es6 版 electron 程序 vscode 调试,babel-cli如何使用
发布于 作者:苏南大叔 来源:程序如此灵动~
本篇的内容,苏南大叔继续讲述vscode调试electron的事情。在上一篇文章中,有关babel-register这个非常好用的babel转化插件,大家还记得非常清楚。但是,在文末,苏南大叔也表示了:目前来说,babel-register就是个治标不治本的方案。所以,在本文中,苏南大叔推出一个指标还治本的方案,那就是babel-cli。

本文的测试环境:win10,babel-cli6.26.0,babel-core6.26.3。特约嘉宾仍然是改造版的electron-quick-start-es6。
electron-quick-start-es6
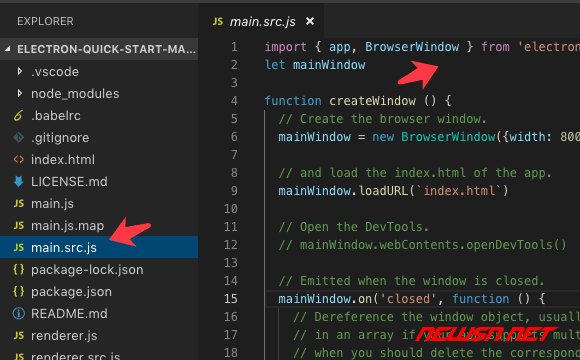
本文为了更加简易的说明问题,就只预设es6仅仅存在于main.src.js中一处。下面说明es6的部分:main.src.js:
//...
import { app, BrowserWindow } from 'electron'
//...注意:本文的入口文件的名称,写的是:main.src.js,而不是main.js。这个是因为:苏南大叔要使用babel-cli把main.src.js编译成main.js。

.babelrc:
{
"presets": [
"es2015","stage-0"
],
"sourceMaps": true,
"retainLines": true
}这个文件是所有的转化的核心所在,已经多次说明过了,就不再复述了。注意:"sourceMaps": true。
安装依赖
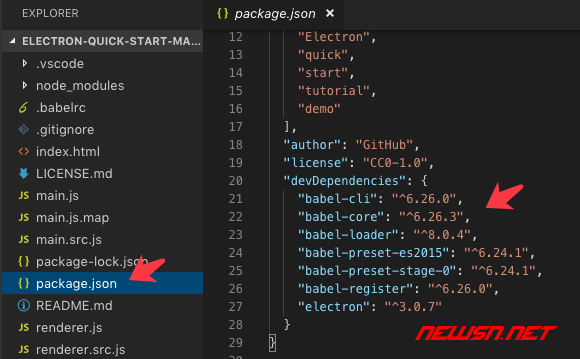
babel的各种依赖项目,注意最后一条就是本文的主角:babel-cli。
npm i -D babel-core
npm i -D babel-loader
npm i -D babel-preset-es2015
npm i -D babel-preset-stage-0
npm i -D babel-cli
设置package.json
增加一个新的脚本,名叫babel(换成任何你高兴的名字都是可以的),然后在脚本逻辑里面写babel的转化脚本:
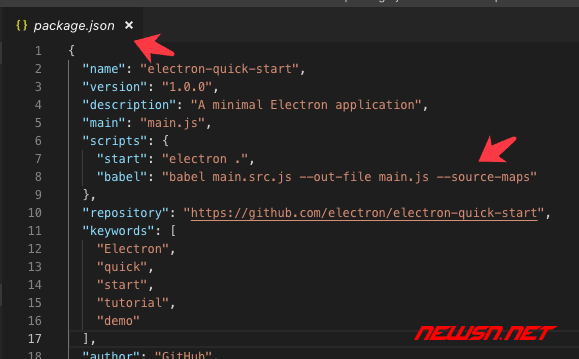
package.json:
{
//...
"scripts": {
//...
"babel": "babel main.src.js --out-file main.js --source-maps"
//...
},
//...
}
注意:这个脚本的内容,仅仅是苏南大叔为了本次演示而编写的babel脚本。实际上的应用中,大家更有可能碰到的是以目录为操作单位的,而不是以某个文件为操作单位。这里,需要注意的是:babel-cli对单文件进行操作的时候,仅仅转换的是当前的这个文件,对于require的文件,是不做转换的。而babel-register是全部转换的,见者有份。
所以,使用babel-cli转换单文件es6进行调试的时候,很可能你可能会碰到unexpected token export之类的错误提示。仅仅是因为没用转换完整而已。
下面有几个更多的babel范例:
# 转码结果输出到标准输出
babel example.js
# 转码结果写入一个文件 --out-file 或 -o 参数指定输出文件
babel example.js --out-file compiled.js
# 转码整个目录 --out-dir 或 -d 参数指定输出目录
babel src --out-dir lib
#忽略spec和test文件
babel src --out-dir lib --ignore spec.js,test.js
# -s 参数生成source map文件
babel src -d lib -s这里,苏南大叔要提醒您的是:注意一定要生成sourcemap。也就是-s参数或者说是--source-maps参数(两者是一个意思)。
babel编译完成后可继续调试
babel编译完成后,可以由main.src.js获得main.js文件以及sourcemap文件。那么,对于主进程调试来说,启动的应该是main.js,才能正常下断点。而对于正常electron .命令来说,入口文件也是main.js。main.src.js仅仅在调试的时候,是有现实意义的。
上面的话翻译成代码,就是如下所示:
package.json:
"main": "main.js",.vscode/launch.json:
"program": "${workspaceRoot}/main.js",
"sourceMaps": true,
下面是FAQ:
- 如果转化完的
main.js里面还有import字样,那是因为.babelrc文件没有设置好。 - 断点调试,是在
main.src.js和main.js两个文件里面下断点的。注意:是用sourcemap和最终的调试过程产生关系的。
这样的话,每次都先执行npm run babel,就可以生成最新的main.js。进而可以后续调试工作了。but!您是不是觉得这样很痛苦,因为要分开执行两个步骤。那么接下来的内容,就是秘籍了。
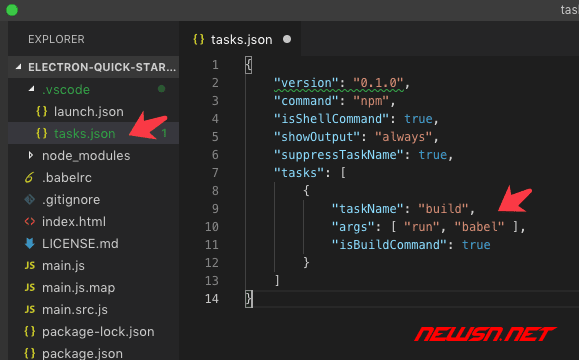
设置.vscode/launch.json的preLaunchTask
这个preLaunchTask就是每次点击vscode的调试按钮后,预先执行的命令。那么对于本文来说,那就是babel编译动作了。preLaunchTask后面放的是task的名称,具体要执行的命令,是在task里面定义的。下面是相关代码:
package.json:
"scripts": {
"babel": "babel main.src.js --out-file main.js --source-maps"
},.vscode/tasks.json:
{
"version": "0.1.0",
"command": "npm",
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "build",
"args": [ "run", "babel" ],
"isBuildCommand": true
}
]
}注意看"args"里面的babel,是来自于package.json里面的scripts。

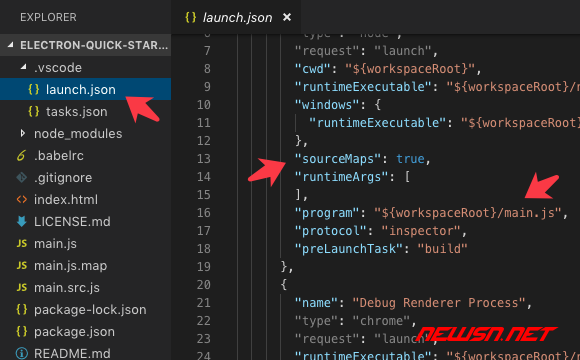
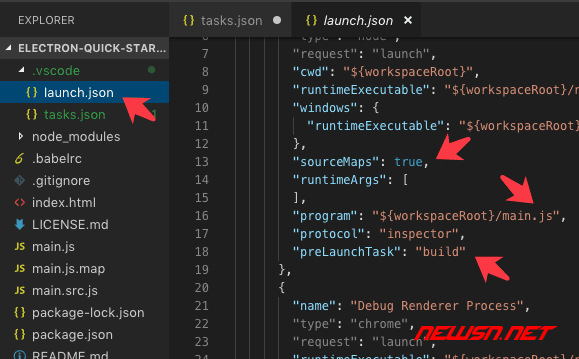
.vscode/launch.json:
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"sourceMaps": true,
"runtimeArgs": [
],
"program": "${workspaceRoot}/main.js",
"protocol": "inspector",
"preLaunchTask": "build"
},注意:
- "sourceMaps": true。这个不多说,关键设置点。
- "runtimeArgs",里面没有
babel-register。 - "program",设置的是
main.js。 - "preLaunchTask",名称来自于
tasks.json。

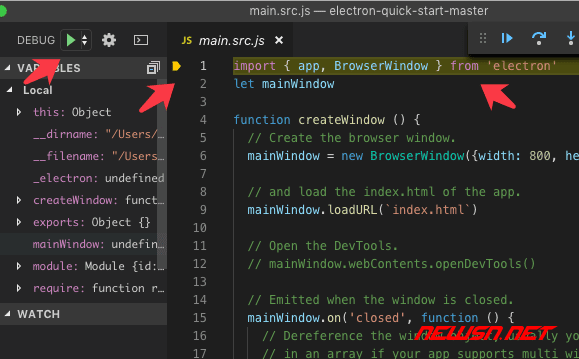
效果展示
如果从main.src.js正确生成了main.js和main.js.map。并且main.js里面没有import的字样,那么就基本上可以视为本文试验成功。剩下的的注意事项,就是:入口文件一直是main.js。
而对于下断点:
es6部分的代码,在源文件main.src.js上断不住,但是在编译过的main.js上是可以断点的。- 而
main.src.js和main.js,两者相同部分的代码,在两个文件上都是可以下断点的。
再进一步解释的话,就是:可以全部在main.js里面下断点,但是实际被断掉(在vscode里面表现上)还是main.src.js。这里面有点绕。大家自己多试几次就知道了。

总结
babel-cli和babel-register相比较而已,babel-register简单好用,无脑操作,但是治标不治本。babel-cli用起来有些绕,配置稍稍麻烦些,但是治标也治本。具体的实操过程中,大家选择哪一个,或者用其他的调试方式的话,都是可以的。
更多electron的相关经验文字,请点击下面的链接查看。