百度智能小程序,如何理解图片image的缩放及裁剪模式?
发布于 作者:苏南大叔 来源:程序如此灵动~
智能小程序里面的图片显示,使用的是image标签。这个image标签和传统的img标签,可是不一样的。基本上来说,这个image标签是复杂的多。那么,这个智能小程序的image标签如何使用呢?苏南大叔先默默表示:挺复杂的。

本文测试环境:mac/百度开发者工具@2.4.3。
基本描述
基本使用方式范例(注意替换<mode>字样):
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="<mode>" src="<src>"></image>这里先说一下苏南大叔对image标签的理解,就是div+img的组合。这个img在div中的位置,就造成了本文中的主要描述模式mode的N种组合。不过,这个是苏南大叔自己的理解,并没有官方这种定论。
在上边的css定义种,大家可以看到居然给image定义了一个背景色。那么如果把image想象成一个包着img的div的话,这个image标签就比较号理解了。
image标签默认宽度是:300px,高度是225px。本文主要描述点是mode属性,当然还有其他的属性:lazy-load、binderror、bindload,这些其他的属性并不是本文的讨论范畴。
百度智能小程序,官方image的相关文档:
测试代码
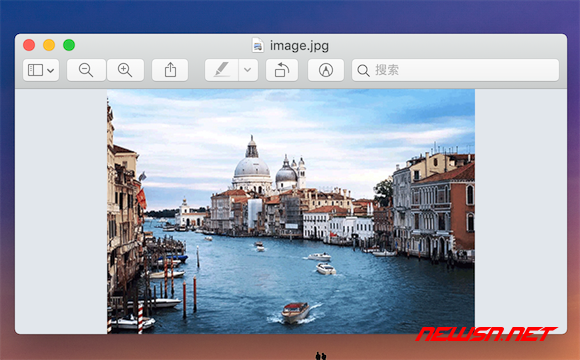
官方给出的测试代码,是稍稍有些问题的,而且官方的可调试版的demo,更是文不对题。所以这里只能稍稍鄙视一下了。本文中的标本图片原图是这样的:

苏南大叔对例子做了些改进:
<view class="wrap">
<view>
<view s-for="item in test">
<view>{{item.text}}</view>
<view>
<center>
<image style="width: 200px; height: 200px; background-color: #ff0000;" mode="{{item.mode}}" src="{{src}}"></image>
</center>
</view>
</view>
</view>
</view>对应的数据定义是这样的(四种缩放+九种剪裁),官方的代码中丢失了最重要最重要的widthFix的情况:
Page({
data: {
test: [
{
mode: 'scaleToFill',
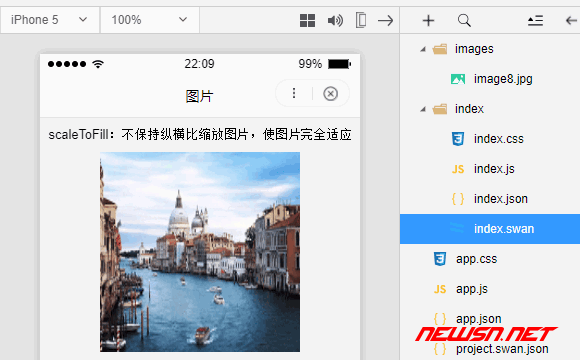
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
},
{
mode: 'aspectFit',
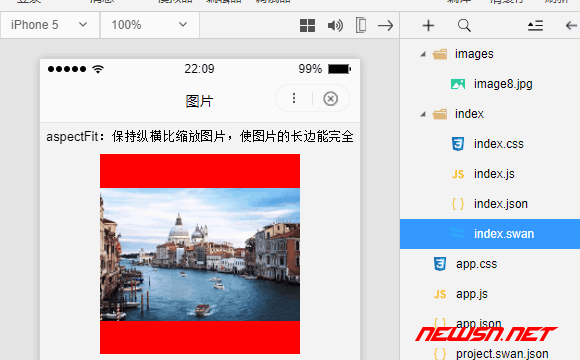
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
},
{
mode: 'aspectFill',
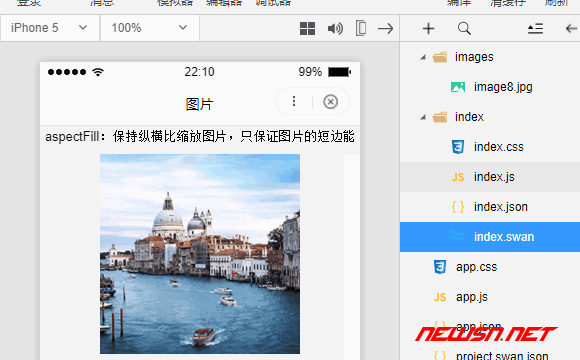
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
},
{
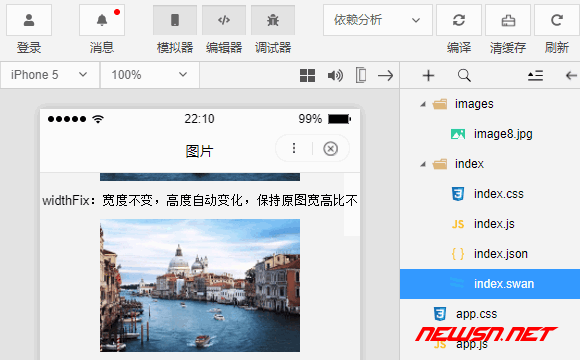
mode: 'widthFix',
text: 'widthFix:宽度不变,高度自动变化,保持原图宽高比不变'
},
{
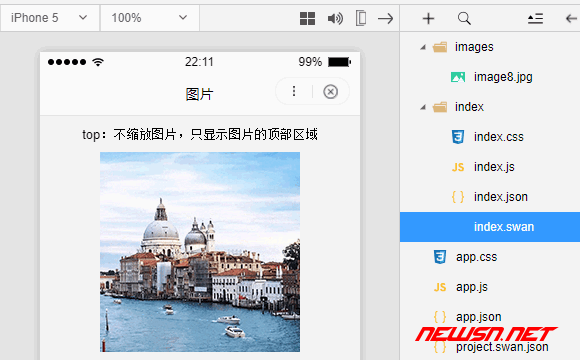
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
},
{
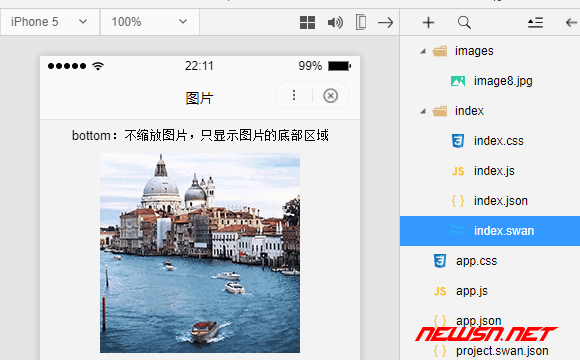
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
},
{
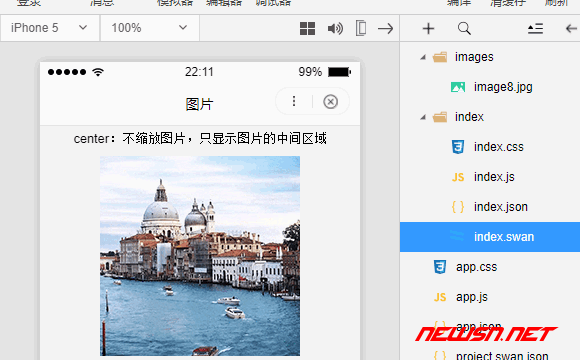
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
},
{
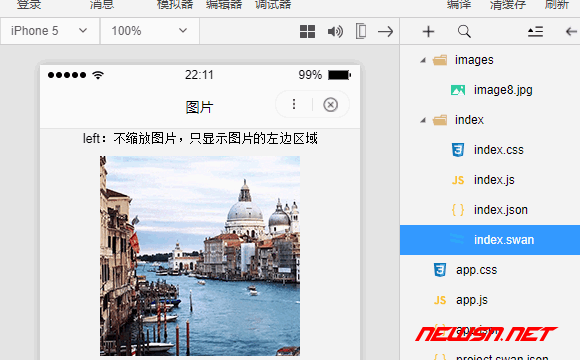
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
},
{
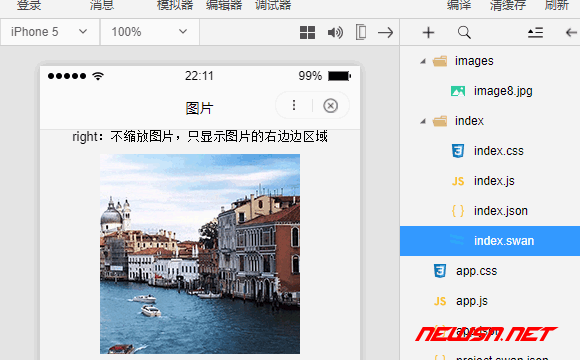
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
},
{
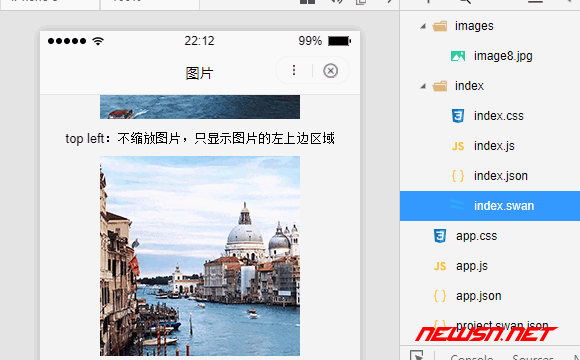
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
},
{
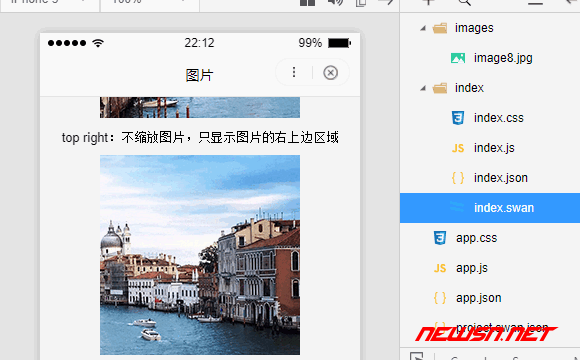
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
},
{
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
},
{
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}
],
src: '../images/image8.jpg'
}
});四种缩放模式
scaleToFill
不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
<image mode="scaleToFill" src=""></image>aspectFit(稍稍推荐)
保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。

<image mode="aspectFit" src=""></image>aspectFill
保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。

<image mode="aspectFill" src=""></image>widthFix(不变形,重点推荐)
宽度不变,高度自动变化,保持原图宽高比不变

<image mode="widthFix" src=""></image>九种裁剪模式
这image的九种剪裁模式,其实就把一张图片想象成九宫格的感觉,就特别好理解了。每个mode就是用于描述图片九宫格的位置信息。
top
不缩放图片,只显示图片的顶部区域

<image mode="top" src=""></image>bottom
不缩放图片,只显示图片的底部区域

<image mode="bottom" src=""></image>center
不缩放图片,只显示图片的中间区域

<image mode="center" src=""></image>left
不缩放图片,只显示图片的左边区域

<image mode="left" src=""></image>right
不缩放图片,只显示图片的右边区域

<image mode="right" src=""></image>top left
不缩放图片,只显示图片的左上区域

<image mode="top left" src=""></image>top right
不缩放图片,只显示图片的右上区域

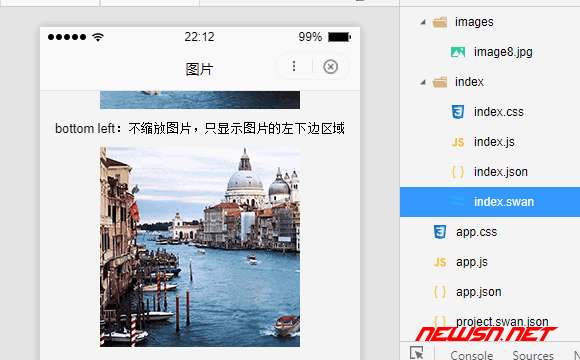
<image mode="top right" src=""></image>bottom left
不缩放图片,只显示图片的左下区域

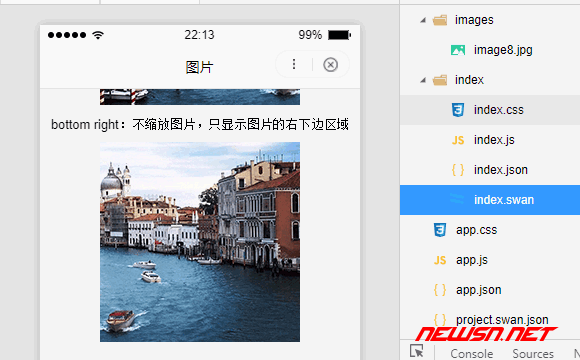
<image mode="bottom left" src=""></image>bottom right
不缩放图片,只显示图片的右下区域

<image mode="bottom right" src=""></image>注意事项
需要特别注意的是:在.css文件里面,描述image这个元素的时候,注意使用image标签,而不是img标签。大家写img写习惯了,可能会不能适应image标签。大家可以对比查看下面的代码:
img{
width:100%;
}image{
width:50%;
}总结
正常情况下来说,一般来说,只需要四种缩放模式来处理图片。而九种图片裁剪模式,虽然看起来很厉害的样子,但是苏南大叔感觉可能没有什么实际用途。
对于图片加载来说,大家可能期待的mode,苏南大叔认为:大概率是widthFix。因为只有这个mode,是最符合大家期待的,能够展示图片的全貌,并且不变形,无多余的空白。
更多智能小程序文章,请点击苏南大叔的博客: