浅谈x-frame-options与iframe的关系,x-frame-options如何使用?
发布于 作者:苏南大叔 来源:程序如此灵动~
在互联网发展历史上,iframe和被iframe是个永远的斗争话题,早已经从最开始的目的跑偏,已经发展为非法套别人页面,甚至黑客技术中的点击劫持。因为,已经上升到内容和安全的高度,所以,这个iframe的问题,正日益被大家所重视。

本篇文章,广义的范围上来说,属于跨域通信的范畴,也就是CORS。
范例
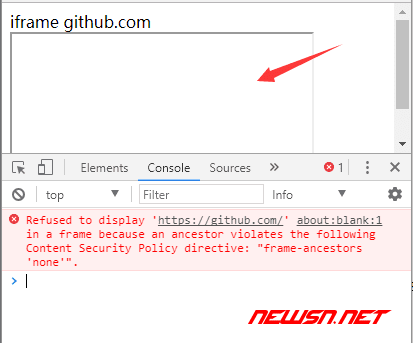
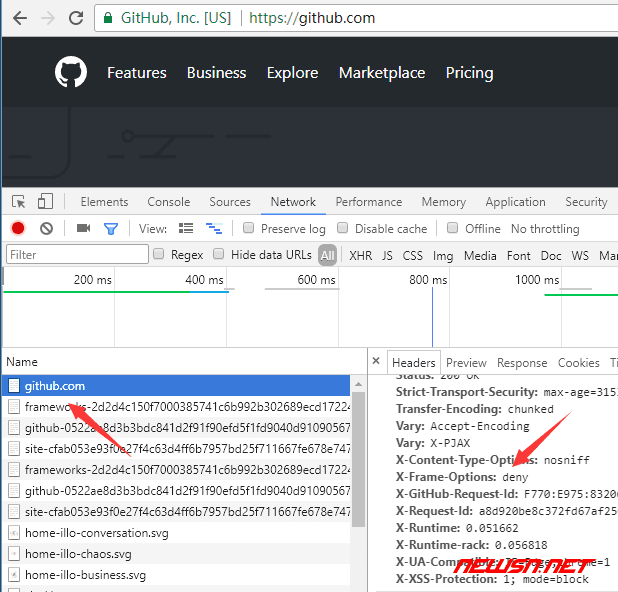
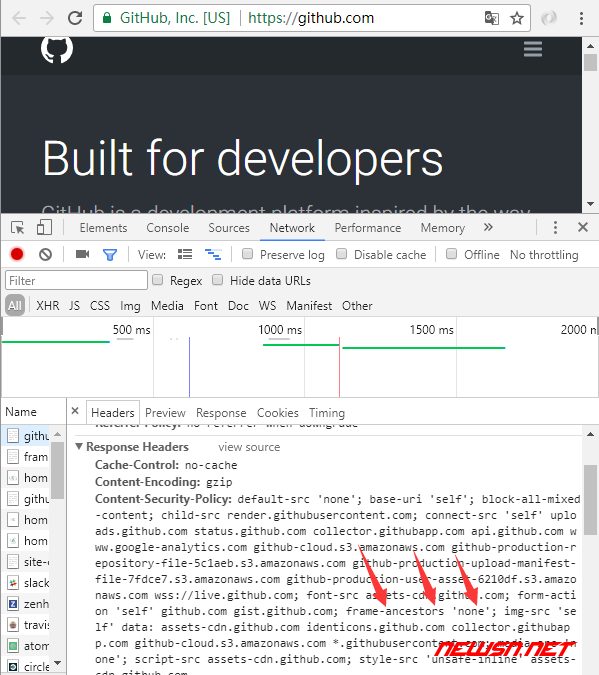
以github为例,这个网站就是不能被iframe的。如下图所示:


这几个图大家先看看,然后看完下面的内容后,再回来看上面的内容,就能够明白github是怎么做的了。
首先服务器发header头X-Frame-Options。(方法很多,这里以php发出这个header为例)
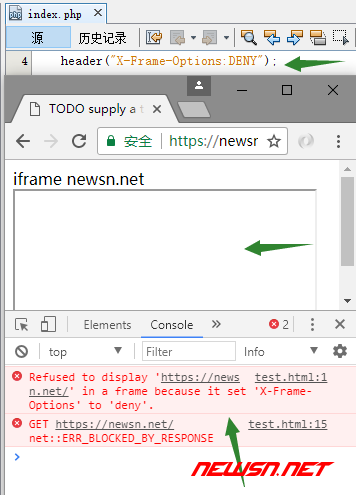
X-Frame-Options:DENY
只要被iframe,就显示空白。
header("X-Frame-Options:DENY");
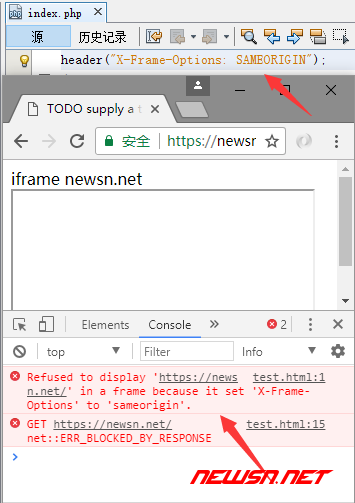
X-Frame-Options:SAMEORIGIN
只允许相同域名下的网页iframe。端口不同,二级域名不同,https和http不同,这都不能算同域名,都会显示空白。
header("X-Frame-Options:SAMEORIGIN");
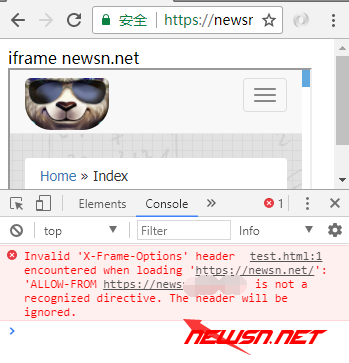
X-Frame-Options: ALLOW-FROM https://newsn.net/
事实上,这个设置项只是个美丽的愿望,并不是所有的浏览器都支持这个选项。譬如,目前风头正劲的chrome就是不支持这个选项的。
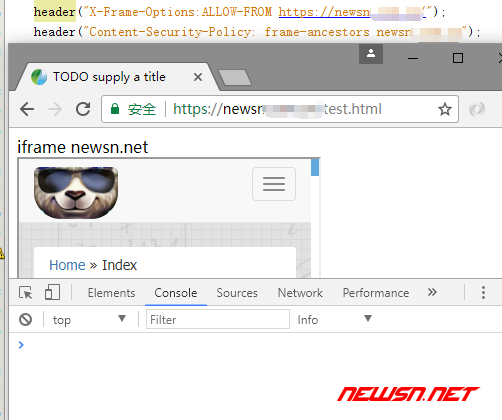
header("X-Frame-Options: ALLOW-FROM https://newsn.net/");但是chrome支持的是Content-Security-Policy的frame-ancestors。例如:
header("Content-Security-Policy: frame-ancestors yourdomain.com");

X-Frame-Options和Content-Security-Policy这两个header有重叠的部分,从chrome的表现来看,如果有设置Content-Security-Policy的话,则会忽略X-Frame-Options。在chrome中,如果设置X-Frame-Options: ALLOW-FROM ,则相当于没有设置,将允许任何网站iframe自己。(这个比较坑,无数网站躺枪。)
官方关于,对allow-from的特性不支持,具体说明如下:
关于Content-Security-Policy的使用,是很复杂的,大家可以回到本文开始的位置,看看github的相关设置,就可能各种头晕了。感兴趣的,可以先查看这里:
以后,苏南大叔再详细说明这个选项,应该是个白帽子的突破点。
结语
更多苏南大叔带来的iframe相关的精彩内容,请点击这里查看: