百度智能小程序,如何使用jsencrypt.js进行RSA加密?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔要做的智能小程序里面,有个手机号码提交的功能需求。传统网页处理这块的数据提交的时候,有个RSA加密的功能。所以,移植这个功能到智能小程序的时候,就又遇到了这个RSA加密的问题,这貌似是有些棘手的问题。

本文测试环境:mac、百度开发者工具@2.4.3、jsencrypt@3.0.0-rc.1。
下载修改jsencrypt
下面的链接中,可以下载到最新版本的jsencrypt。截至到发稿,这个最新版的jsencrypt的版本号是:3.0.0-rc.1。
这个类库,是针对拥有window这种传统网页而定制的。所以,我们需要对里面的代码,进行一些修改。当然,这里面的修改思路,来自于网络。苏南大叔略有修改补齐。
主要的修改思路就是:
navigator.appNamewindow.
修改点主要有以下五个代码点:
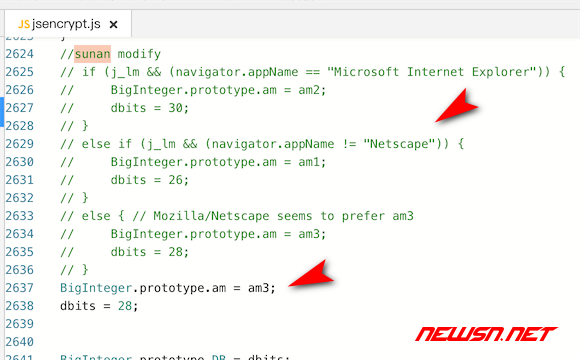
// if (j_lm && (navigator.appName == "Microsoft Internet Explorer")) {
// BigInteger.prototype.am = am2;
// dbits = 30;
// }
// else if (j_lm && (navigator.appName != "Netscape")) {
// BigInteger.prototype.am = am1;
// dbits = 26;
// }
// else { // Mozilla/Netscape seems to prefer am3
// BigInteger.prototype.am = am3;
// dbits = 28;
// }
BigInteger.prototype.am = am3;
dbits = 28;
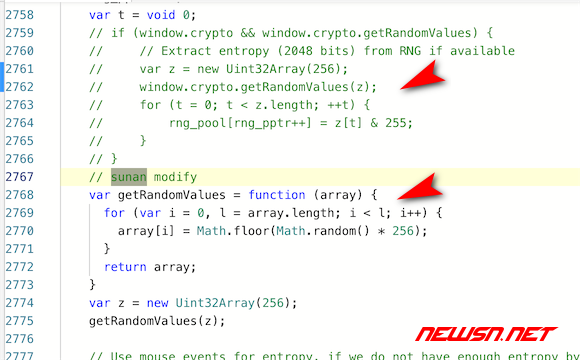
// if (window.crypto && window.crypto.getRandomValues) {
// // Extract entropy (2048 bits) from RNG if available
// var z = new Uint32Array(256);
// window.crypto.getRandomValues(z);
// for (t = 0; t < z.length; ++t) {
// rng_pool[rng_pptr++] = z[t] & 255;
// }
// }
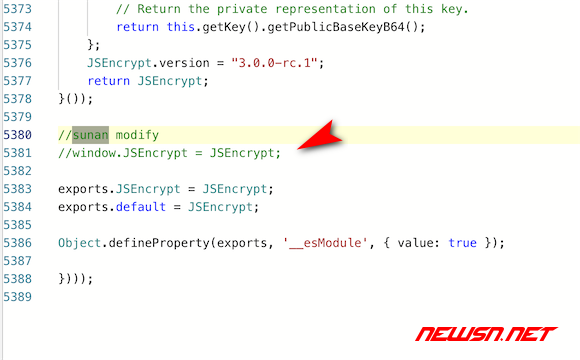
// sunan modify
var getRandomValues = function (array) {
for (var i = 0, l = array.length; i < l; i++) {
array[i] = Math.floor(Math.random() * 256);
}
return array;
}
var z = new Uint32Array(256);
getRandomValues(z);
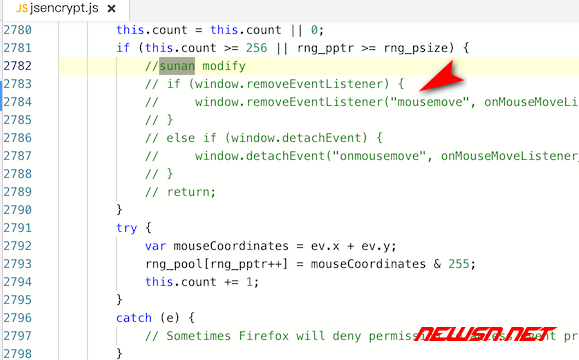
//sunan modify
// if (window.removeEventListener) {
// window.removeEventListener("mousemove", onMouseMoveListener_1, false);
// }
// else if (window.detachEvent) {
// window.detachEvent("onmousemove", onMouseMoveListener_1);
// }
// return;
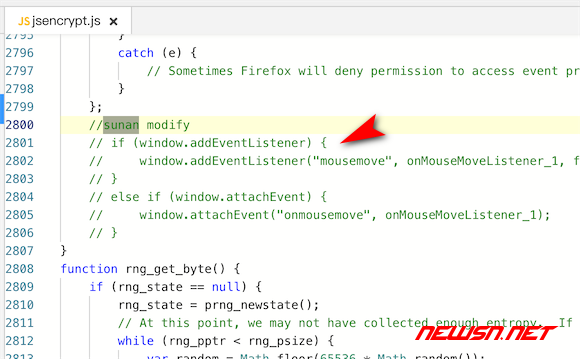
//sunan modify
// if (window.addEventListener) {
// window.addEventListener("mousemove", onMouseMoveListener_1, false);
// }
// else if (window.attachEvent) {
// window.attachEvent("onmousemove", onMouseMoveListener_1);
// }
//sunan modify
//window.JSEncrypt = JSEncrypt;
引入jsencrypt
在修改后的jsencrypt.js的文件最后,可以看到如下语句:
exports.JSEncrypt = JSEncrypt;
exports.default = JSEncrypt;所以,引入JSEncrypt的方式(注意修正jsencrypt的路径),代码如下:
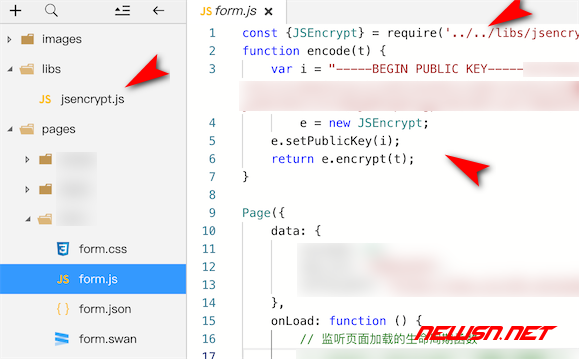
const {JSEncrypt} = require('../../libs/jsencrypt');
使用方式
剩下的使用方式,就非常简单了。和以前传统网页没有太多区别了。可以参见下面的这篇文字:
简单的描述上来说,基本使用方法是:
注意事项:
- 注意替换上述代码里面的
<public_key>字样。 - 上述代码中的
JSEncrypt类名,来自于最开始的import。
总结
在百度智能小程序里面,使用jsencrypt是个技术活儿。更多百度智能小程序相关经验文字,请点击苏南大叔的博客: