electron程序,表象分析iframe和webview嵌入页面的表现
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔在本文中,对比一下electron中的iframe和webview标签。当然,仅仅是对比其中可能存在的一个微小区别。因为两者iframe和webview,应该存在着较大差别。所以,本篇文字,仅仅是管中窥豹罢了。主要的切入点就是:对于electron程序,渲染进程嵌入页面的时候,使用iframe和使用webview,产生了一个比较明显的区别。

本文测试环境:mac/electron@5.0.8。本文中的龙套演员就是苏南大叔的博客(https://newsn.net),本文仅仅是表面现象分析,并没有实质的原理解释内容。
基本前提
防嵌入设置
因为使用iframe和使用webview,如果要产生这个巨大差异,就需要发出一个特殊的header头。而苏南大叔的博客代码,恰巧就发出了这个特殊的header头。
header("Content-Security-Policy: frame-ancestors newsn.net");详情请点击:
正常情况下来说,这个特殊的header头,可以防止第三方页面嵌入你的网站。
webview标签支持
因为从electron@5系列开始,默认是禁用掉了webviewTag的支持,所以,还是需要在主进程中启用一下webviewTag。示例代码如下(electron@5及更高版本,可能需要下述代码):
mainWindow = new BrowserWindow({
//...
webPreferences: {
webviewTag:true
//...
}
})相关链接:
测试代码
上述防止嵌入页面的特殊header头,是针对普通的网页来说的,嵌入方式是iframe。而对于electron的渲染进程来说,能嵌入页面的tag,可不仅仅是iframe,还有webview这个特有标签可以选择。测试代码如下:
<iframe src="https://newsn.net"></iframe>
<webview src="https://newsn.net"></webview>测试结果
测试结果是比较神奇的,在渲染进程中:
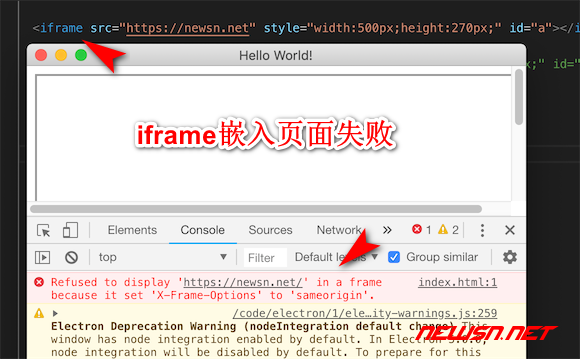
iframe嵌入失败
通过iframe标签嵌入的页面,显示空白,嵌入失败。错误提示:
Refused to display 'https://newsn.net/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
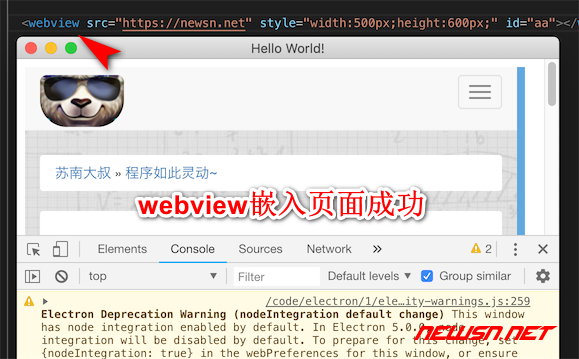
webview嵌入成功
通过webview标签的页面,正常显示,嵌入成功。换句话说,就是:webview标签突破了某种浏览器限制,您懂的。

总结
在本文中,苏南大叔得出的结论是:webview虽然看起来和iframe非常类似,但是webview有着更大的权限,这也许是electron官方,会默认禁用webview标签的原因之一吧。
更多electron相关经验文章,欢迎点击苏南大叔的博客:
大佬,我有个问题,为什么我程序中使用iframe可以预览pdf,打包成exe就不能预览了,找不到文件了