grid网格布局,整体设置子元素的水平对齐和竖直对齐方式
发布于 作者:苏南大叔 来源:程序如此灵动~
在了解完grid布局的网格的产生方式后,苏南大叔继续描述子元素的对齐方式。注意:本文的主要描述对象是网格布局的子元素,不是网格。如果用原来的蛋和蛋托的理论进行描述的话,本文说的是蛋的事情。

大家好,这里是苏南大叔的程序如此灵动博客,记录苏南大叔的所学所想。本文描述子元素在格子里面对齐方式,包括水平对方式齐和竖直对齐方式两种。本文涉及两个属性justify-items和align-items,是作用于父容器上的,控制的是父容器内部全部子元素整体的对齐方式。
水平对齐justify-items
justify-items和大家熟知的text-align是差不多的功用。
<style>
.box {
display: grid;
grid-auto-columns: 200px;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 50px;
border: 1px solid black;
width: 320px;
margin-top:3px;
}
.box > div { background: red; color:white; }
.box > div:nth-child(2) { background: rgb(115, 255, 0); }
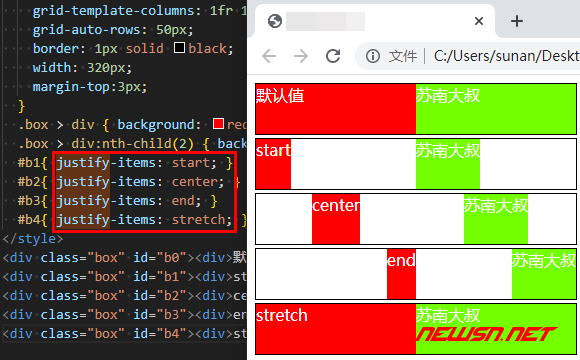
#b1{ justify-items: start; }
#b2{ justify-items: center; }
#b3{ justify-items: end; }
#b4{ justify-items: stretch; }
</style>
<div class="box" id="b0"><div>默认值</div><div>苏南大叔</div></div>
<div class="box" id="b1"><div>start</div><div>苏南大叔</div></div>
<div class="box" id="b2"><div>center</div><div>苏南大叔</div></div>
<div class="box" id="b3"><div>end</div><div>苏南大叔</div></div>
<div class="box" id="b4"><div>stretch</div><div>苏南大叔</div></div>
竖直对齐align-items
align-items和大家熟知的vertical-align是差不多的功用。
<style>
.box {
display: grid;
grid-auto-columns: 200px;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 50px;
border: 1px solid black;
width: 320px;
margin-top:3px;
}
.box > div { background: red; color:white; }
.box > div:nth-child(2) { background: rgb(115, 255, 0); }
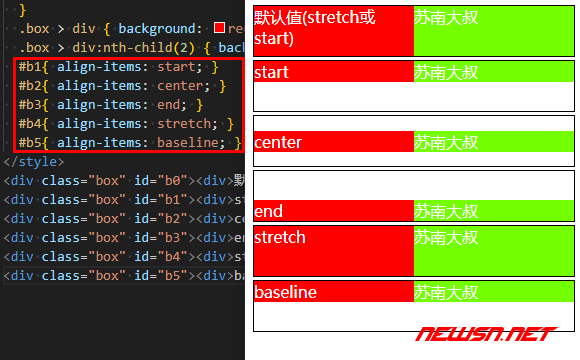
#b1{ align-items: start; }
#b2{ align-items: center; }
#b3{ align-items: end; }
#b4{ align-items: stretch; }
#b5{ align-items: baseline; }
</style>
<div class="box" id="b0"><div>默认值(stretch或start)</div><div>苏南大叔</div></div>
<div class="box" id="b1"><div>start</div><div>苏南大叔</div></div>
<div class="box" id="b2"><div>center</div><div>苏南大叔</div></div>
<div class="box" id="b3"><div>end</div><div>苏南大叔</div></div>
<div class="box" id="b4"><div>stretch</div><div>苏南大叔</div></div>
<div class="box" id="b5"><div>baseline</div><div>苏南大叔</div></div>
两者的简写place-items
place-items=align-items+justify-items。
注意是先设置竖直,再设置水平。
<style>
.box {
display: grid;
grid-auto-columns: 200px;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 50px;
border: 1px solid black;
width: 320px;
margin-top:3px;
}
.box > div { background: red; color:white; }
.box > div:nth-child(2) { background: rgb(115, 255, 0); }
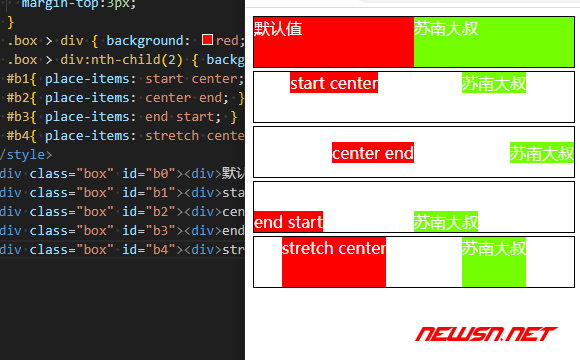
#b1{ place-items: start center; }
#b2{ place-items: center end; }
#b3{ place-items: end start; }
#b4{ place-items: stretch center; }
</style>
<div class="box" id="b0"><div>默认值</div><div>苏南大叔</div></div>
<div class="box" id="b1"><div>start center</div><div>苏南大叔</div></div>
<div class="box" id="b2"><div>center end</div><div>苏南大叔</div></div>
<div class="box" id="b3"><div>end start</div><div>苏南大叔</div></div>
<div class="box" id="b4"><div>stretch center</div><div>苏南大叔</div></div>
对比flex
值得说明的是:flex布局也有类似的对齐属性。参考文章:
相关文章
- https://newsn.net/say/css-grid.html
- https://newsn.net/say/grid-auto-flow.html
- https://newsn.net/say/grid-auto-flow-dense.html
- https://newsn.net/say/grid-template.html
- https://newsn.net/say/grid-template-areas.html
- https://newsn.net/say/grid-minmax.html
- https://newsn.net/say/grid-row.html
- https://newsn.net/say/grid-zindex.html
- https://newsn.net/say/grid-template-2.html
- https://newsn.net/say/grid-auto-fill.html
- https://newsn.net/say/grid-auto-fit.html
总结
值得注意的是:不管是竖直还是水平,除了stretch效果。设置了哪里的对齐方式,背景色都会被跟着体现类似inline的内敛特性,似乎和预想的效果是不一样的。
更多css经验文章,请点击下面的链接: