://newsn.net/say/grid-auto-flow-dense.html
- https://newsn.net/say/grid-template.html
- https://newsn.net/say/grid-template-areas.html
- https://newsn.net/say/grid-minmax.html
总结
更多苏南大叔的前端代码文章,请参考: