webpack4系列教程,如何配置使用postcss?
发布于 作者:苏南大叔 来源:程序如此灵动~
postcss和scss/less是存在一定的功能重合的,但是并不冲突。postcss主要功用是给你的css自动添加一些兼容属性和未来的css语法。当然,您还可以这么理解:postcss对于css的作用,可以理解为babel对于js的作用,可以提前使用一些未来的高级语法。

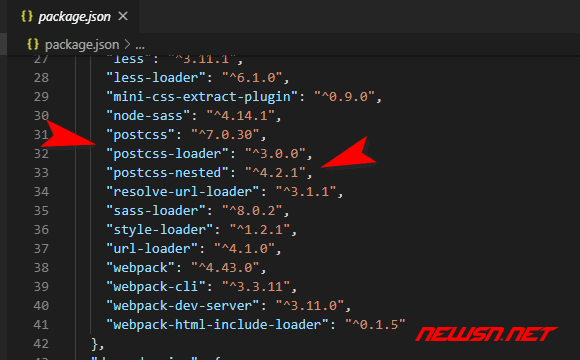
本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、mini-css-extract-plugin@0.9.0、css-loader@3.5.3、url-loader@4.1.0、less@3.11.1、less-loader@6.1.0、node-sass@4.14.1、sass-loader@8.0.2、postcss@7.0.30、postcss-loader@3.0.0。
安装方法
这里执行安装命令:
npm i postcss postcss-loader autoprefixer -Dpostcss实际上非常庞大,属于另外一个分支了。本文中,苏南大叔就仅仅演示它的基本配置。那些阳春白雪类的高级语法,在以后的文章中,再描述吧。postcss并不是某种文件格式,而是一种css的解释器。所以,它和scss/less是不冲突的。这么说,可以确定他们之间的关系了吧?

当然,除了autoprefixer之外,postcss还有很多插件,苏南大叔会在后续文章里面,看情况进行说明。
配置项目
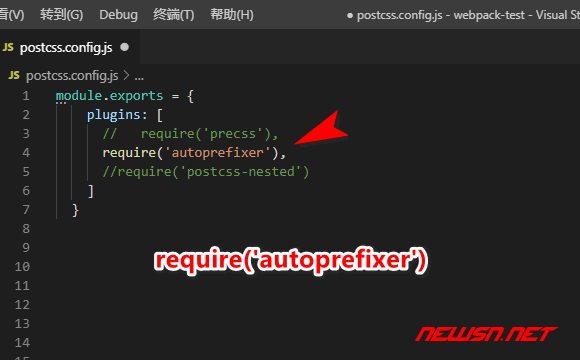
需要配置一个postcss.config.js(是不是隐约到了babel的感觉?),必须配置postcss.config.js,否则报错。重要!重要!重要!
module.exports = {
plugins: [
require('autoprefixer')
]
}这里的require()可以根据情况变化,当然autoprefixer是必须填写的,因为这个是postcss的招牌功能之一。它们都是postcss的插件,所以,require了什么,记得要install什么。
npm i autoprefixer -D
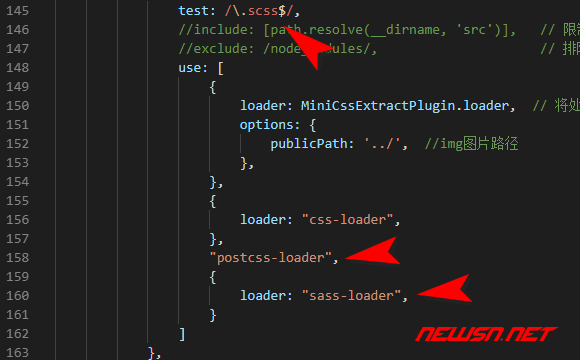
配置webpack.config.js的例子如下:
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader,'css-loader', 'postcss-loader'],
},
{
test: /\.scss$/,
use: [MiniCssExtractPlugin.loader,'css-loader', 'postcss-loader', 'sass-loader']
},
{
test: /\.less$/,
use: [MiniCssExtractPlugin.loader,'css-loader', 'postcss-loader', 'less-loader']
},
//...
]
}
}苏南大叔说了,postcss并不是某种文件格式,而是一种css的解释器。所以,它和scss/less是不冲突的。当然,sass、less某种程度上来说,也是一种css的解释器。

对于.scss和.less来说,也是可以配置postcss-loader的。但是,由于webpack的loader加载顺序,是由下往上加载的。所以,postcss-loader的位置(倒数第二个),顺序尤为重要。
效果展示
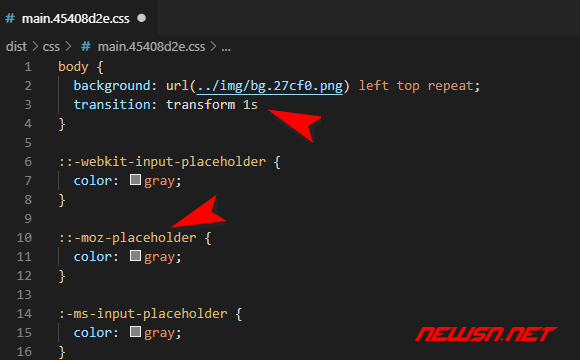
这个postcss的招牌插件autoprefixer,不但可以增加css前缀,还可以去掉过时的css前缀。因为浏览器兼容性问题,是时刻在发生变化的,有的浏览器升级了,就需要新的css兼容了。所以,autoprefixer要多多运行了,没准可以用于精简css文件呢。
下面的是一些测试效果:test.css,过时的transition兼容:
body {
-webkit-transition: -webkit-transform 1s;
transition: -ms-transform 1s;
transition: transform 1s
}test.scss,过时的border-radius兼容:
.btn {
-webkit-border-radius: 5px;
border-radius: 5px
}test.less,需要被兼容的::placeholder:
::placeholder {
color: gray;
}
相关链接
- https://newsn.net/say/webpack-start.html
- https://newsn.net/say/webpack-scss.html
- https://newsn.net/say/webpack-less.html
总结
当然,一些很高级的css语法,大家平时也是用不到的。所以,postcss最大的作用,可能就是autoprefixer了。更多postcss的高级用法,请参考苏南大叔的后续文章: