webpack4系列教程,webpack如何编译使用less文件?
发布于 作者:苏南大叔 来源:程序如此灵动~
继续描述特殊的css文件的处理,webpack如何处理less文件呢?非常的简单,如果您阅读了上一篇webpack处理scss文件的文章,那么,本篇文件基本上就只用几秒,就可以快速带过了。因为基本原理一致!

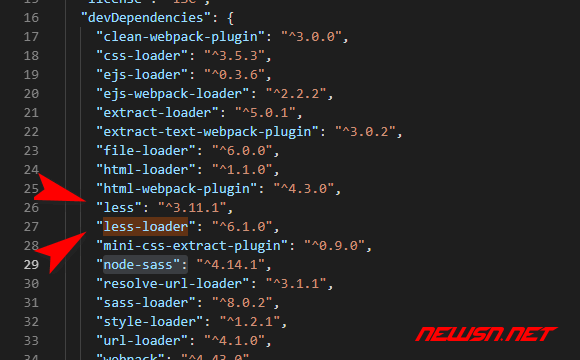
本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、mini-css-extract-plugin@0.9.0、css-loader@3.5.3、url-loader@4.1.0、less@3.11.1、less-loader@6.1.0。
安装依赖
下面的这几个包,虽然不是本文的主要描述对象,但是有关联。
npm i mini-css-extract-plugin css-loader url-loader -D下面的这两个包,是本文的主要描述对象:
npm i less less-loader -D
配置config
webpack.config.js:
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//...
module.exports = {
plugins: [
//...
new MiniCssExtractPlugin({
filename: 'css/[name].[hash:8].css',
}),
],
module: {
rules: [
//...
{
test: /\.(png|jpg|gif|jpeg|svg)$/,
use: [{ loader: "url-loader",
options: {
name: "[name].[hash:5].[ext]",
limit: 1024, // size <= 1kib
outputPath: "img",
// publicPath: "../img",
esModule: false
}}
]
},
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../',
},
},
'css-loader',
],
},
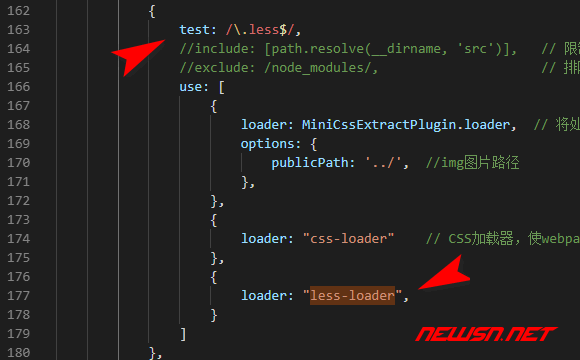
{
test: /\.less$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../', //img图片路径
},
},
{
loader: "css-loader"
},
{
loader: "less-loader"
}
]
},
]
},
}
测试结果
test.less:
@width: 10px;
@height: @width + 10px;
#header {
width: @width;
height: @height;
background: url("./bg.png") left top repeat;
}main.js:
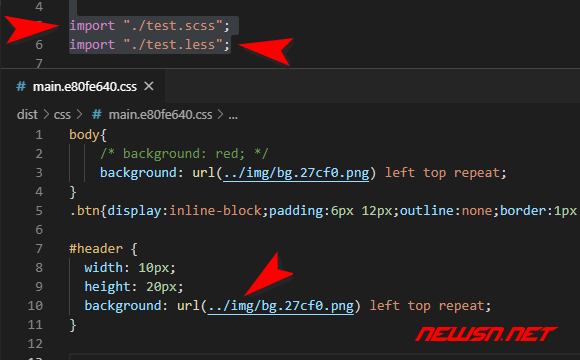
//import "./test.css";
//import "./test.scss";
import "./test.less";
less和sass的操作基本一致,区别就是npm i node-sass和npm i less的区别,其他的地方,基本上都是一致的。当然,sass和less的自身区别,不是本文讨论的范畴。苏南大叔,觉得sass/scss更好用一些(瞎说的,哈哈)。
相关链接
- https://newsn.net/say/webpack-scss.html
- https://newsn.net/say/webstorm-sass-scss-less.html
- https://newsn.net/say/webpack-start.html
总结
生命在于折腾,折腾完生命就有意义。更多有意义的文字,请点击苏南大叔的博客: