electron 如何使用 devtools 调试 webview?
发布于 作者:苏南大叔 来源:程序如此灵动~
在先前的electron经验学习中,我们可以知道,在devtools查看webview的时候,是个object,而不是html结构树。在本文的学习中,苏南大叔,将要讲述,如何使webview表现的像iframe一样,可以使用devtools查看其html结构。

代码展示
下面先展示所有相关代码,但是在不同的实验目的下,会有所变换。实验的基础代码是quick-start这个项目。
main.js:
//...
function createWindow(){
//...
mainWindow = new BrowserWindow({width: 860, height: 660})
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}));
mainWindow.openDevTools({mode:'bottom'});
//...
}
//...index.html:
<webview id="foo" src="https://electron.org.cn" allowpopups style="width:100%; height:600px;"></webview>
<script>
const webview = document.getElementById('foo')
webview.addEventListener("dom-ready", function() {
webview.openDevTools({mode:'bottom'});
});
</script>在上述代码中,我们有两个devtool的加载点。一个放置在主进程main.js中,一个放置在渲染进程index.html中。我们将针对这两部分代码,进行深入探讨。
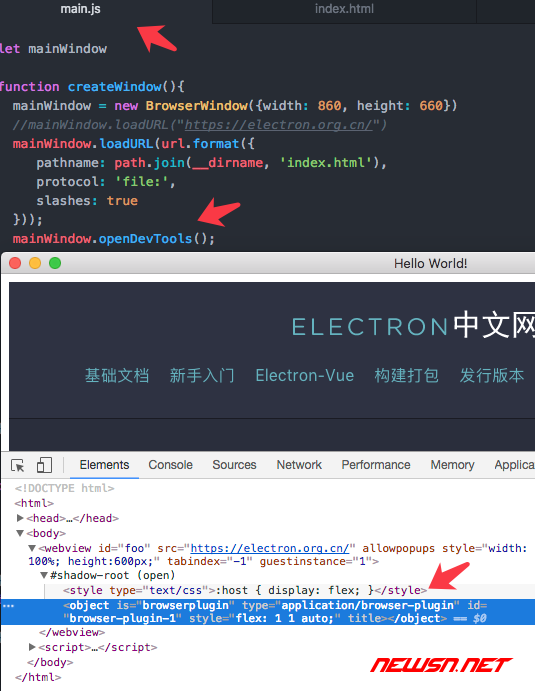
主进程devtool查看webview
在主进程中的devtool可以展示index.html的dom结构,但是展示webview的时候,显示为object。

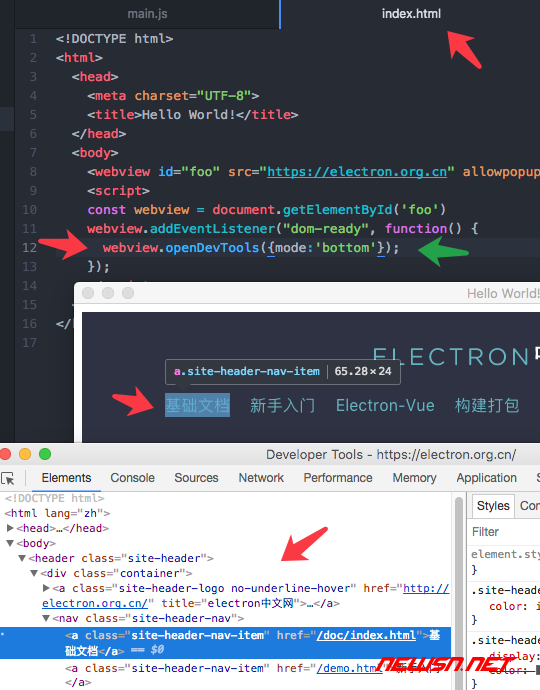
渲染进程devtool查看webview
在渲染进程中的devtool,只能展示webview里面页面的dom结构,即弥补上述object内的html结构情况。但是通过webview打开的devtool,并不能自定义位置,恒定为:mode:'detach'。我们范例代码中,传递的mode:'bottom'是不生效的。

两个devtool并不冲突,各司其职,并不冲突。

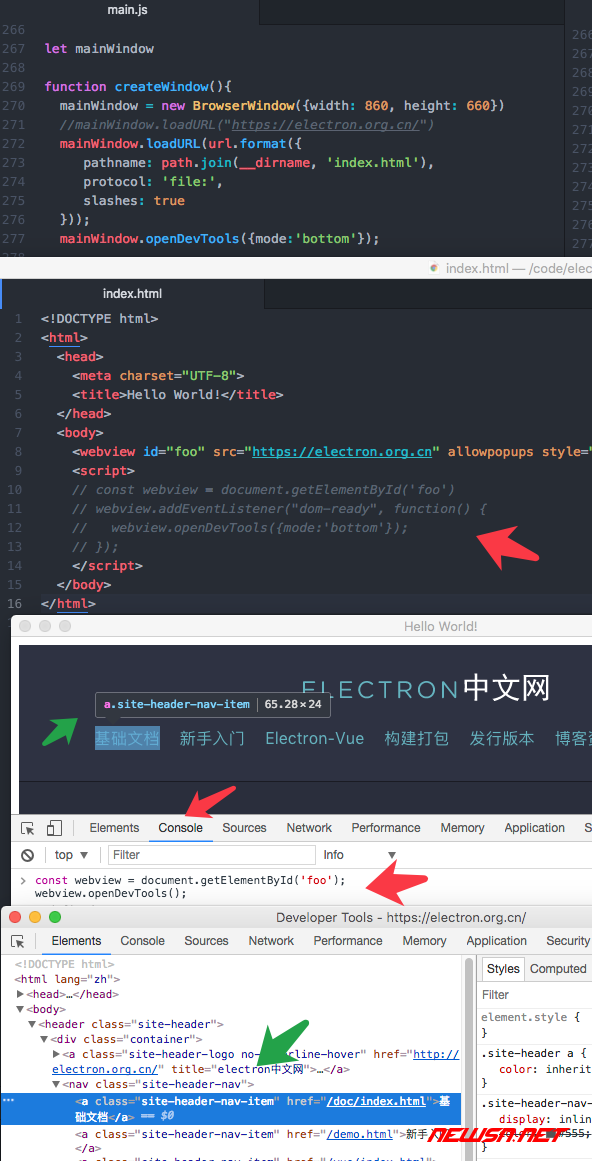
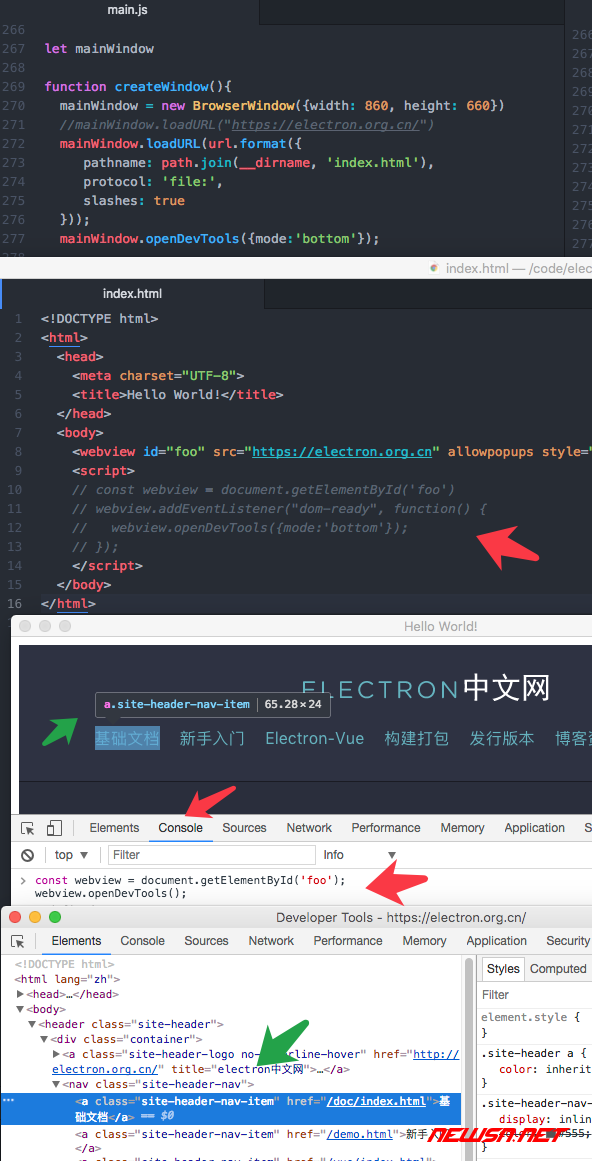
第一个devtool调用出第二个devtool
毕竟devtool的作用是调试,所以,在index.html中硬编码,调出第二个devtool,并不是个好的idea。那么在下图中,苏南大叔把index.html中的js,移动到了第一个devtool的console中执行。

这样操作的话,似乎更符合调试的本质吧?
const webview = document.getElementById('foo')
webview.openDevTools();相关链接
- 《electron控制开发者工具的方法》,https://newsn.net/say/electron-devtools.html
- 《electron的webview标签之新开窗口》,https://newsn.net/say/electron-webview-window-open.html
- 《electron如何通过启动--debug参数,调用开发者工具》,https://newsn.net/say/electron-param-debug.html
结束语
webview是electron里面的一个宝藏级别的组件,努力发掘一下,你会收获金子 。更多electron精彩文章,请点击这里查看。
博主问个问题哈,vuerouter 使用keepalive在页面切换之后,webview的内容依然会重载,请问有什么办法保持缓存吗?
webview怎么修改里面的样式?