es6版electron程序vscode调试,babel-register如何使用
发布于 作者:苏南大叔 来源:程序如此灵动~
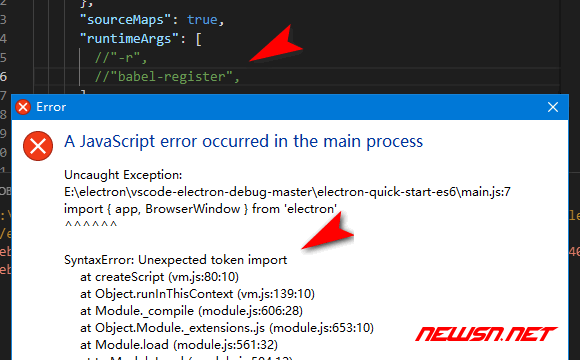
对于es6版本的electron程序来说,如果不编译的话,目前来说,可能会有各种各样的Unexpected token之类的问题。那么,这个时候,就需要babel来上场救火。而babel的衍生品实在是多的不可数,那么在上一篇文章中,苏南大叔已经举例了两种用法。那么在本篇文章中,苏南大叔将继续描述babel-register的更高级用法。

本文测试环境:win10/electron-quick-start-es6/babel/babel-register。
特别说明
本文前置阅读内容是:
苏南大叔个人认为:对于vscode+electron+es6的组合来说,babel-register可能就仅适合用于调试。对于成品,还是老老实实的先用babel转为实体文件,比较好些。babel-register仅仅是个实时的es6转化,并没有实体文件生成。

项目描述
项目使用了es6的典型函数import,分布存在于主进程和渲染进程中。
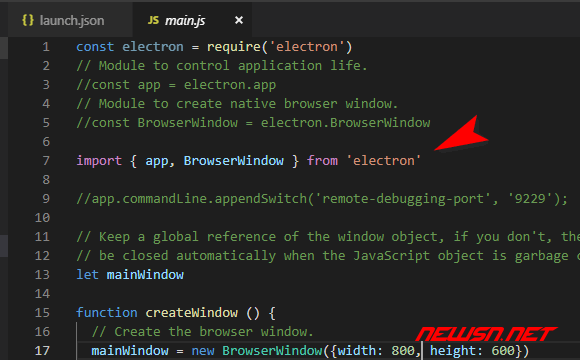
main.js:
//const electron = require('electron')
//const app = electron.app
//const BrowserWindow = electron.BrowserWindow
import { app, BrowserWindow } from 'electron'用一个import代替了2个const,属于es6写法。

renderer.js:
import { sayHello } from './helper.js';
sayHello('world')helper.js:
export function sayHello(target) {
console.log(`hello ${target}!`)
}.vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"sourceMaps": true,
"runtimeArgs": [
"-r",
"babel-register",
],
"program": "${workspaceRoot}/main.js",
"protocol": "inspector"
},
{
"name": "Debug Renderer Process",
"type": "chrome",
"request": "launch",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"runtimeArgs": [
"-r",
"babel-register",
"http://localhost:4000",
//"--remote-debugging-port=9222"
],
"timeout": 2000,
//"port":9222,
"sourceMaps": true,
"webRoot": "${workspaceRoot}"
}
]
}注意开启sourcemap为true。

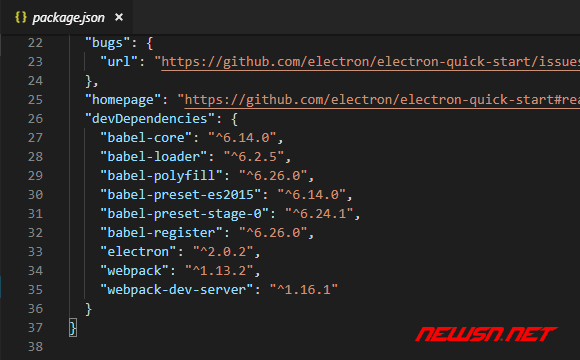
安装依赖项
npm i -D babel-core
npm i -D babel-loader
npm i -D babel-preset-es2015
npm i -D babel-preset-stage-0
npm i -D babel-register设置.babelrc:
{
"presets": [
"es2015","stage-0"
],
"sourceMaps": true,
"retainLines": true
}注意开启sourcemap为true。

babel-register的使用
在上一篇文章中,为了vscode调试,苏南大叔把babel-register放在了html的script区域进行require使用,并且,每个html都需要require。
index.html:
<script>
require("babel-register");
require("./renderer.js");
</script>在本篇文章中,苏南大叔换一种用法,就是不修改相关html的代码,并且相关js文件,依然使用es6语法。修改的文件是.vscode/launch.json。对于electron传递个参数-r babel-register。这样的话,所有的主进程和渲染进程,就都可以自由使用es6语法了。不过,当然,这个是需要配合.babelrc文件的。
.vscode/launch.json:
{
//...
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"sourceMaps": true,
"runtimeArgs": [
"-r",
"babel-register",
],
"program": "${workspaceRoot}/main.js",
//...
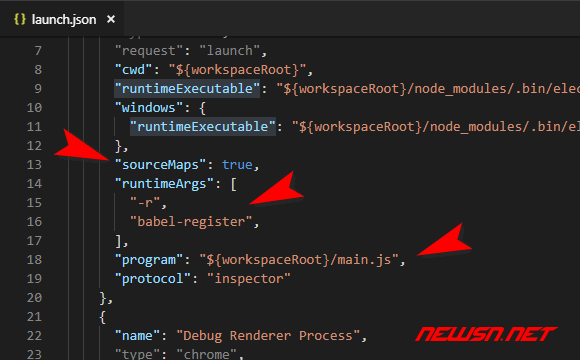
}全部内容见顶部,这里仅仅突出重点部分。重点就是:
"runtimeArgs": [
"-r",
"babel-register",
],注意顺序,注意单独成行。这样写就相当于执行了下面的命令行:
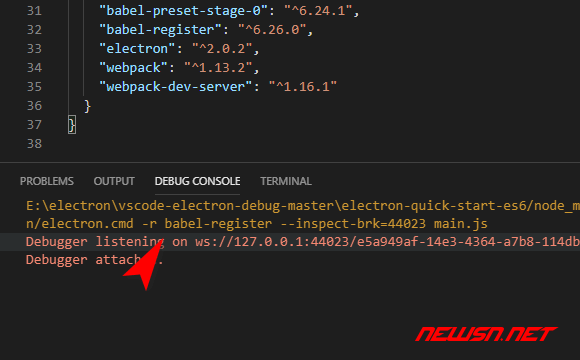
node_modules\.bin\electron.cmd -r babel-register ./注意-r和babel-register是分开写的,网上流传的教程都是合并到一起写的,这样并不生效!大家可以注意查看vscode调试时的命令输出。对比一下,就可以看出区别来。

总结
在runtimeArgs中设置babel-register之后,就可以在使用了es6的electron中,无忧无虑的调试了。but!记住,这里仅仅时调试,最终的成品,还是需要转化为es5的。所以,还是不要忘记babel-cli的存在哦!
如果您没有查看前几篇文章的话,本篇文章您可能会看得比较费劲,那么请查看相关文章吧。
请教一下,为什么我已经根据文章所说的安装了 babel-register 而且根据文章配置了 launch.js 还是会报 import 的语法错误呢?我用的electron 版本是2.10.0
本文只是说的是调试模式哦,说的并不是打包之后的哦。你确认你是在调试么?你确认每个参数都正确设置了么?