grid网格布局,如何理解minmax函数?设置可变尺寸范围
发布于 作者:苏南大叔 来源:程序如此灵动~
本文致力于控制grid网格布局中的网格的最大最小宽度。本文能够成立的前提是:外部父容器的宽度是可变的(比如100%宽度),这和以前经常提到的“自适应布局”是有类似的使用场景,但具体的方案上又是有很大不同的。

大家好,这里是苏南大叔的“程序如此灵动”博客,这里记录苏南大叔的代码所学所想。本文测试环境:win10,chrome。
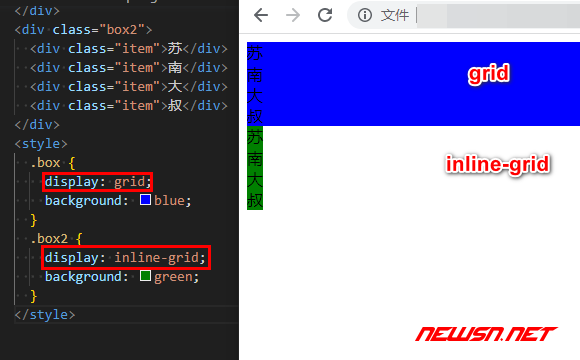
grid和inline-grid
分为grid和inline-grid两种,没有设置父容器的宽度的话,grid和inline-grid有着不同的表现。
<div class="box">
<div class="item">苏</div>
<div class="item">南</div>
<div class="item">大</div>
<div class="item">叔</div>
</div>
<div class="box2">
<div class="item">苏</div>
<div class="item">南</div>
<div class="item">大</div>
<div class="item">叔</div>
</div>
<style>
.box {
display: grid;
background: blue;
}
.box2 {
display: inline-grid;
background: green;
}
</style>
固定尺寸
grid-template-rows和grid-template-columns,除了定义基本的数量信息外,还定义着宽度和高度信息。但是,通常意义上来说,这些尺寸都是固定的。这里不做阐述,参考文章:
非固定尺寸minmax(,)
使用的就是本文的主要对象minmax()函数了。它专用于设置grid布局的网格中,其它地方没有使用场景。例如:
minmax(min,max)两个参数min、max,
- 第一个参数
min表述为最小值,(注意fr单位放这里的话,属性整体失效)。 - 第二个参数
max表述为最大值,(可以放fr单位)。 min和max取值,可以是:%,fr,px,auto,还可以是min-content和max-content。因为这里的fr和min-content和max-content,都是有特殊含义的。所以注意要符合逻辑。
minmax(a,b)和min(a,b)和max(c,d)有着明显的区别。
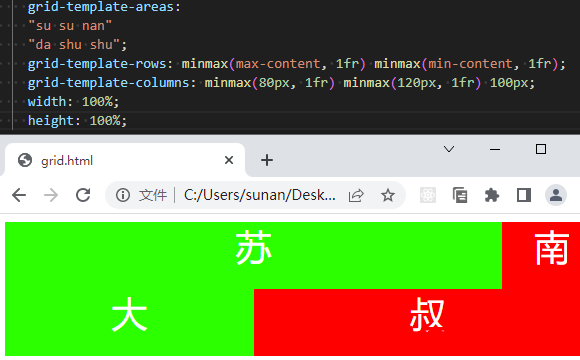
下面是测试代码,需要注意的是:父容器宽度非固定值。
<div class="box">
<div class="item">苏</div>
<div class="item">南</div>
<div class="item">大</div>
<div class="item">叔</div>
</div>
<style>
.box {
display: grid;
grid-template-areas:
"su su nan"
"da shu shu";
grid-template-rows: minmax(max-content, 1fr) minmax(min-content, 1fr);
grid-template-columns: minmax(80px, 1fr) minmax(120px, 1fr) 100px;
width: 100%;
height: 100%;
}
.item:nth-child(1) {
grid-area: su;
}
.item:nth-child(2) {
grid-area: nan;
}
.item:nth-child(3) {
grid-area: da;
}
.item:nth-child(4) {
grid-area: shu;
}
.item {
background: red;
display: block;
text-align: center;
font-size: 36px;
color: white;
}
.item:nth-child(odd) {
background-color: rgb(43, 255, 0);
}
</style>本文控制的是网格的尺寸,并不是实际的子元素的尺寸。

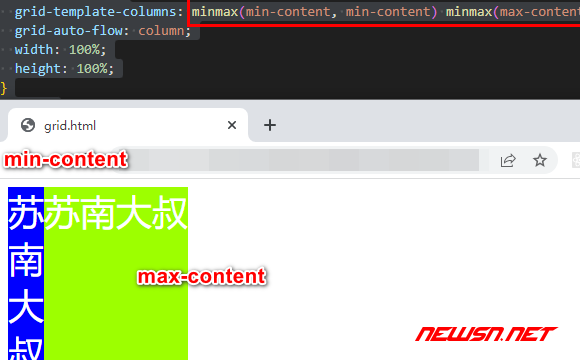
min-content和max-content
这里有两个可以应用于minmax()函数里面的特殊变量:
| 变量名 | 变量含义 |
|---|---|
| min-content | 单元格最小宽度,可以不让内容溢出单元格,除非是不可避免的。 |
| max-content | 当项目中有文字时,宽度(高度)为恰好容纳文字。 |
<div class="box">
<div class="item">苏南大叔</div>
<div class="item">苏南大叔</div>
</div>
<style>
.box {
display: grid;
grid-template-columns: minmax(min-content, min-content) minmax(max-content, max-content);
grid-auto-flow: column;
width: 100%;
height: 100%;
}
.item {
background: rgb(157, 255, 0);
display: block;
text-align: center;
font-size: 36px;
color: white;
}
.item:nth-child(odd) {
background-color: blue;
}
</style>
由于读写习惯问题,这两个专用常量,只有使用在grid-template-columns才有意义。不知道大家怎么认为的呢?相关链接
- https://newsn.net/say/css-grid.html
- https://newsn.net/say/grid-auto-flow.html
- https://newsn.net/say/grid-auto-flow-dense.html
- https://newsn.net/say/grid-template.html
- https://newsn.net/say/grid-template-areas.html
总结
更多css的精彩文章故事,请参考: