electron程序,如何设置模态窗口(父子窗口)?
发布于 作者:苏南大叔 来源:程序如此灵动~
electron程序,如何设置父子模态窗体?注意:本文中苏南大叔描述的是模态窗口,就是一个窗口在另外一个窗口的前面。如果置顶的窗口不关闭的话,主窗体也无法进行任何操作。

本文测试环境:mac/win10、electron@5.0.8。
传统写法
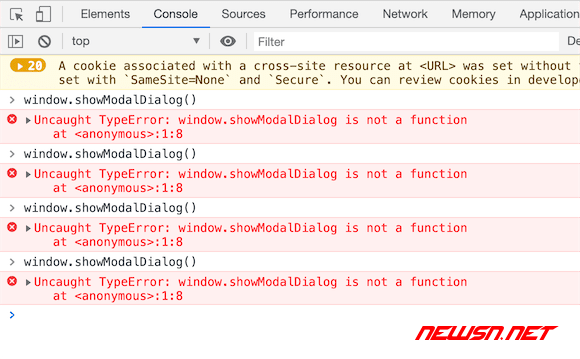
这里首先要说明一点:在传统的html页面中,是通过window.showModalDialog()来做这个父子模态对话框需求的。但是,最新的chrome浏览器并不支持这个函数了。所以,electron也是不支持window.showModalDialog()的。所以这个思路就是此路不通没辙了。

解决方案
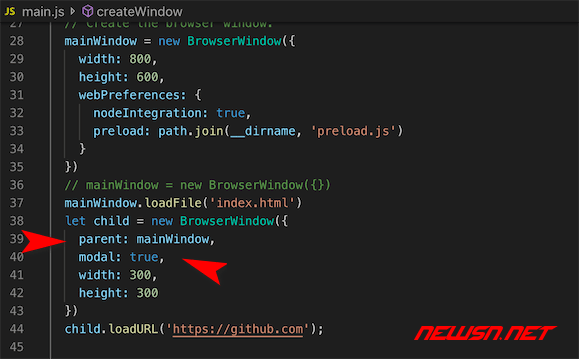
基本思路就是定义两个BrowserWindow,一个是父窗口,另外一个是子窗口。对于父窗口,就正常的初始化即可。但是对于子窗口,需要特别设置2个属性,分别是:
parent: mainWindow,子窗体一直保持在父窗体上方。modal: true,光modal而不parent的话,是不能阻止对父窗体上的元素进行操作的。
mainWindow = new BrowserWindow({})
mainWindow.loadFile('index.html')
let child = new BrowserWindow({
parent: mainWindow,
modal: true,
//width:300,
//height:300
})
child.loadURL('https://github.com');
由于一般来说,子窗体都比父窗体要小一些,所以,还可能会需要设置两个BrowserWindow的width和height。不过这个并不是本文中的重点。
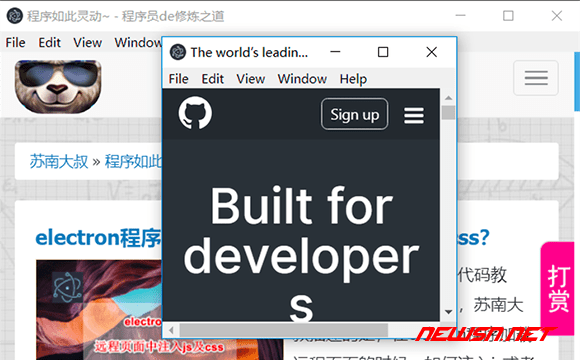
效果图
在win10中的效果中规中矩,和苏南大叔的想象基本一致。要是您不喜欢上面突兀的菜单,可以按着下面的文章去除这些菜单。

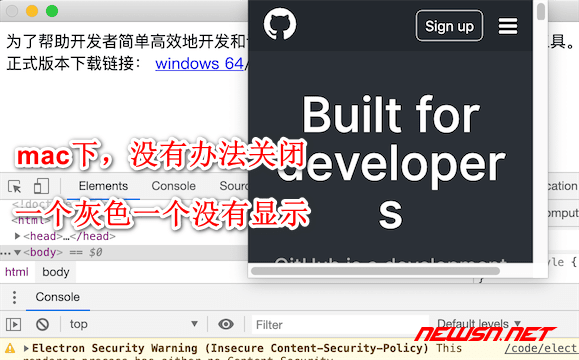
在mac中的效果,是有些不可思议。子窗体自动顶部居中对齐,并且没有标题栏。这个效果让人有些难以适应。两个窗体,主窗体的关闭按钮是灰色的,子窗体的关闭按钮干脆就没有显示... 所以,如何继续下一步操作,可能是个要亟待解决的问题。

关闭子窗口(mac)
因为只有关闭子窗体,才能继续操作。所以,在弹出子窗体之后,一定要写关闭子窗体的逻辑,特别是在mac系统中,没有关闭按钮!没有关闭按钮!没有关闭按钮!然后基本上就死循环了。
下面的是在主进程中关闭子窗体的一个思路,仅供参考。功能是3秒之后,自动关闭子窗体,也就是说解除了模态状态。
setTimeout(() => {
child.close();
}, 3000);相关链接
《electron如何利用await解决smalltalk对话框异步执行的问题》
总结
整体来说,这个electron的父子模态窗口效果,并不是太好。而且传统的showModalDialog(),在electron也是不支持的。所以,苏南大叔个人建议您还是模拟一个模态对话框的比较好。
更多苏南大叔的electron相关经验文字,请点击下面的链接:
太棒啦