JavaScript,浏览器自带的ajax函数fetch如何使用?
发布于 作者:苏南大叔 来源:程序如此灵动~
如果在十几年前,提到这个ajax的话,那可是个非常高大上的话题。开始的时候,大家的ajax函数都是要写兼容的,对XMLHttpRequest进行多次包装。而在不同的浏览器里面,使用的技术也是不同的。

在后来,jquery这个历史神器出现了,里面包装了$.get和$.post等一系列ajax函数。这样的话,写这些ajax请求的时候,就变得容易的多了。近几年,又出现了个axios,随着vue的不断普及而被大家所熟知。
在本文中,苏南大叔要说的是浏览器自带的fetch函数,对标jquery的ajax函数或者axios的相关函数。本文测试环境:win10,chrome@89.0.4389.114。本文中的范例,是用一个fetch.html去请求一个fetch.php,而fetch.php返回的是json数据。
代码兼容
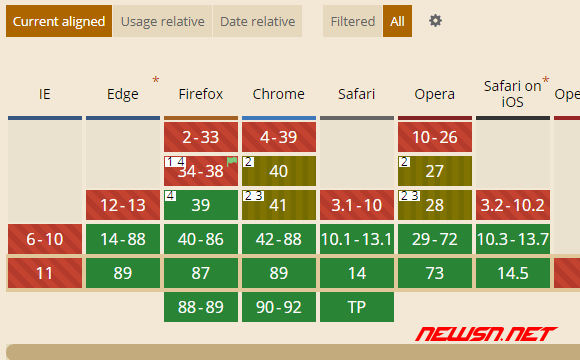
目前的主流浏览器,除了ie,其他的都是支持fetch()的。下面的图,展示了各大浏览器对fetch()的支持情况,仅供参考。
更多实时的浏览器是否支持测试,可以参考下面这个链接:

如果您要写这个fetch的兼容代码,也许下面的代码会有所帮助:
if (!(typeof fetch === "function")){
//没有fetch函数
}对于低版本浏览器,本文中暂不做讨论。如果您一定要进行兼容的话,下面有个兼容库(看名字的话,貌似非常官方):
- https://github.com/github/fetch [兼容库本身]
- https://github.com/taylorhakes/promise-polyfill [兼容库需要的附加库]

参数说明
fetch函数是基于promise的,它有几种写法。fetch的参数有2个:
- 第一个是
url地址, - 第二个参数可省略,是发送的
request的header信息,比如:最常见的post,就是需要修改第二个参数来实现的。
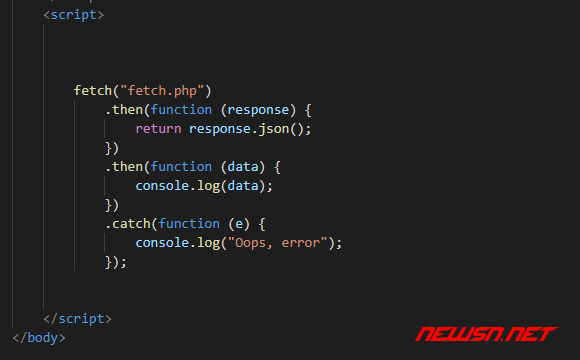
发送一个get请求(返回值是json格式):
fetch(url)
.then(function(response) {
return response.json(); // return到第二个then里面
})
.then(function(data) {
console.log(data);
})
.catch(function(e) {
console.log("Oops, error");
});
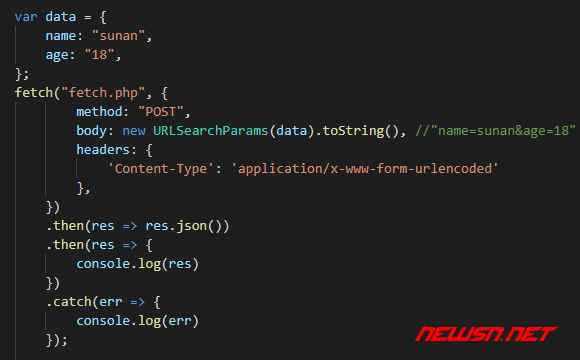
发送一个post请求:
var data = {
name: "sunan",
age: "18",
};
fetch(url, {
method: "POST",
body: new URLSearchParams(data).toString(), //"name=sunan&age=18"
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
})
.then(res => res.json())
.then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
});利用fetch发送post请求的情况较多,较复杂,这里仅仅做一个范例,后面再另外开文章详细讨论。

函数变形
因为这个fetch是基于promise的,所以,它还可以有await的表现形式,但并不是很推荐使用,因为async和await总是把人绕晕。下面是相关范例代码:
.then形式:
fetch(url)
.then(function(response) {
return response.json(); // return到第二个then里面
})
.then(function(data) {
console.log(data);
})
.catch(function(e) {
console.log("Oops, error");
});不写function的.then:
fetch(url)
.then(res => res.json())
.then(data => {
console.log(data)
})
.catch(function(e) {
console.log("Oops, error");
});await形式:
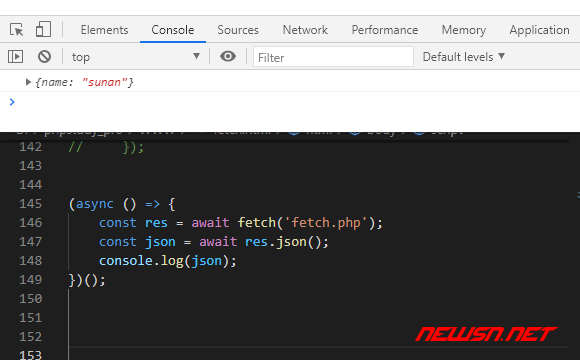
(async () => {
const res = await fetch('fetch.php');
const json = await res.json();
console.log(json);
})();
返回普通文字
虽然说接口大多数都是json格式的,但是也有直接返回文字的,对不?比如注明的测试接口/ping,返回值就是pong。对吧?那么,这种情况的写法如下:
fetch("/ping")
.then(function (response) {
console.log(response);
return response.text(); // 注意这里不是.json()
})
.then(function (data) {
console.log(data); // 这里二次接收处理文字 pong
})
.catch(function (e) {
console.log("Oops, error");
});fetch("/ping")
.then(res => res.text())
.then(data => {
console.log(data) // pong
})
.catch(function(e) {
console.log("Oops, error");
});(async () => {
const res = await fetch('/ping');
const text = await res.text(); // pong
console.log(text);
})();参数拼接
fetch的url,并不支持直接传参数字典。(axios是支持的)。所以,对于fetch来说,特别是GET的情况,需要自己拼接一下地址。例如:
const params = { id: 1, name: "sunan" };
let url_fetch = "/ping" + "?" + new URLSearchParams(params).toString();
fetch(url_fetch)
.then(function (response) {
return response.text(); // 注意这里不是.json()
})
.then(function (data) {
console.log(data); // 这里二次接收处理文字 pong
})
.catch(function (e) {
console.log("Oops, error");
});相关链接
- https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
- https://newsn.net/say/cross-domain-ajax-jsonp.html
- https://newsn.net/say/cross-domain-ajax-cors.html
总结
这个fetch函数,也不是一篇两篇文章能够讲清的。本文中,苏南大叔仅描述了两种基本写法:.then和await,再描述一下最常见的get和post用fetch是如何发送的。
一些特殊的fetch函数使用方法,请参考后续苏南大叔的相关文章。