node环境,是否可以使用fetch函数?如何使用fetch?
发布于 作者:苏南大叔 来源:程序如此灵动~
在前面一篇文章中,苏南大叔讲述了fetch函数的实验结果。但是,大家都知道,网页里面的js环境和node里面的js环境,是同根同源的。这个fetch函数是否在node环境下面还是可以使用的呢?在本文中,苏南大叔就来针对这个话题进行一下探讨。

本文测试环境:node@14.16.0,node-fetch@2.6.1,win10。特别强调的一点是:本文中的观点,很有可能会随着技术的发展而发生失效,并不代表永久观点。(苏南大叔琢磨着:node应该官方集成fetch函数...你觉得呢?)
update 220715,目前最新的node-feth@3系列,并不适合本文,会报错。解决方案请参考:
https://newsn.net/say/node-fetch-2.html
node没有天生的fetch
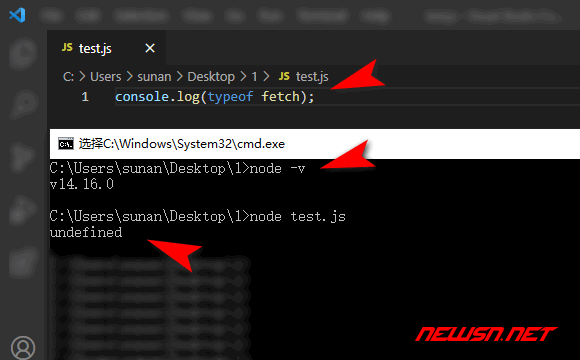
苏南大叔通过下面的方式进行测试:
console.log(typeof fetch);可以得知:截至到发稿,本文所测试的node@14.16.0环境下,是没有fetch函数的。

当然,这个结论可能也是可以推断的,因为在看fetch函数的资料的时候,就会看到资料里面一直在强调fetch是挂载在window对象上面的。所以,没有window概念的node环境,应该按理说也是不支持fetch函数的。
第三方提供node-fetch
当然,node官方没有fetch函数,并不代表第三方没有,下面苏南大叔就实验一下第三方的fetch函数。当然这个fetch的module是需要下载安装的。截至到发稿,这款node-fetch版本是:2.6.1。
官方文档:
使用的话,当然需要先npm i了,具体的不详细展开了。
npm i node-fetch --save再次测试fetch函数,就可以得出存在fetch函数了。
注意:这里执行的是普通的使用require的.js文件。package.json中的type不能是module。
const fetch = require('node-fetch');
console.log(typeof fetch);这里输出的结果是:
function参考官方文档:
node-fetch 的 get
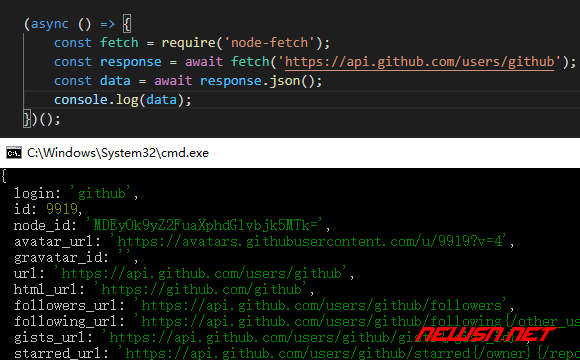
先测试node-fetch的get:
(async () => {
const fetch = require('node-fetch');
const response = await fetch('https://api.github.com/users/github');
const data = await response.json();
console.log(data);
})();
node-fetch 的 post
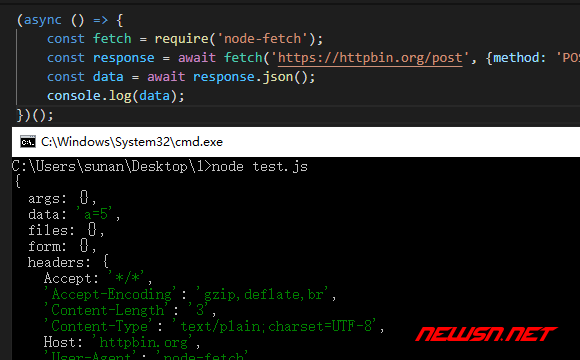
再测试node-fetch的post:
(async () => {
const fetch = require('node-fetch');
const response = await fetch('https://httpbin.org/post', {method: 'POST', body: 'a=5'});
const data = await response.json();
console.log(data);
})();
node-fetch 的 then
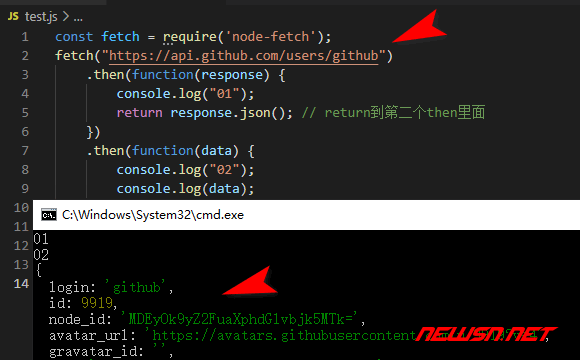
当然,也是可以写成.then形式的(官方文档里面没写),测试也通过了。代码如下:
const fetch = require('node-fetch');
fetch("https://api.github.com/users/github")
.then(function(response) {
console.log("01");
return response.json(); // return到第二个then里面
})
.then(function(data) {
console.log("02");
console.log(data);
})
.catch(function(e) {
console.log("Oops, error");
});但是,苏南大叔觉得还是await比.then这种更靠谱一些,毕竟node环境里面,似乎也不需要啥ajax的概念吧,就是简单的得到数据吧。展开讨论的话,这里事儿就多了。

小插曲
插曲一,官方说最新的版本是3.x,但是苏南大叔安装得到的确是2.6.1。暂时来说,不伤大雅。
可能的命令如下:
npm view node-fetch versions
npm i node-fetch@3.0.0-beta.9 --save
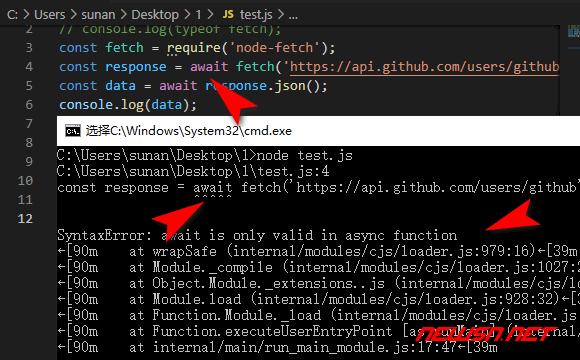
插曲二,官方文档里面的代码范例,使用的是await,可没有放在async里面,会报错的。给新人挖坑是不?报错信息如下:await is only valid in async function。

相关链接
- https://newsn.net/say/js-fetch.html
- https://newsn.net/say/node-await.html
- https://newsn.net/say/npm-version.html
总结
按理说这个node-fetch是要和官方的window.fetch看齐的。所以,如果大家在使用中,发现了不一致的地方,可以向官方提交issue。在看文档测试的过程中,苏南大叔有点被官方忽悠的感觉,好吧,这是各种官方文档的通病...暂时不吐槽了...
更多苏南大叔解说的node函数,请参考苏南大叔的博客: