javascript,数组合并的四个最佳实践方案
发布于 作者:苏南大叔 来源:程序如此灵动~
在js的世界(包括javascript/nodejs/typescript)里面,如何合并数组呢?这就是本文主要要讨论的问题。茴香豆的茴字有几种写法呢?本篇文章就是解决这个类似问题的。

大家好,这里是苏南大叔的博客,一个自己的网络自留地,想写啥就写啥,一个不想理会世俗眼光的地方。本文写的就是js的数组合并方案,测试环境:node@16.14.2。
方案一,三个点,【推荐】
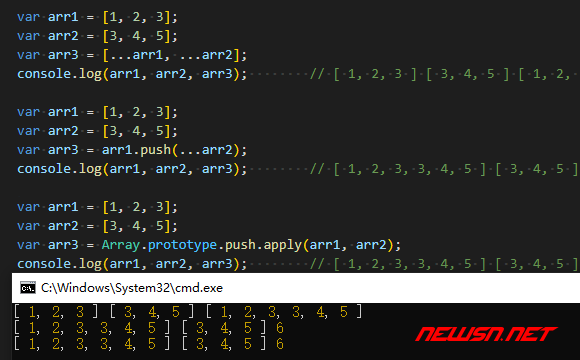
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
var arr3 = [...arr1, ...arr2];
console.log(arr1, arr2, arr3); // [ 1, 2, 3 ] [ 3, 4, 5 ] [ 1, 2, 3, 3, 4, 5 ]这个方案较新较好。
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
var arr3 = [...arr1, arr2];
console.log(arr1, arr2, arr3); // [ 1, 2, 3 ] [ 3, 4, 5 ] [ 1, 2, 3, [ 3, 4, 5 ] ]后面的变量不使用三个点运算符,是不行di。
方案二,push
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
var arr3 = arr1.push(...arr2);
console.log(arr1, arr2, arr3); // [ 1, 2, 3, 3, 4, 5 ] [ 3, 4, 5 ] 6这个方案会修改已有变量,并且返回值也不是期待的结果。不推荐。
方案三,push.apply
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
var arr3 = Array.prototype.push.apply(arr1, arr2);
console.log(arr1, arr2, arr3); // [ 1, 2, 3, 3, 4, 5 ] [ 3, 4, 5 ] 6不推荐理由如上一条所示。

方案四,concat,【推荐】
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
console.log(arr1.concat(arr2)); // [ 1, 2, 3, 3, 4, 5 ]
console.log(arr1.concat(arr2, arr2)); // [ 1, 2, 3, 3, 4, 5, 3, 4, 5 ]符合预期,推荐。
错误的方案示例
var arr1 = [1, 2, 3];
var arr2 = [3, 4, 5];
console.log(arr1 + arr2); // 1,2,33,4,5这是个错误的写法,变成字符串了,并且也是个错误的结果。
相关链接
- https://newsn.net/say/js-dot-dot-dot.html
- https://newsn.net/say/js-type.html
- https://newsn.net/say/js-arr-find.html
- https://newsn.net/say/pandas-dataframe-concat.html
总结
如果你看了以前的文字的话,就应该知道:三个点运算符如果用做合并用途的话,合并一个数组的话,它是不覆盖的。合并对象的时候,会产生覆盖关系。如果你的目标是合并两个object,可能需要的语句是extend,可能下面的链接可以提供更好的方案:
最后,苏南大叔高兴的留下了一个链接地址: