chrome控制台里面的console报错信息不显示,怎么解决?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔要调试网页上的js的时候,需要经常查看开发者工具控制台里面的console,但是却发生了好几次有报错,但是却没有在console里面看到报错信息的情况。经过反思,这里做个简要的总结。为啥该显示的错误信息没有呢?

本文测试环境:mac、chrome。
基本情况
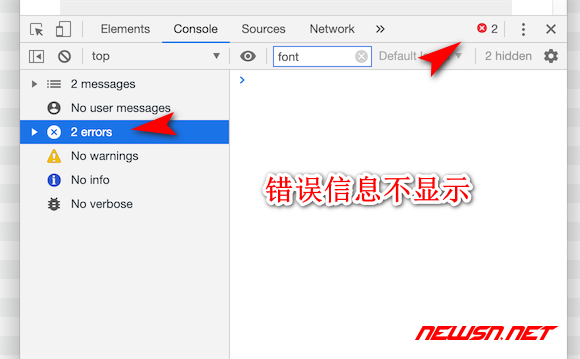
基本情况就是这样的,右上角显示有报错。但是主体位置上,没有任何的报错信息。

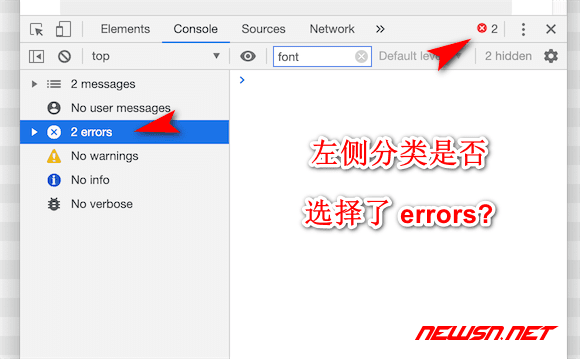
情况一:检查左侧分类
可能左侧的信息分类,选择错了。一般来说,最关心的是error分类。

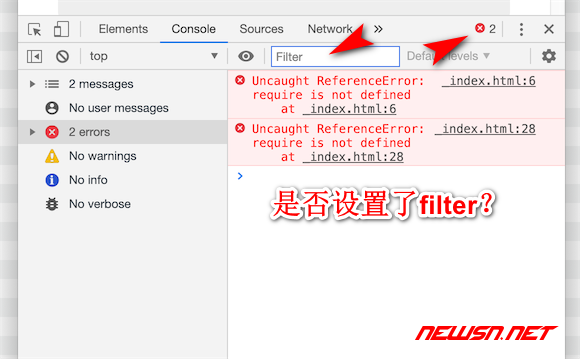
情况二:检查顶部filter
这个弱智错误也是最近才犯的,调试字体设置的时候,不小心在这里输入了一个filter,结果就好几天没瞅着报错信息。

总结
意外总是在不经意间出现,在眼皮子下兴风作浪,找到并消灭掉问题吧~ 更多苏南大叔的chrome相关博客文章,请点击下面的链接查看: