webpack4系列教程,webpack如何编译使用scss文件?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文描述webpack处理.scss文件的事情。sass就是scss,scss就是sass。两者是紧密联系到一起的。这里,大家不要感觉迷惑。

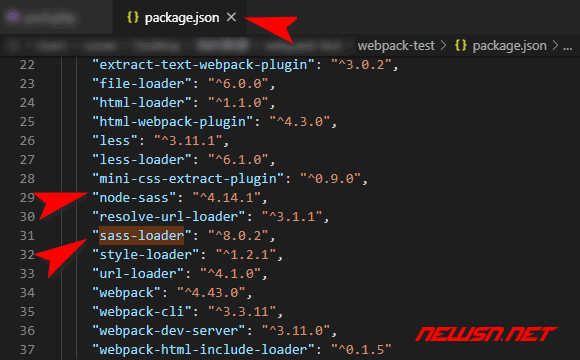
本文测试环境:win10、node@14.2.0、npm@6.14.4、webpack@4.43.0、mini-css-extract-plugin@0.9.0、css-loader@3.5.3、url-loader@4.1.0、node-sass@4.14.1、sass-loader@8.0.2。
安装依赖包
下面的这几个包,虽然不是本文的主要描述对象,但是有关联。
npm i mini-css-extract-plugin css-loader url-loader -D下面的这两个包,是本文的主要描述对象:
npm i node-sass sass-loader -D如果安装node-sass发生了困难的话,可以参考下面的文字:

修改配置
这里描述webpack.config.js的配置内容,不要被庞大的内容吓到,其实重点就一小段,找到.scss即可。其他的内容,都是苏南大叔在以前的内容中,所描述过的。
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//...
module.exports = {
plugins: [
//...
new MiniCssExtractPlugin({
filename: 'css/[name].[hash:8].css',
}),
],
module: {
rules: [
//...
{
test: /\.(png|jpg|gif|jpeg|svg)$/,
use: [{ loader: "url-loader",
options: {
name: "[name].[hash:5].[ext]",
limit: 1024, // size <= 1kib
outputPath: "img",
// publicPath: "../img",
esModule: false
}}
]
},
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../',
},
},
'css-loader',
],
},
{
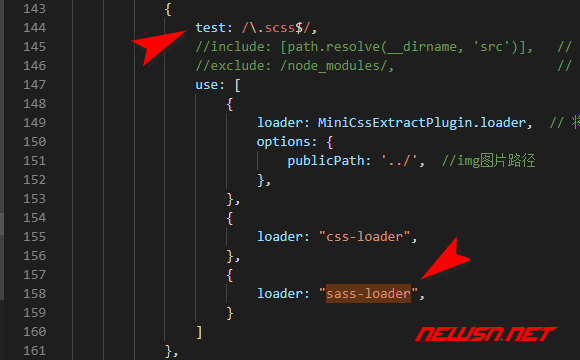
test: /\.scss$/, //test: /\.(sa|sc|c)ss$/,
//include: [path.resolve(__dirname, 'src')], // 限制打包范围,提高打包速度
//exclude: /node_modules/, // 排除node_modules文件夹
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../', //img图片路径
},
},
{
loader: "css-loader"
},
{
loader: "sass-loader"
}
]
},
]
},
}
测试结果
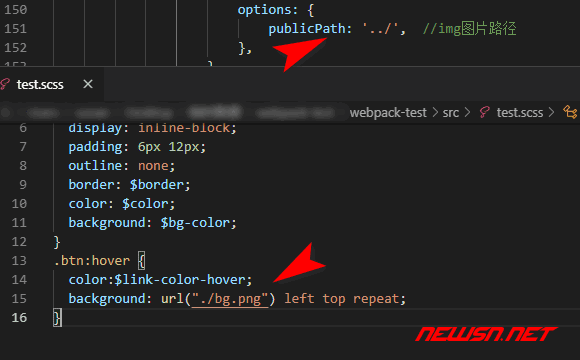
这里描述,本文的test.scss实验对象:test.scss:
$color: #333;
$link-color-hover: darken($bg-color, 10%);
.btn {
color: $color;
}
.btn:hover {
color:$link-color-hover;
background: url("./bg.png") left top repeat;
}下面演示的是:在.js文件中,引入.scss的方法,重点就一个:import。
// import "./test.css";
import "./test.scss";两个css文件,最终合并成了一个文件。并且背景图片的地址,得到了处理。注意配置MiniCssExtractPlugin的publicPath。注意:路径中的
./非常重要,否则会显示无法处理文件哦。

相关链接
- https://newsn.net/say/sass-error-charset.html
- https://newsn.net/say/grunt-sass-css.html
- https://newsn.net/say/webstorm-sass-scss-less.html
- https://newsn.net/say/webstrom-scss-win.html
- https://newsn.net/say/scss-error-encoding.html
总结
安装好编译器node-sass,然后配置好文件关联.scss,本文的重点内容就结束了。更多内容,就请在下面的链接中查看吧。