pdfobject.js 如何使用?网页加载 pdf 方案
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在本篇文章中,给大家分享一下pdfobject.js这款加载pdf的js代码。这个pdfobject.js代码,并不是使用js去读取pdf的,本身还是依赖于adobe pdfreader安装的浏览器插件对pdf文档的支持。所以,请注意:对于网页加载pdf文档这个需求来说,pdfobject.js仅仅是个助手性质的代码,并非完美解决方案。

pdfobject.js只是帮助大家更容易的写出更兼容的pdf加载代码而已。如果您考虑浏览器兼容性,可以考虑这个pdfobject.js。不考虑兼容性,而是肯定会在高版本浏览器中使用的话,请使用pdf.js,更先进更保险。
下载代码
官方地址是:https://github.com/pipwerks/PDFObject 。

这个地方下载的js,结合我们平时使用的jquery,就可以写出如下的demo。
<div id="pdf_1" data-pdf="demo.pdf" class="pdf_area">默认不支持pdf的时候显示的文字</div>
<script src="jquery-1.11.3.min.js"></script>
<script src="pdfobject.js"></script>
<script>
$(function(){
$(".pdf_area").each(function(){
new PDFObject({
url:$(this).attr("data-pdf"),
pdfOpenParams: {
//toolbar: '0',
//page: '2'
}
}).embed($(this).attr("id"))})
});
</script>参数调用
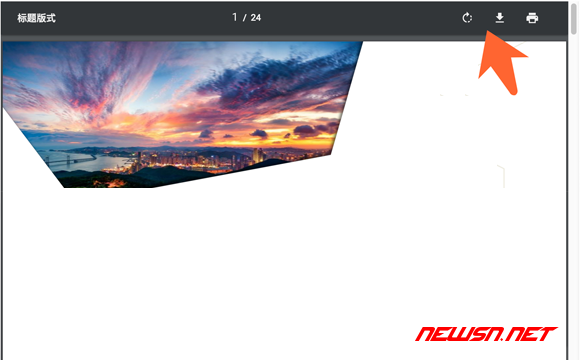
在上述demo中,除了我们能看到的pdf地址及默认文字外,苏南大叔还想和大家说一下pdfOpenParams中的两个特殊的参数,toolbar用于设置是否显示顶部的工具条,而page则用于显示默认加载完毕显示第几页。
pdfOpenParams: {
toolbar: '0',
page: '2'
}这个demo的意思就是,不显示toolbar,并且初始定位在第二页。不显示toolbar的话,就不会显示里面的下载和打印按钮了。虽然,目前没有找到单独控制下载和打印按钮的方法,但是这种整体去除的途径,也是可以接受的。

我们通过f12工具,可以看到,在chrome中相关的代码是这样的:
<object data="demo.pdf#toolbar=0&page=2" type="application/pdf" width="100%" height="100%"></object>其中的data属性,其实传递了我们的所有参数。
总结
这个pdfobject.js,只是对pdf组件的调用方式的一个包装,并非使浏览器具有读取pdf的能力,这一点需要明确一下。当然还有个pdf.js,是使用html5的能力去读取pdf并显示的。原理上和pdfobject相比较而言,更加高大上一些。但是因为是HTML5的,所以,对低版本浏览器的支持并不太好。如果您的用户群体根本不用考虑低版本浏览器问题,那么pdf.js可能是你更好的选择。
苏南大叔写的有关pdf的更多文章,请点击这里查看。https://newsn.net/tag/pdf/ 。