vscode 如何断点调试 electron-vue 程序主进程?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文中,苏南大叔将要讲述一个终极问题:electron-vue如何调试?这个问题喋喋不休的讨论了好久了。是不是有答案?其实,苏南大叔也试了很久很久了。经过反复测试,终于找到了一个方案。当然,相信仅仅是其中一个方案罢了。最优化的方案是什么?如果大家有更好的方案,还可以留言给苏南大叔。
本文有关babel的转化,经过不断比较方案,苏南大叔个人觉得还是选用babel-register方案,做electron-vue的主进程调试方案比较合适。

vscode+electron+es6的组合有太多种可能,在本文中,苏南大叔讲述的是:electron-vue的主进程调试方案。本文是苏南大叔原创的方案,如果大家觉得本文方案有用,请给予鼓励和支持。谢谢。
electron-vue项目初始化
如何初始化electron-vue的事情,苏南大叔就不过多描述了。总之,您需要一个没有开启eslint功能的electron-vue项目源码。下面是一些相关链接:
- https://newsn.net/say/electron-vue-demo-mac-builder.html
- https://newsn.net/say/electron-vue-demo-win-builder.html
关闭eslint的原因是:这个东西会引起太多莫名其妙的错误提示了,影响调试的效率。下面的文章里面,说明了如何关闭eslint功能:
安装babel相关依赖
electron-vue是铁定使用了es6相关语法的,所以,苏南大叔需要先安装一系列babel依赖项目。
npm i -D babel-core
npm i -D babel-loader
npm i -D babel-preset-es2015
npm i -D babel-preset-stage-0
npm i -D babel-register
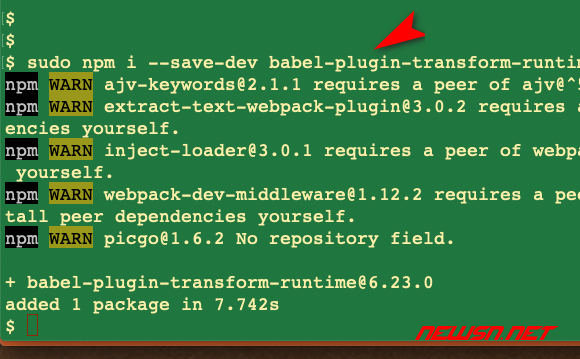
npm i -D babel-plugin-transform-runtime
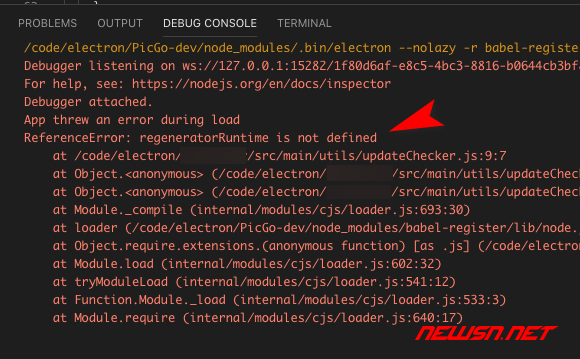
这个babel-plugin-transform-runtime,可以解决regeneratorRuntime is not defined的问题。

与前几篇文章里面描述的有所不同的是:增加了一个新的依赖项babel-plugin-transform-runtime。与之对应的.babelrc文件也增加了个plugins的设置。需要的.babelrc最新设置是:
{
"presets": [
"es2015","stage-0"
],
"plugins": ["transform-runtime"],
"sourceMaps": true,
"retainLines": true
}合并.babelrc配置
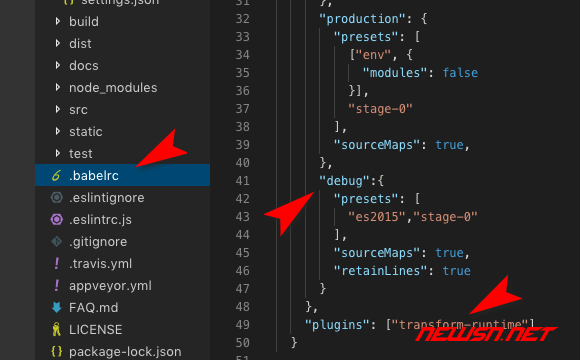
但是,electron-vue中,已经存在.babelrc这个文件了。并且.babelrc里面已有的设置内容,和上一步中讲述的内容是有较大差别的。那么,这里就引入了一个.babelrc配置合并的概念。苏南大叔给上面的配置起了个名字,叫做debug。然后,把plugins这个设置选项放到了外面。
下面的是合并以后的.babelrc最新配置内容示意,注意里面有//...的省略部分:

那么,如何区分这些babel的设置呢,就是靠BABEL_ENV这个环境变量参数来控制的。这个BABEL_ENV是babel里面的概念,就是说一个.babelrc文件里面定义很多个不同的babel方案,然后通过在命令行里面传递不同的BABEL_ENV来进行区分。
设置.vscode/launch.json
因为苏南大叔的选择是babel-register方案,为什么选择这个方案。主要是因为,实在没能找出通过已有的electron-vue内置方式,得到一个带sourcemap的方案。那么,通过以前文章里面,苏南大叔的相关描述。这个方案的注意事项,这里就不说明了,直接放出最终答案。

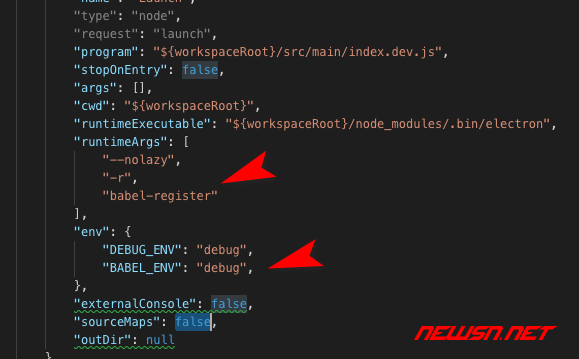
图片里面的两个被画出波浪线的属性,也是已经被放弃的属性,直接删除即可。文字内容如下:
{
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/src/main/index.dev.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"runtimeArgs": [
"--nolazy",
"-r",
"babel-register"
],
"env": {
"DEBUG_ENV": "debug",
"BABEL_ENV": "debug",
},
"sourceMaps": false,
},
//...
}唯一需要说明的是DEBUG_ENV和BABEL_ENV:
- 前者
DEBUG_ENV是由electron-vue的相关逻辑决定的。这个要求使用的是本地9080端口的调试模式。所以,这个时候,渲染进程的支撑是需要的。也就说,一定要启动一个9080本地服务器,用于支持调试。 - 后者
BABEL_ENV,这个是由定义在.babelrc里面的特殊env名字所决定的。不多说,大家都明白。
定义一个新的npm命令
正常情况下,需要先启动渲染进程的支持。但是,electron-vue的scripts里面,却没有定义这里需要的单独的9080的进程。最接近真相的是:.electron-vue/dev-runner.js里面startRenderer()函数。
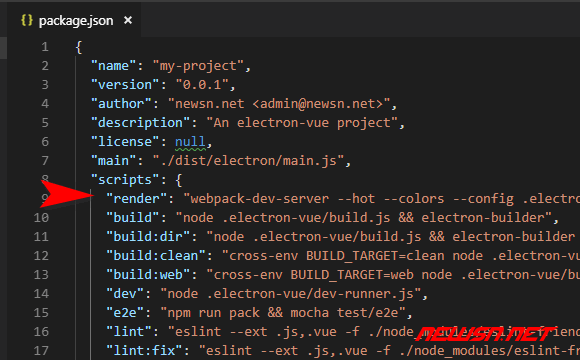
所以,这里仿照startRenderer()逻辑定义了一个新的scripts:
package.json:
"render": "webpack-dev-server --hot --colors --config .electron-vue/webpack.renderer.config.js --port 9080 --content-base app/dist",
调试过程
第一步
启动好本地服务器,用于支撑渲染进程。运行方式就是:
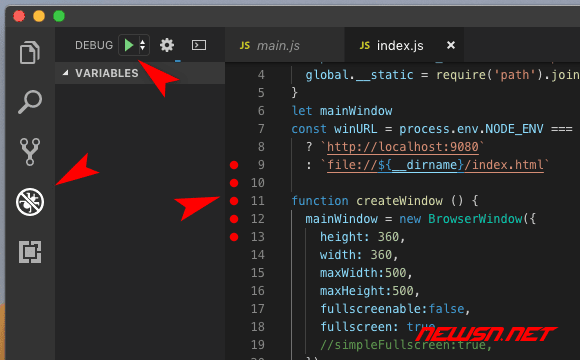
npm run render第二步
在vscode里面,点击主进程调试。在src/main/index.dev.js及src/main/index.js文件中,下断点看效果即可。就可以愉快地调试electron-vue的主进程了。

题外话
经过上述一系列调整后,终于可以调试electron-vue的项目的主进程了,那是相当的不容易啊。
当然本文主要描述的是主进程调试,而关于9222的渲染进程调试。虽然经过不断组合试验,虽然正确的attach到了9222,但是相关的断点却不能被断上。所以,暂时大家还是使用开发者工具devtools进行调试吧。
总结
当然,因为vue也有专门的f12调试工具,这里不排除使用这个工具调试渲染进程的可能性。相关内容,请期待苏南大叔的后续文章。
试试看
终于找到答案了