nodejs 对象拷贝方案,extend 和 Object.assign 方案对比
发布于 作者:苏南大叔 来源:程序如此灵动~
在本文中,苏南大叔要处理一个很常见的nodejs问题,object的深度拷贝,或者说如何合并两个变量。常见的使用场景就是:在程序体内,写好了一个默认的参数对象,程序体外还允许定制这个参数对象。

那么最终的结果,就是上述两个变量的合体了。这就引出了本文的话题:nodejs的对象合并问题。
基本情况
本文的实践对象是:
const _default = {
a: {
aa: "aaa",
bb:{
"bbb":"bbbb"
}
},
b: "bb"
};
const _diy = {
a: {
bb:{
"bbb":"这里是diy的值"
}
}
};
let _shade = {};
// ########################################
// ... 代码放这里 ...
// ########################################
console.log("result ",_result);
console.log("shade ",_shade);
console.log("default ",_default);
console.log("diy ",_diy);_shade在这里是个龙套演员,大家请看下面的描述。

方案一,Object.assign【浅拷贝】
系统自带的函数方案,不用额外安装。
let _result = Object.assign(_shade, _default, _diy);结果是:
result { a: { bb: { bbb: '这里是diy的值' } }, b: 'bb' }
shade { a: { bb: { bbb: '这里是diy的值' } }, b: 'bb' }
default { a: { aa: 'aaa', bb: { bbb: 'bbbb' } }, b: 'bb' }
diy { a: { bb: { bbb: '这里是diy的值' } } }Object.assign的可以添加无限多参数,但是【最终的合并结果,将改变第一个参数】。所以大多数情况下,大家都把第一个参数写成一个单独的{},避免误伤其它。也就是说,第一个参数会和最终的函数返回值等同。Object.assign实现的是个浅层复制,也就是说【第二层的属性会出现丢失现象】。比如本例中的_default.a.aa就丢失了。
方案二,extend【深拷贝】【推荐】
需要额外安装npm包:
npm install extend使用方式:
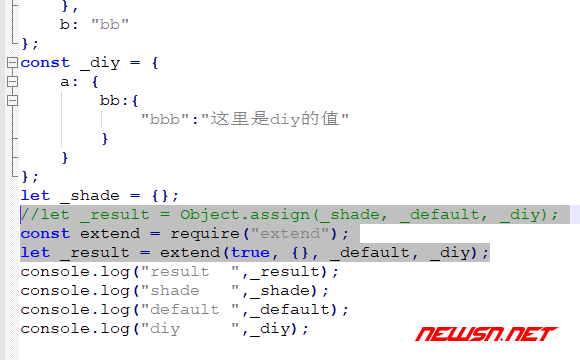
const extend = require("extend");
let _result = extend(true, {}, _default, _diy);结果是:
newsn.net:这里是【评论】可见内容
extend扩展包
- 第一个参数是个
boolean,是控制是否为深层复制的。如果这个值不是true的话,那么就和Object.assign是基本一致的了。 - 而第二个参数呢,等同于
Object.assign的第一个参数,就是个被误伤的无辜群众。
方案三
如果就增加一个项目的话,其实就做数据考虑就挺合适的。比如:
data = {}
data["more"] = "more value"总结
苏南大叔对于nodejs的对象合并情况,总结如下:
extend是大家所需要的,但是使用extend的时候,需要个固定模式,那就是:
result = extend (true,{},........);重点就是true,{},true表示要深层复制,{}就是龙套演员,避免误伤主要参数的。
更多nodejs的相关经验文章,请点击苏南大叔的链接查看。
评论看结果
lklkm
评论看下代码