chrome插件:font finder 如何安装使用?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在做字体font-family测试的过程中,遇到一个比较棘手的问题,就是:页面上的字体虽然定义了font-family,但是也是有可能没有生效的。而苏南大叔又没有专业UI的像素眼修为,所以基本上看起来,这些字体都是差不多的,看不出来有啥区别。所以,这里借助了一款chrome插件,叫做font-finder。

当然,也许有人会说,为什么不用chrome的f12看看到底是用的哪个font-family。苏南大叔觉得不是太方便,不过可以在css面板的Computed选项卡的最下方的Rendered Fonts中,看到渲染的字体值。
本文测试环境:chrome@75.0.3770.80,font finder@0.3.3。
下载font finder
截至到发稿,最新版的font finder版本号是0.3.3。因为众所周知的问题,在国内下载chrome插件,是一件极其困难的事情,在这里,苏南大叔能够提供给大家这款插件的id号是bhiichidigehdgphoambhjbekalahgha。其插件地址是:

一些您可能需要的谷歌插件下载经验文章,请参见:
- https://newsn.net/say/chrome-extension-download.html
- https://newsn.net/say/chrome-crx-offline.html
- https://newsn.net/say/chrome-plugin-ggfwzs.html
可能存在的问题
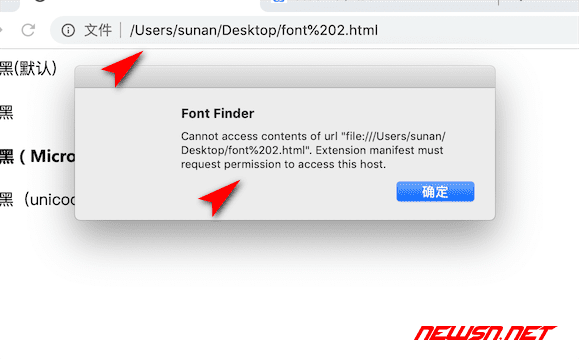
注意:font finder不支持本地html文件的字体分析。会有如下类似错误提示:
Cannot access contents of url "file:///Users/sunan/Desktop/font.html". Extension manifest must request permission to access this host. 这个issue,可以通过把html文件放到个本地服务器内,进行访问。来解决这个问题。

使用方式
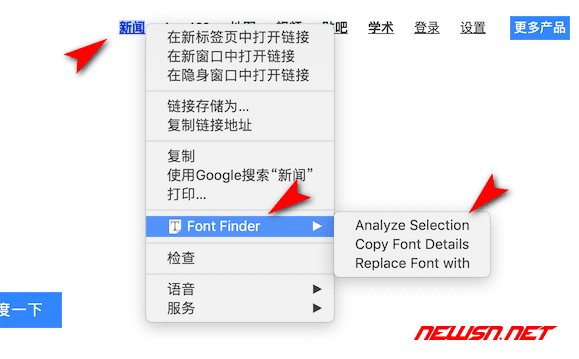
安装并启用这款font finder之后,打开目标页面,选中文字,右键选择font finder,然后就可以看到相关的功能了。
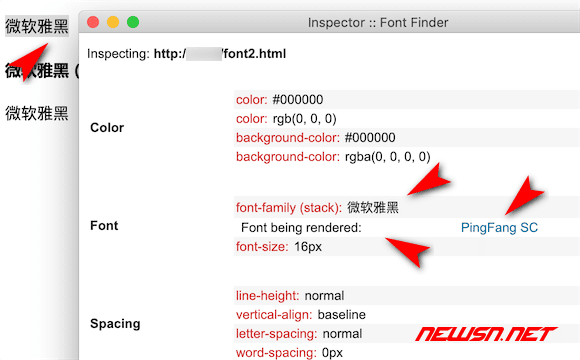
第一个功能,就是选择文字进行字体分析。第二个功能,就是复制选中文字的css的字体相关属性。第三个功能就是替换选中文件的字体。最常用的也就是前两个功能了。

大家可以看到,很有可能最终在浏览器中,渲染使用的font-family和主动设置的font-family,并不一致。具体的情况,是苏南大叔在下一篇文字中将要讨论的内容。

总结
使用chrome插件font finder,可以查看网页上有关字体的css属性。更多有关字体的文章,请参见: