grid网格布局,如何理解grid-auto-flow的dense属性?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文继续探讨css中的grid网格布局,通过前两篇文章的分析,苏南大叔得出的初步结论是这样的:grid布局又分为自动auto类型的布局,以及template类型的模版布局。目前,苏南大叔还是在写文章讨论第一种auto的grid网格布局的情况。具体来说,本文的主要内容是auto类型中的dense的情况。

苏南大叔个人认为:使用dense的情况也不多。谁会使用css来挪动网格体呢?本文测试环境:win10,chrome。
dense是啥意思
dense的英文解释是“密集的”,那么,到底是怎么一个密集法呢?苏南大叔是这么理解的。dense解释为“是否填充空位”比较合适。设置了dense,那么就后续的单元补位而上。没设置dense,就留着一个或几个空位。
再通俗的解释一下dense,代表本文中的主要思路:
- 很多人排一字长队,默认要排的紧(
dense)。有人出去了,后面的人一定要补上。 - 很多人排了个多排的队伍,相对比较乱。那么,有人出去后,后面的人看不到空位,都忙着玩手机呢。要是有人喊一声(
dense),就大家整体往前移动一下,填一下空白。
触发dense的测试用例
dense属性对于上一篇文章中的例子是恒定没效果的。因为根本就没有达到dense的触发条件,它的触发条件是:子元素理论上发生了拥挤重叠的现象。比如:网格中第一个位置的子元素要占领第二个子元素的位置。在grid网格里面出现了空白的情况下,dense之后就会对目标空白进行顺序填充。
测试用例如下:
<div class="box">
<div class="item">苏</div>
<div class="item">南</div>
<div class="item">大</div>
<div class="item">叔</div>
</div>
<style>
.box {
display: grid;
width: 300px;
height: 300px;
background: rgb(255, 255, 255);
/* grid-auto-flow:row; */
/* grid-auto-flow:dense; */
/* grid-auto-flow:row dense; */
/* grid-auto-flow:column; */
/* grid-auto-flow:column dense; */
}
.item {
background: red;
display: block;
text-align: center;
font-size: 36px;
color: white;
}
.item:nth-child(even) {
background-color: blue;
}
.item:nth-child(2) {
/* grid-row-start: 3; */
/* grid-column-start: 3; */
}
</style>这里对第一个子元素进行了操作,操作的方式是设置它的行或者列的起始位置。设置方式有很多种,不在本文的讨论范围之内,这里就采取最简单明了的方式grid-row-start以及grid-column-start来调整位置:
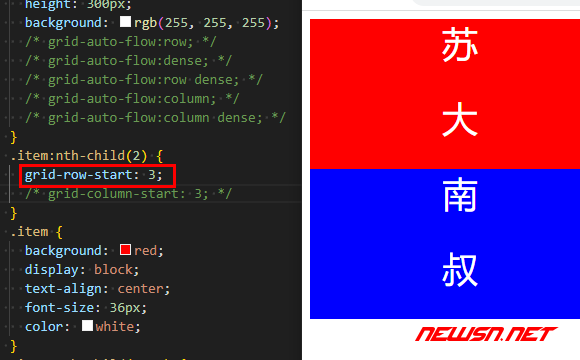
.item:nth-child(2) {
grid-row-start: 3;
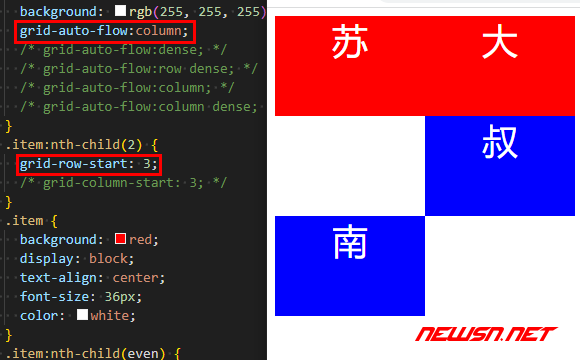
}对于原本单行grid-auto-flow:column;的情况,会出现第二行。或者
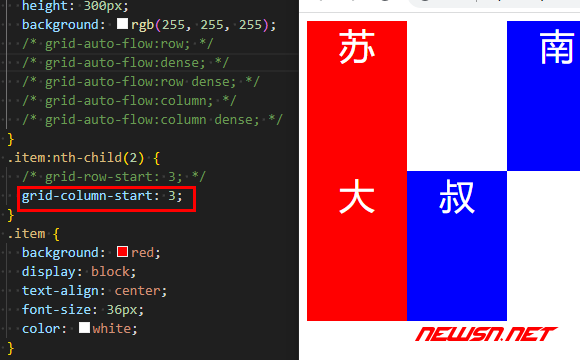
.item:nth-child(2) {
grid-column-start: 3;
}对于原本单列grid-auto-flow:row;的情况,会出现第二列。回顾row和column
先回顾一下上一篇文章的结论,参考文章:
| css | 表现形式 |
|---|---|
| grid-auto-flow:row; | 从上到下按行分布 |
| grid-auto-flow:column; | 从左到右按列分布 |
注意:上文中的例子里面,都是“单行多列”或者“多行单列”的情况。为了引出dense,下面的例子中,将会是“多行多列”的情况。dense
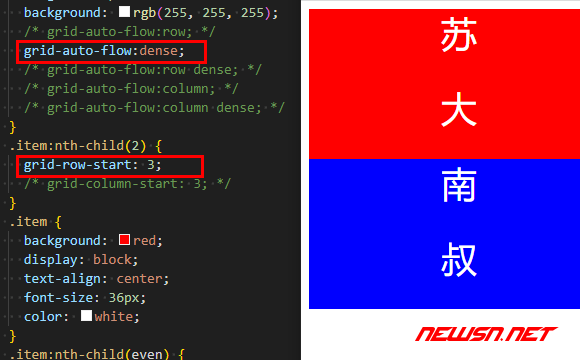
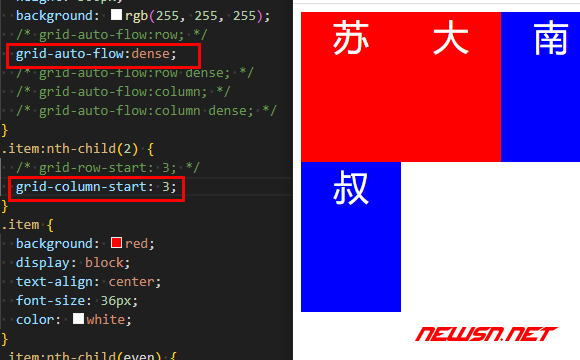
grid-auto-flow:dense;无论是行方向排列还是列方向排列,都添加一个紧密型的属性,会把出现的空白网格进行填充。(因为row是默认属性,所以下面的截图中,row dense和dense的效果一致。)




控制这个方向的方式,可不仅仅是个auto-flow,还有使用template等其它情况。所以,待议。
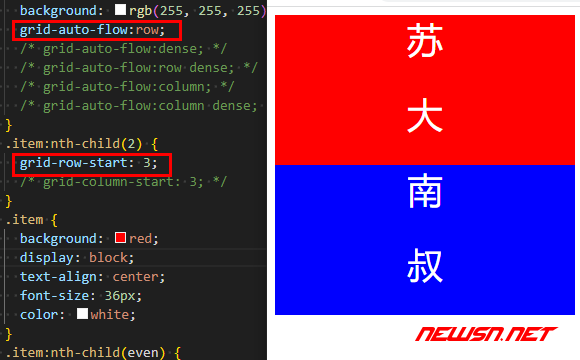
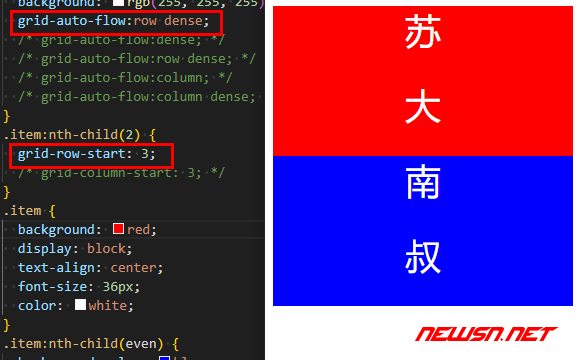
row/row dense
grid-auto-flow:row;grid-auto-flow:row dense;对于单列多行的情况,写不写dense没区别。


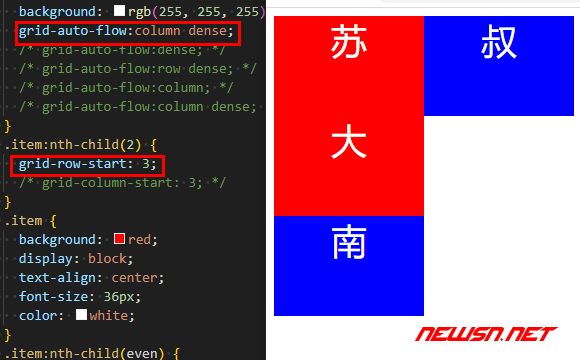
但是多列的情况下,表现形式不一样,会把出现的空白网格进行填充。


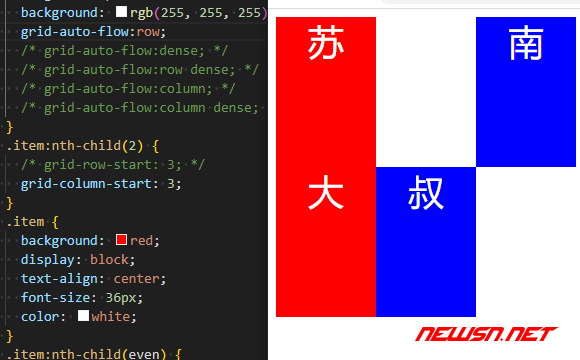
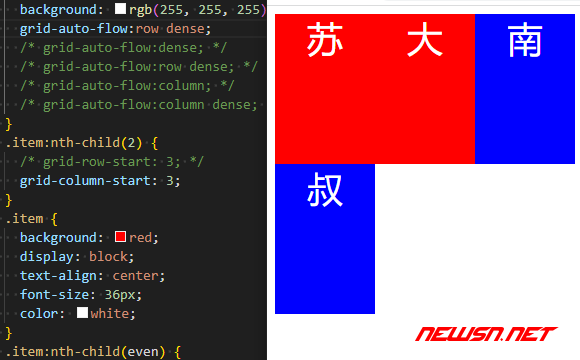
column/column dense
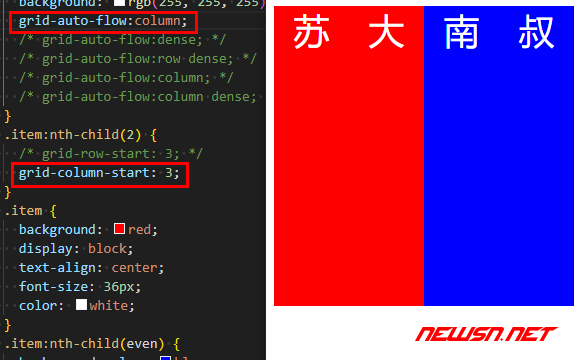
首先,column不是默认值,对于单行多列的情况,写不写dense没区别。


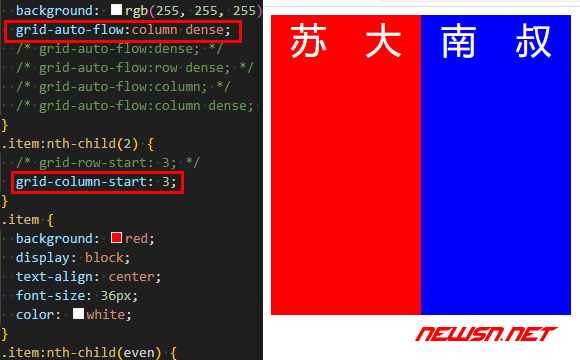
但是多行的情况下,表现形式不一样,会把出现的空白网格进行填充。


表格总结
说实话,这个文章写完。估计大家还是晕乎乎的,dense属性确实是非常的令人费解。对于grid而言,设置几行几列的方式很多,设置某个元素的位置的方式,也很多。所以,大家大可不必拘泥于属性名到底是什么。
| 行列情况 | dense |
|---|---|
| 单列多行(row) | 默认dense |
| 单行多列(column) | 默认dense |
| 多列多行 | 设置dense后,会补位填充空白 |
不要认为grid-auto-flow:row;就是单列的,也不要认为grid-auto-flow:column;就是单行的。grid有很多属性可以改变单行或者单列的情况,再通过设置某个元素的位置(比如grid-row-start或者grid-column-start或者其它)来触发元素的重新排列,进而出现空白位置。然后通过dense属性,来把后面的元素进行补充到空白位置。大概就是这个逻辑。
相关文章
- https://www.zhangxinxu.com/wordpress/2020/01/css-grid-auto-flow/
- https://newsn.net/say/grid-auto-flow.html
- https://zhuanlan.zhihu.com/p/397233284
结论
本文中对网页的css的grid布局的auto表现形式中的特殊情况dense进行了讨论,如果读者对于苏南大叔的理解不认同的话,欢迎留言。本文仅仅是苏南大叔自己的理解罢了,可能和其它大神的理解有出入。
更多css经验文章,请参考苏南大叔的博客文章: