js监控滚轮事件,如何将页面竖向滚动转换为横向滚动?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文讲述一个非常有意思的效果,把传统的竖向文档流改成横向文档流。鼠标滚动的时候,页面不是竖向滚动,而是变成横向滚动。实现的原理就是使用js来监控wheel事件。

苏南大叔的程序如此灵动博客,记录苏南大叔的代码所学所想。本文测试环境:谷歌浏览器。
龙套演员
为了演示测试效果,首先请出龙套演员。
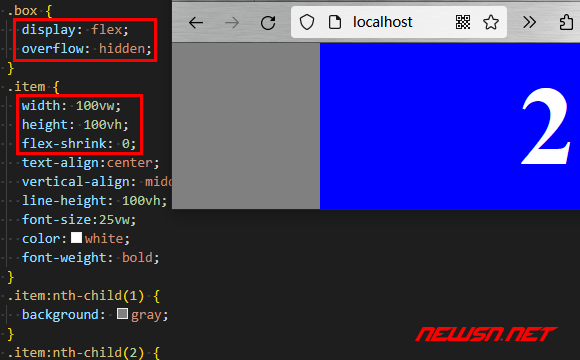
1、flex横向排列的几个div,用于演示滚动的切换效果。
2、每个div的宽度都是100vw,高度都是100vh。
3、容器禁用滚动条。
<style>
body {
margin: 0px;
padding: 0px;
}
.box {
display: flex;
overflow: hidden;
}
.item {
width: 100vw;
height: 100vh;
flex-shrink: 0;
text-align: center;
vertical-align: middle;
line-height: 100vh;
font-size: 25vw;
color: white;
font-weight: bold;
}
.item:nth-child(1) {
background: gray;
}
.item:nth-child(2) {
background: blue;
}
</style>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
</div>
相关链接:
获取滚轮的滚动距离
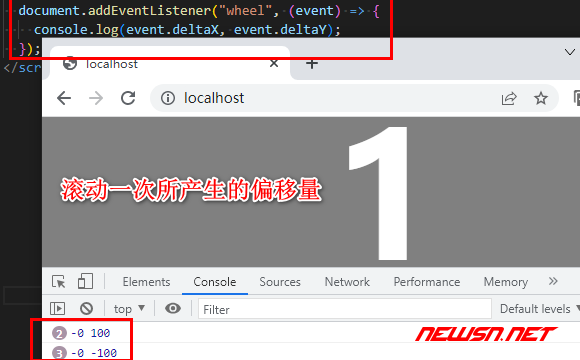
滚轮滚动的时候,每次滚动究竟改变了多长的距离呢?这个尺寸数值的监控代码如下所示:
document.addEventListener("wheel", (event) => {
console.log(event.deltaX,event.deltaY);
});在本次测试中,正常情况下,
- 竖向向下滚动的时候,每次滚动的输出为(-0,100)。
- 竖向向上滚动的时候,每次滚动的输出为(-0,-100)。

这个滚动值不恒定为"100",测试中,谷歌浏览器的测试值为“100”,火狐浏览器的测试值为“102”。看来这个值并非鼠标本身所决定,而是由浏览器决定的。
纵向转换为横向
最关键的一步就来了,获得了纵向的滚动距离,现在转换为容器横向的位移值(效果是就是横向的滚动)。
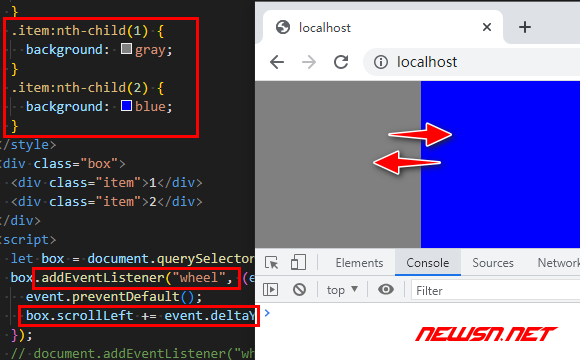
let box = document.querySelector(".box");
box.addEventListener("wheel", (event) => {
event.preventDefault();
box.scrollLeft += event.deltaY;
});容器的内部子元素,真实总宽度是两个屏幕宽。但是,容器本身使用了overflow:hidden。所以,并不会显示滚动条。这个时候,改变容器的scrollLeft属性,就可以左右移动容器内部的元素了。

这里注意:.addEventListener的主体,可以是某个元素(例如box),也可以是document。在本文的例子中,是没有区别的。但是,如果换个例子,两者就有区别了,期待下一篇文章的内容。
完整代码
<style>
body {
margin: 0px;
padding: 0px;
}
.box {
display: flex;
overflow: hidden;
}
.item {
width: 100vw;
height: 100vh;
flex-shrink: 0;
text-align:center;
vertical-align: middle;
line-height: 100vh;
font-size:25vw;
color:white;
font-weight: bold;
}
.item:nth-child(1) {
background: gray;
}
.item:nth-child(2) {
background: blue;
}
</style>
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
</div>
<script>
let box = document.querySelector(".box");
box.addEventListener("wheel", (event) => {
event.preventDefault();
box.scrollLeft += event.deltaY;
});
</script>综述
这个例子里面,可以用于做一个特殊的页面,类似常玩的游戏横版走向的界面。更多想象,等你发挥。