剪切板,网页技术如何实现点击按钮写入剪切板?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文描述如何利用纯正的网页技术,苏南大叔要实现的需求是:点击某个按钮,即可把特定的文字写入到浏览器剪切板。运行环境就是普通的浏览器环境。
本文测试环境:mac、chrome@75.0.3770.142。
设置特殊的文本框
<input id="copy_target" value="要复制到剪切板的文字" />
<span id="copy">复制</span>设置css
css的主要目的是:使得input和普通文字更为接近。注意:不能display:none;,不能disabled。其余的,比如高度宽度颜色之类的,大家就自己根据实际情况设置吧。
方案一
去除把input的默认边框,不过input的文字还是能够被修改。disabled的话,就不能复制了。所以,方案不是太完美。
#copy_target{
border:none;
background:transparent;
}
#copy_target:focus{
outline:0;
}相关链接:
方案二
设置z-index,用别的层遮盖住input。效果上肯定完美,但是有洁癖的同学,会觉得有些不爽,毕竟打了个补丁。
#other_div{
position:absolute;
z-index:99;
}复制文本
这里的思路就是全文的核心信息所在了,核心js代码,如下所示:
document.getElementById("copy_target").select();
document.execCommand("Copy");
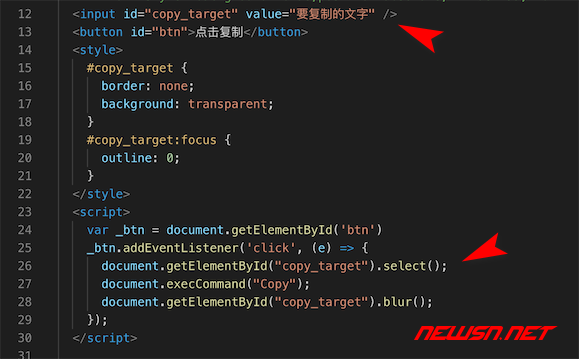
document.getElementById("copy_target").blur();思路就是:全选一个特殊的input的文本内容,然后执行一个“复制”动作。复制完成后,再执行一个失去焦点的动作。下面的代码是个完整的范例:
var _btn = document.getElementById('btn')
_btn.addEventListener('click', (e) => {
document.getElementById("copy_target").select();
document.execCommand("Copy");
document.getElementById("copy_target").blur();
});结束语
这个思路挺简单的,就是一般人很难想到。更多clipbrd的相关文章,请点击苏南大叔的博客: