grid网格布局,如何理解grid-template-areas属性?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文描述grid-template的第二种用法:areas。这种areas的方式和定义rows和columns的方式效果类似,而且更加强大一些,可以用于调整元素位置。定义"rows/columns"是没有调整元素位置的功能的。两者有着不同的使用场景,大家看情况使用。

大家好,这里是苏南大叔的程序如此灵动博客,这里记录苏南大叔和计算机代码的那些故事。本文继续描述grid布局的第二种template定义方式:areas。本文测试环境:win10,chrome。
测试用例
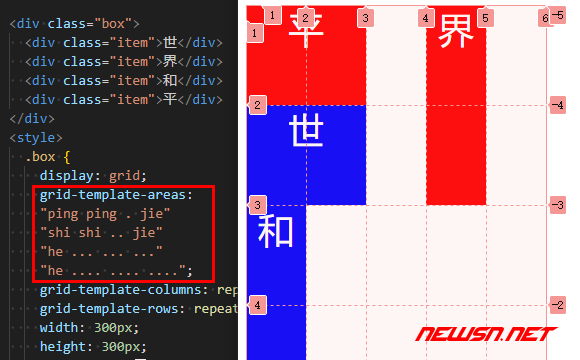
<div class="box">
<div class="item">世</div>
<div class="item">界</div>
<div class="item">和</div>
<div class="item">平</div>
</div>
<style>
.box {
display: grid;
grid-template-areas:
"ping ping . jie"
"shi shi .. jie"
"he ... ... ..."
"he .... .... ....";
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(4, 100px);
width: 300px;
height: 300px;
background: white;
}
.item:nth-child(1) {
grid-area: shi;
}
.item:nth-child(2) {
grid-area: jie;
}
.item:nth-child(3) {
grid-area: he;
}
.item:nth-child(4) {
grid-area: ping;
}
.item {
background: red;
display: block;
text-align: center;
font-size: 36px;
color: white;
}
.item:nth-child(odd) {
background-color: blue;
}
</style>
基本原则
- 空白网格占位符使用【一个点】或者【多个连续点】表示。
grid-template-areas简写成grid-template是合理的。但是反过来并不成立。所以前者是后者的充分不必要条件。如果在定义了grid-template-areas的前提下,再次定义grid-template,那么会导致areas定义被覆盖失效。- 定义
template-areas必须定义area实际上就是给每个子元素(不是每个网格)起了个别名area。然后在areas里面具象化的描述这个网格矩阵的情况。 - 定义
template-areas必须符合矩形规则。而且每个元素对应的区块都应该只出现一次(空白的可以多次定义),而且必须符合矩形原则。描述的元素位置如果不是矩形的话,就会发生错误信息。页面布局就会缩成一团,而且没有任何地方看的到报错信息。
定义areas可以同时定义rows和columns
grid-template-areas实际上定义的是元素位置和占有网格的大小。所以,当每个网格的大小不均分的时候,还是需要传统的grid-template-rows和grid-template-columns出马。那么,这个时候,可能是有点对于几行几列信息的数量重复描述信息存在。两者的描述冲突的部分,取最大范围。
所以,在这种定义了grid-template-areas,又定义grid-template-rows和grid-template-columns的情况下,位置以及占用多个网格的情况在grid-template-areas里面体现。
grid-template-rows和grid-template-columns必须单独定义,不能合并到grid-template里面,否则就和grid-template-areas信息产生覆盖关系了。
写法问题
grid-template-areas的值其实写一行也行,分开写的原因就是比较直观而已。比如:
grid-template-areas:
"ping ping . jie"
"shi shi .. jie";grid-template-areas:"ping ping . jie""shi shi .. jie";grid-template-areas:"ping ping . jie" "shi shi .. jie";相关链接
- https://newsn.net/say/css-grid.html
- https://newsn.net/say/grid-auto-flow.html
- https://newsn.net/say/grid-auto-flow-dense.html
- https://newsn.net/say/grid-template.html
总结
grid网格布局的基本原理,算是讲的差不多了。但是,仍然有更多的grid相关的属性信息没有搞定。其参考苏南大叔后续的文章。点下面的这个链接: