chrome如何利用插件改变charset字符编码?
发布于 作者:苏南大叔 来源:程序如此灵动~
在chrome浏览器很早期的版本中,是可以自己手工修改字符编码的。当然,现在的网页,也很少有字符编码问题。所以,处于加快浏览器速度的因素考虑,chrome就去掉了这个改变网页编码charset的功能了。连整个插件体系,都计划去掉的chrome,删减个功能也不足为怪。

本文中,苏南大叔向大家介绍两款字符编码charset有关的chrome插件,组合一下也是不错的选择。
修改字符编码,谷歌插件charset
charset的插件id是:oenllhgkiiljibhfagbfogdbchhdchml。
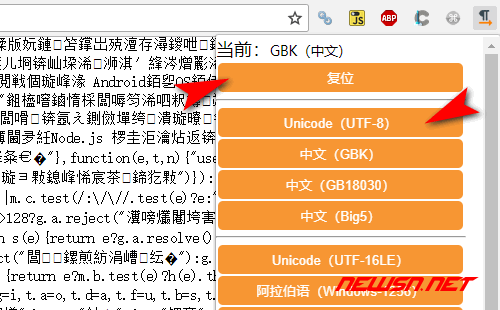
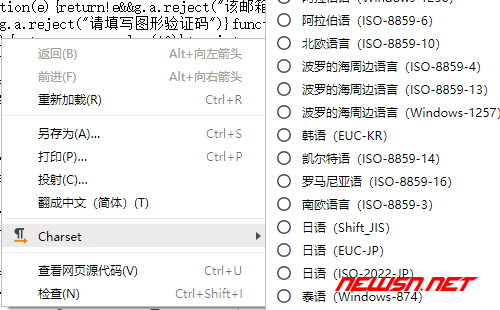
安装好之后,可以右键修改字符编码,还可以通过右上角按钮修改字符编码,当然也是可以查看字符编码的。



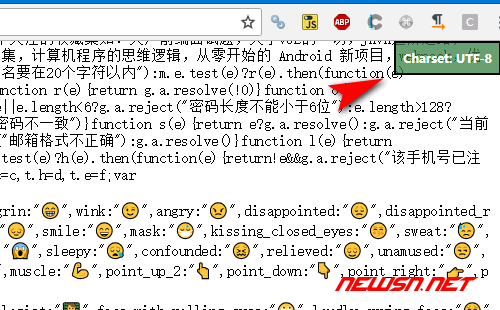
查看字符编码,谷歌插件Charset Detective
Charset Detective的插件id是:piammlobfjijhonoankcbfooegjbcofb。
这个插件功能比较单一,就是在右上角单纯的显示当前页面的字符编码。不过,个人认为:效果不错。


安装下载方法
newsn.net:这里是【评论】可见内容
苏南大叔提供的网盘下载地址:https://pan.ge/s/aFsAbtT5Hjfwnzy
总结
苏南大叔用这个字符编码插件,修改了一个.js文件的编码展示,通过里面的中文关键词,查找了想要的代码功能实现。所以,还是有点用途的,对吧?
更多谷歌浏览器的相关经验文章,欢迎点击苏南大叔的博客文章。