如何利用uglifyjs合并压缩js文件?画蛇不添足合并js文件
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在本文中讲述一个很实用很简单的技巧,使用uglifyjs合并很多个小的js,压缩合并为一个js文件。当然了,gulp,webpack之类的工具,也都有类似的功能。但是,uglifyjs有个非常好的地方,就是:它并不修改js逻辑。在最终的代码中,并不会添加很多看起来匪夷所思的代码(暗指webpack)。uglifyjs的合并就仅仅是合并加压缩,这点上,苏南大叔非常欣赏。

本文的技巧非常简单,主要讲述:如何利用uglifyjs的-o参数,合并压缩js文件。测试环境:uglifyjs@3.4.0。
利用npm安装uglifyjs
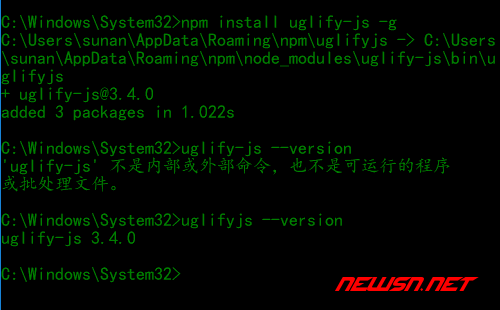
安装的过程,命令如下:
npm install uglify-js -g注意包名是:uglify-js,而不是uglifyjs,也不是uglify,但是命令行却是:uglifyjs。
这点上,作者似乎有非常强烈的改名刷存在感的嫌疑,从uglify到uglifyjs到uglify-js,现在uglify-js又分uglifyjs2/uglifyjs3,这些包都是同一个作者的,而且同时存在。安装完之后,就会提示本包已经过期失效,提示安装下一个uglifyjs,简直要把小白逼疯的节奏。

利用uglifyjs合并压缩文件
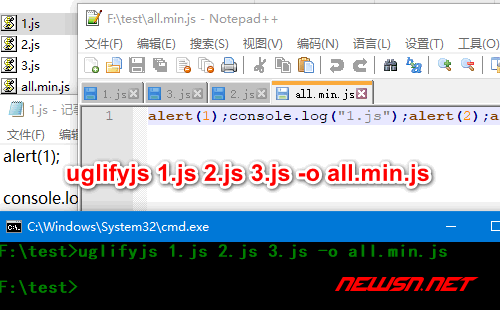
这里苏南大叔写了个小小的命令行demo,效果是把3个js,合并成了一个all.min.js。效果很不错,自带压缩空行效果。
uglifyjs 1.js 2.js 3.js -o all.min.js
结论
uglifyjs,在很多包中都有使用到,这个js的参数也非常多。苏南大叔建议您,参数可以参考相关官方文档。更多uglifyjs相关经验文章,请点击下的链接查看。