webstorm 如何设置 sass/scss/less 编译?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔又和大家见面了,感谢大家的支持。在本篇教程里面,主要讲述:如何在webstorm里面使用sass/scss/less文件的编译功能。当然,苏南大叔以前是喜欢使用koala提供的相关编译功能的,但是现在,似乎不如在webstorm里面使用原生功能,更加简单方便些。

本篇文章的内容,win和mac都适用,webstrom/phpstorm/idea等等编辑器也都是适用的。本篇文章的大部分截图是基于mac下的phpstorm做的截图。
安装sass和scss的编译器
1、sass和scss编译器的安装,是基于ruby的。所以,请确认你的电脑上面安装好了ruby环境。
- 《win系统安装
ruby》 https://newsn.net/say/ruby-install-win.html - 《mac系统安装
ruby》 https://newsn.net/say/ruby-install-mac.html
2、利用gem安装sass
安装命令非常简单。sass和scss是一体的,都是安装sass即可。不过为啥有两个分支,苏南大叔就傻傻的表示不明白了。反正,以苏南大叔的观点看来,两者是几乎没有啥区别的。
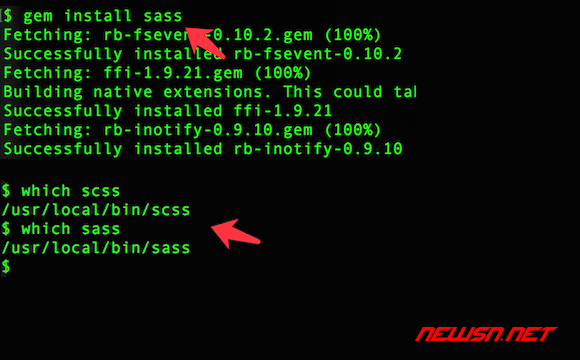
gem install sass安装完成sass或者scss之后,注意安装的路径。mac下可以使用which命令找出路径,win下面生成在ruby下的bin文件夹下面。

据说:scss就是sass语法改良发展到3.0版本的结果。
安装less编辑器
当然,你真的需要less的话,您可以按着此步骤安装。正常情况下来说,less、sass、scss是高度类似的语法,几乎是没有太大区别的。如果你真的需要less的话,您可以使用npm来全局安装对应的解析器。(这就是说,less解析器是基于nodejs的,而不是ruby)。
npm install less -g配置webstrom
因为less、sass、scss的高度雷同,在这里,苏南大叔就仅仅配置一个scss文件的相关设置,sass和less应该是大同小异的。
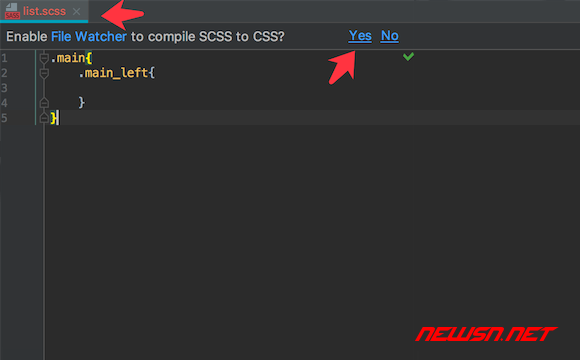
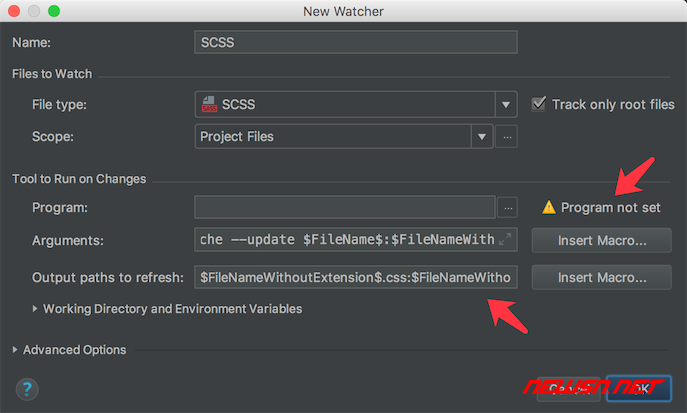
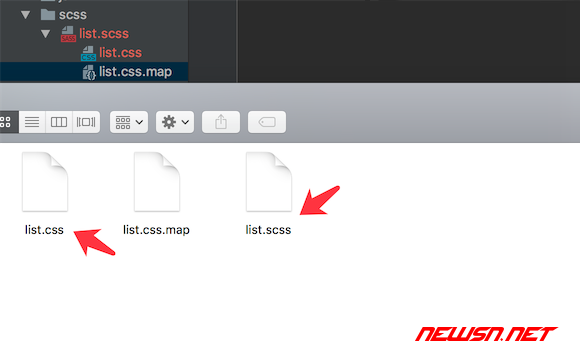
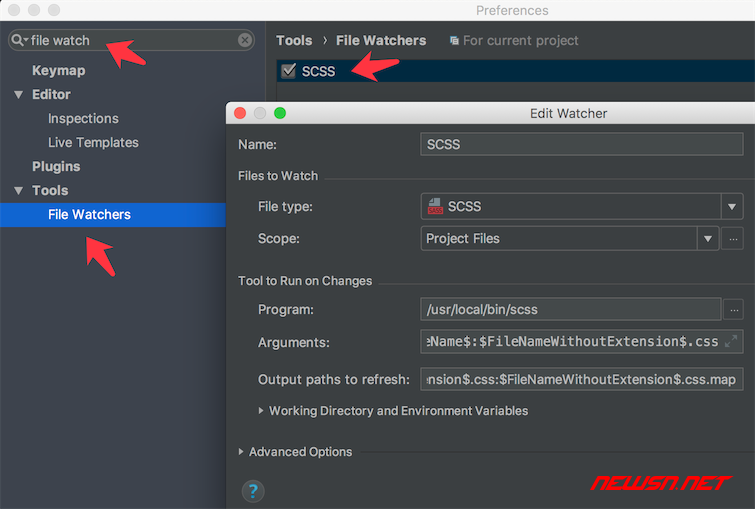
我们先建立一个scss文件,然后webstorm就会提示,是否需要file watcher。我们选择是即可。弹出的对话框里面,我们需要设置代码转化程序的路径及参数。当然路径在mac下面都是自动识别出来的,如果没有识别出来,那么很有可能是你相关编译器安装失败。而在win下面,是不能自动识别的,需要你自己填写相关路径信息。



默认情况下,会在scss文件的同级生成css和map文件。

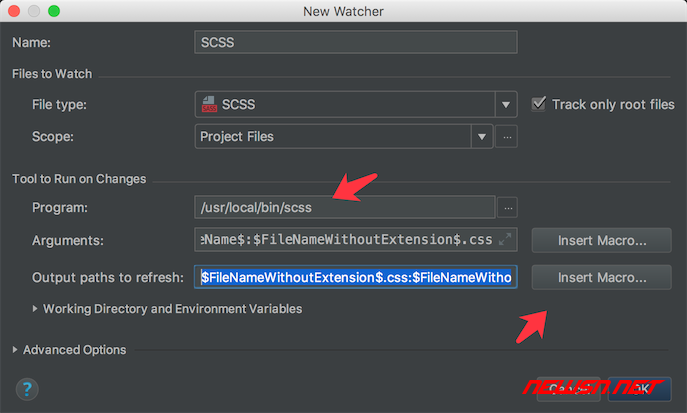
而苏南大叔,并不希望生成map文件,并且css文件里面的内容,也并没有经过压缩。css的路径也不是苏南大叔想要的。所以在这里苏南大叔修改了一下arguments和output paths to fresh。
修改后的值是:
--style compressed --sourcemap=none --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css和
../css/$FileNameWithoutExtension$.css修改前的值是:
--no-cache --update $FileName$:$FileNameWithoutExtension$.css和
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map增加的值是:
--style compressed --sourcemap=none 这样配置参数后,咩有map文件,css和scss两个文件夹是平级存放的,css文件是压缩保存的。
进阶说明
如果您想再次修改相关设置的话,可以有以下两个途径。
一是:设置中的file watcher项目。

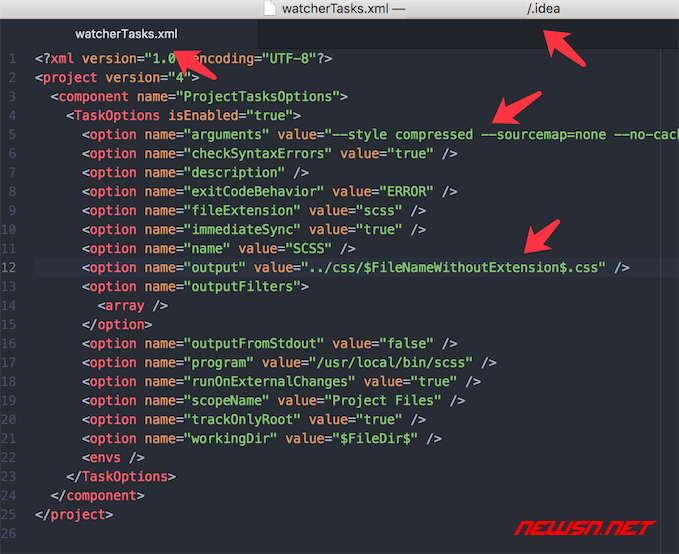
还有个途径是:项目根目录下隐藏文件夹.idea中的watcherTask.xml文件。当然,关于mac下显示隐藏文件,是个很难操作的问题,这里有篇文章,可以帮到您。

总结
sass、scss、less作为css的编译类型语言,确实解决了css的一些缺陷问题。使得css的无序化情况得到了很大的缓解。建议大家多多使用这些高级功能,就不要把css文件停留在刀耕火种的时代了。您说,是不是这个道理?
更多由苏南大叔带来的css的相关文章,可以点击这里查看。https://newsn.net/tag/css/ 。