css如何原生使用变量?css如何使用var函数?
发布于 作者:苏南大叔 来源:程序如此灵动~
在网页css代码里面使用变量,是不是大家的第一印象是使用scss或者less之类的编译功能,才能使用变量?事实上,css原生就支持使用变量。那么,在本文中,苏南大叔就主要描述一下如何在css中原生使用变量/var函数。

大家好,这里是苏南大叔的程序如此灵动博客,记录苏南大叔和计算机代码的故事。本文描述css中的var函数的使用方法。测试环境:谷歌浏览器。
测试代码
先拿出整个的测试代码:
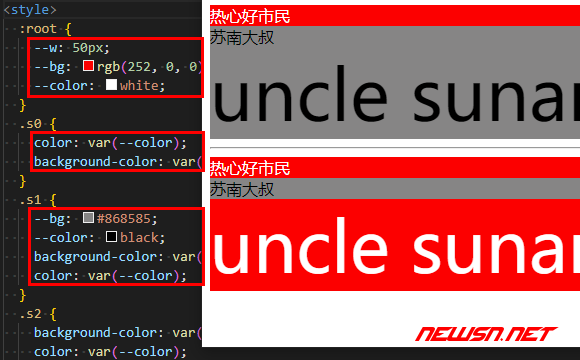
<style>
:root {
--w: 50px;
--bg: rgb(252, 0, 0);
--color: white;
}
.s0 {
color: var(--color);
background-color: var(--bg);
}
.s1 {
--bg: #868585;
--color: black;
background-color: var(--bg);
color: var(--color);
}
.s2 {
background-color: var(--bg);
color: var(--color);
font-size: calc(20px + var(--w));
}
</style>
<div class="s0">
热心好市民
<div class="s1">
苏南大叔
<div class="s2">uncle sunan</div>
</div>
</div>
<hr/>
<div class="s0">
热心好市民
</div>
<div class="s1">
苏南大叔
</div>
<div class="s2">uncle sunan</div>测试效果如下:

变量定义
通过观察vscode里面的对css的代码检查,可以推断:
- 没有
-开头的字符串,将被识别为css的属性。 - 单个
-开头的字符串,将被识别为各大浏览器的私有属性。 - 两个
-开头的字符串,将被识别为个人定义的属性。
如果是全局变量,可以定义在::root这个特殊的位置。如果是某个类或者id才会使用到的变量,就定义到对应的css类里面。例如:
:root {
--w: 50px;
--bg: rgb(252, 0, 0);
--color: white;
}变量调用
变量定义之后,使用var函数来进行调用。例如:
.s0 {
color: var(--color);
background-color: var(--bg);
}变量继承
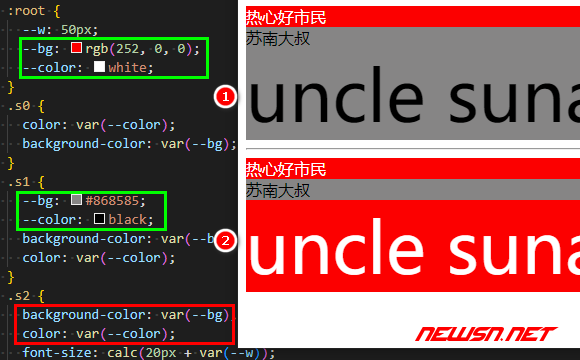
变量可以定义在很多位置,如果把它理解为普通的css属性的话,那么就可以非常容易的理解其覆盖性及其继承性。
在本文的例子中,共存在着两组div,第一组中三个div是嵌套关系。第二组中三个div是独立并行关系。因此两组有着不同的继承和属性覆盖的关系。
对于.s2使用--color变量来说,
- 第一组中的
.s2的--color变量继承自.s1,取值为white。 - 第二组中的
.s2的--color变量继承自全局,取值为black。

var + calc
这里结合以前的一篇文章,css的calc函数和var函数,来讲述这个小部分。范例代码如下:
:root {
--w: 50px;
}
.s2 {
font-size: calc(20px + var(--w));
}这里需要注意的就是写法:
- 变量使用
--开头。 calc中空格的正确使用。
参考文章:
https://newsn.net/say/css-calc.html
总结
本文描述的是css原生使用变量的方式方法,更多css相关文章: