js事件监控,如何通过指定监控主体,切换事件区域范围
发布于 作者:苏南大叔 来源:程序如此灵动~
本文对上一篇滚轮事件监控的文章,做一点点升华理解。当然了,主要的内容还是监控滚轮事件,更改竖向滚动为横向滚动。那么,区别在哪里呢?那就是触发监控的区域,或者说,滚轮在哪里滑动的时候,才会触发对应的横向移动事件。

大家好,这里是苏南大叔的程序如此灵动博客,记录苏南大叔和各种编程代码之间的故事。本文基于上一篇“监控滚轮事件”的文章,继续做稍稍复杂一点的讨论。主要的讨论点就是围绕事件的监控者listener而展开的。本文测试环境:谷歌浏览器。
前文回顾
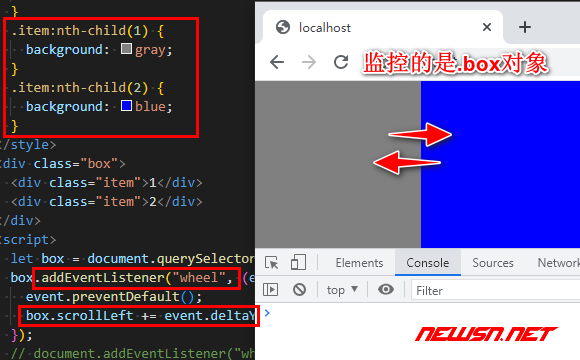
在上一篇文章里面,苏南大叔通过一个容器.box监控了滚轮事件,进而控制.box内的内容进行了横向滚动。具体请参考:
通过上边这篇文章,可以看到:范例的主体.box是个全屏的容器。那么,在.box上监控事件,其实效果上和在document上监控事件是没有区别的。

但是,假如.box并不是全屏呢?那么,wheel事件的监控者会发生什么变化?
被修改的例子
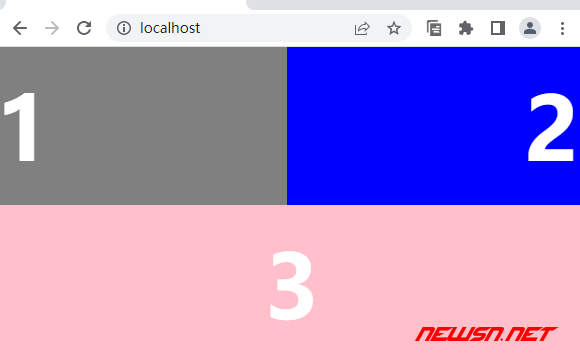
本文的例子中,主体结构分为上下两个部分,上一个部分就是上一个例子中的.box,它的高度为50vh。另外一个类似的普通容器元素为.box2,高度为50vh,内部就一个元素。
如果还是用.box作为主体监控wheel事件,那么出现的情况是:在.box上面(也就是页面的上半部分)滚动鼠标的时候,才会有预期的效果。如果在页面的下半部分滚动鼠标的时候,依然没有预期效果(.box的内容横向滚动)。

<style>
body {
margin: 0px;
padding: 0px;
overflow-x: hidden;
}
.box {
display: flex;
overflow: hidden;
width: 100vw;
}
.item {
height: 50vh;
flex-shrink: 0;
text-align: center;
vertical-align: middle;
line-height: 50vh;
font-size: 15vw;
color: white;
font-weight: bold;
}
.box .item {
width: 90vw;
}
.item:nth-child(1) {
background: gray;
}
.item:nth-child(2) {
background: blue;
}
.box2 .item:nth-child(1) {
background: pink;
}
</style>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
</div>
<div class="box2">
<div class="item">3</div>
</div>进一步修改
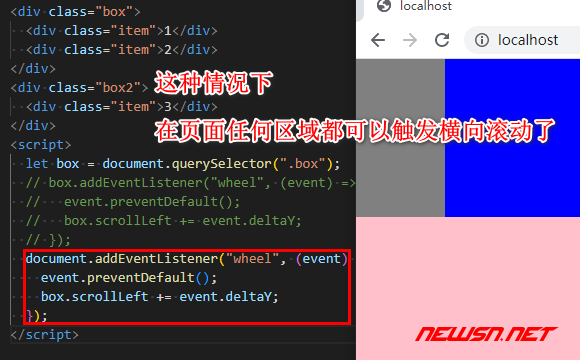
如果想在页面的任何部分,滚动鼠标都可以做到.box内容的左右移动。那么,监控的就不是.box,而是document了。
注意:如果同时监控.box和document的话,效果是.box内容移动的是双倍距离。
新的js监控代码如下:
let box = document.querySelector(".box");
// box.addEventListener("wheel", (event) => {
// event.preventDefault();
// box.scrollLeft += event.deltaY;
// });
document.addEventListener("wheel", (event) => {
event.preventDefault();
box.scrollLeft += event.deltaY;
});
相关文章
- https://newsn.net/say/js-wheel.html
- https://newsn.net/say/css-flex.html
- https://newsn.net/say/css-vw.html
总结
更多苏南大叔的前端想法,可以参考链接: