网页 html 标签的 lang 属性,影响 chrome 的翻译工具展示
发布于 作者:苏南大叔 来源:程序如此灵动~
使用chrome浏览国外技术站点的时候,经常会在界面上看到chrome的翻译功能的提示。那么大家有没有想过,从代码层面上来说的话,为什么访问中文站的时候,就没有这个提示呢。

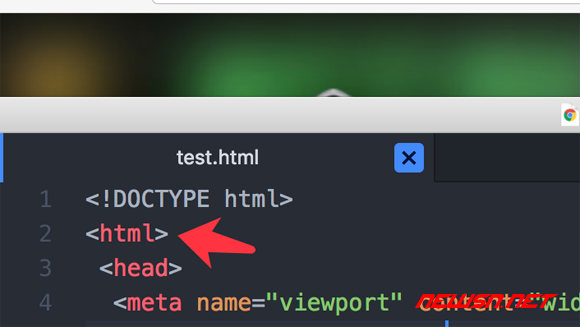
苏南大叔做了个小小的实验,和大家分享一下这个实验结果。实验的对象就是html便签的lang属性,通过修改这个属性值,来查看一下它对chrome的翻译功能的影响。
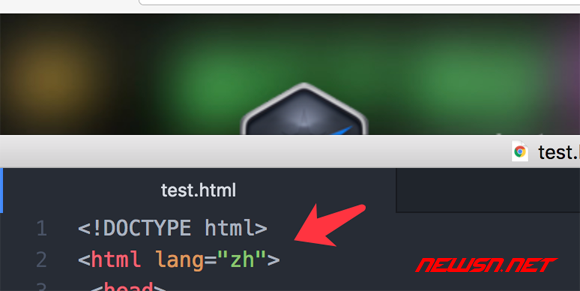
不设置或者设置为zh或者设置为zh-开头
这种情况下,不触发chrome的翻译工具条。


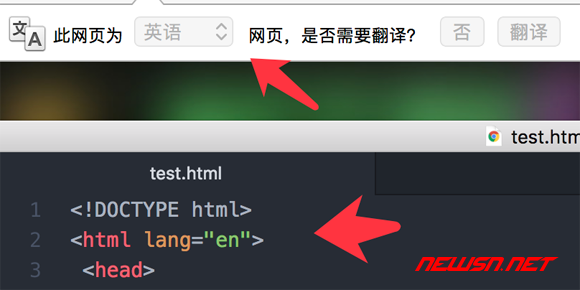
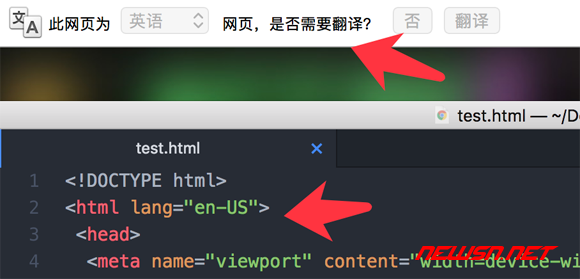
设置为en,或者en-开头
这个情况下,触发的时候英语翻译为汉语的工具条。


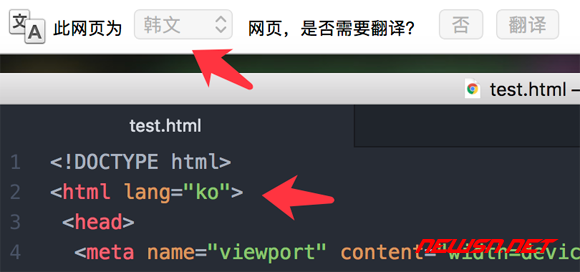
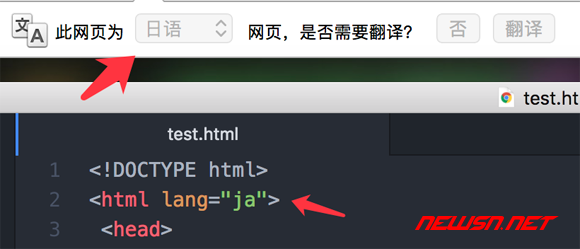
设置为韩文或者日文
也可以正常识别出ko和ja,工具条的源语言项目有所变化。


下面是可用的语言代码列表
| Language | ISO Code |
| Abkhazian | ab |
| Afar | aa |
| Afrikaans | af |
| Albanian | sq |
| Amharic | am |
| Arabic | ar |
| Armenian | hy |
| Assamese | as |
| Aymara | ay |
| Azerbaijani | az |
| Bashkir | ba |
| Basque | eu |
| Bengali (Bangla) | bn |
| Bhutani | dz |
| Bihari | bh |
| Bislama | bi |
| Breton | br |
| Bulgarian | bg |
| Burmese | my |
| Byelorussian (Belarusian) | be |
| Cambodian | km |
| Catalan | ca |
| Cherokee | |
| Chewa | |
| Chinese (Simplified) | zh |
| Chinese (Traditional) | zh |
| Corsican | co |
| Croatian | hr |
| Czech | cs |
| Danish | da |
| Divehi | |
| Dutch | nl |
| Edo | |
| English | en |
| Esperanto | eo |
| Estonian | et |
| Faeroese | fo |
| Farsi | fa |
| Fiji | fj |
| Finnish | fi |
| Flemish | |
| French | fr |
| Frisian | fy |
| Fulfulde | |
| Galician | gl |
| Gaelic (Scottish) | gd |
| Gaelic (Manx) | gv |
| Georgian | ka |
| German | de |
| Greek | el |
| Greenlandic | kl |
| Guarani | gn |
| Gujarati | gu |
| Hausa | ha |
| Hawaiian | |
| Hebrew | he, iw |
| Hindi | hi |
| Hungarian | hu |
| Ibibio | |
| Icelandic | is |
| Igbo | |
| Indonesian | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irish | ga |
| Italian | it |
| Japanese | ja |
| Javanese | jv |
| Kannada | kn |
| Kanuri | |
| Kashmiri | ks |
| Kazakh | kk |
| Kinyarwanda (Ruanda) | rw |
| Kirghiz | ky |
| Kirundi (Rundi) | rn |
| Konkani | |
| Korean | ko |
| Kurdish | ku |
| Laothian | lo |
| Latin | la |
| Latvian (Lettish) | lv |
| Limburgish ( Limburger) | li |
| Lingala | ln |
| Lithuanian | lt |
| Macedonian | mk |
| Malagasy | mg |
| Malay | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Moldavian | mo |
| Mongolian | mn |
| Nauru | na |
| Nepali | ne |
| Norwegian | no |
| Occitan | oc |
| Oriya | or |
| Oromo (Afan, Galla) | om |
| Papiamentu | |
| Pashto (Pushto) | ps |
| Polish | pl |
| Portuguese | pt |
| Punjabi | pa |
| Quechua | qu |
| Rhaeto-Romance | rm |
| Romanian | ro |
| Russian | ru |
| Sami (Lappish) | |
| Samoan | sm |
| Sangro | sg |
| Sanskrit | sa |
| Serbian | sr |
| Serbo-Croatian | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sindhi | sd |
| Sinhalese | si |
| Siswati | ss |
| Slovak | sk |
| Slovenian | sl |
| Somali | so |
| Spanish | es |
| Sundanese | su |
| Swahili (Kiswahili) | sw |
| Swedish | sv |
| Syriac | |
| Tagalog | tl |
| Tajik | tg |
| Tamazight | |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thai | th |
| Tibetan | bo |
| Tigrinya | ti |
| Tonga | to |
| Tsonga | ts |
| Turkish | tr |
| Turkmen | tk |
| Twi | tw |
| Uighur | ug |
| Ukrainian | uk |
| Urdu | ur |
| Uzbek | uz |
| Venda | |
| Vietnamese | vi |
| Volapuk | vo |
| Welsh | cy |
| Wolof | wo |
| Xhosa | xh |
| Yi | |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zulu | zu |
总结
最终的结论是这样的:对于国人操作手机类浏览器来说,这个lang属性应该设置为zh,以免在一些场合下出现莫名其妙的翻译提示条。
总以为html标签周围的属性都是没有什么用途的,经过实验,我们可以看到:还是有些作用场合的。大家试试吧。更多chrome相关的精彩文章,由苏南大叔给您奉上: