如何发出一个type为application/json的post请求?方案合集
发布于 作者:苏南大叔 来源:程序如此灵动~有一种表单类型叫做application/json,它在网络编程的时候,偶尔是可以见到的。但是,却不是标准的表单类型!就是代码里面存在,实际上却不存在的application/json的请求。那么,如何发出这样的请求呢?本文里面做个简单的探讨。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,chrome@131.0.6778.140,express@4.21.2。接口返回是json字符串,这个已经是业界标准。但是,接口【发送】是json格式,这个就相对不常见了。
测试接口
这里使用express做个非常简单的测试,主要功能就是:查看服务端接收到的请求的Content-Type类型。
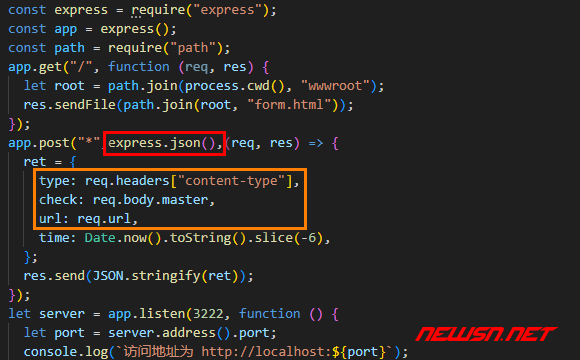
const express = require("express");
const app = express();
const path = require("path");
app.get("/", function (req, res) {
let root = path.join(process.cwd(), "wwwroot");
res.sendFile(path.join(root, "form.html"));
});
app.post("*",express.json(),(req, res) => {
ret = {
type: req.headers["content-type"],
check: req.body.master,
url: req.url,
time: Date.now().toString().slice(-6),
};
res.send(JSON.stringify(ret));
});
let server = app.listen(3222, function () {
let port = server.address().port;
console.log(`访问地址为 http://localhost:${port}`);
});测试成功的标准:返回的check字段值是发送的master字段值。

如果这个接口返回400错误,请检查发送的数据是不是字符串,直接发送object是会报错的。
常规form失败
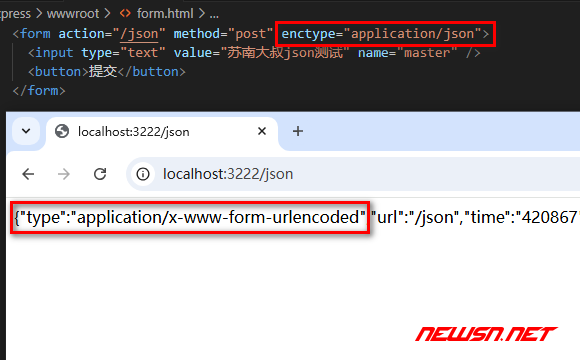
最常规的form的enctype属性,设置为application/json,这并不能生效,浏览器会强制修改为application/x-www-form-urlencoded。参考文章:
<form action="/json" method="post" enctype="application/json">
<input type="text" value="苏南大叔json测试" name="who" />
<button>提交</button>
</form>
浏览器端 jquery/zepto请求
使用老牌选手jquery出马,可以修改请求头的类型。
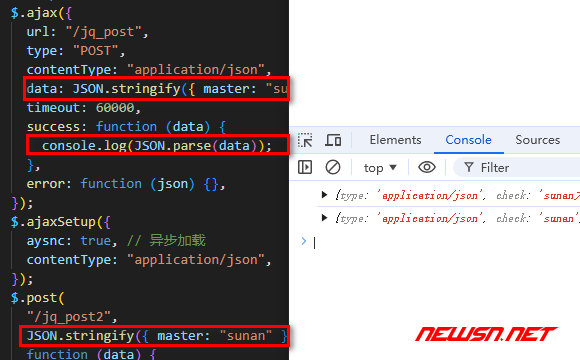
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>$.ajax({
url: "/jq_post",
type: "POST",
contentType: "application/json",
data: JSON.stringify({ master: "sunan大叔" }),
timeout: 60000,
success: function (data) {
console.log(JSON.parse(data));
},
error: function (json) {},
});或者:
$.ajaxSetup({
aysnc: true, // 异步加载
contentType: "application/json",
});
$.post(
"/jq_post2",
JSON.stringify({ master: "sunan" }),
function (data) {
console.log(data);
},
"json" // 控制返回值格式的
);
axios请求【推荐】
新兴贵族axios请求,代码如下:
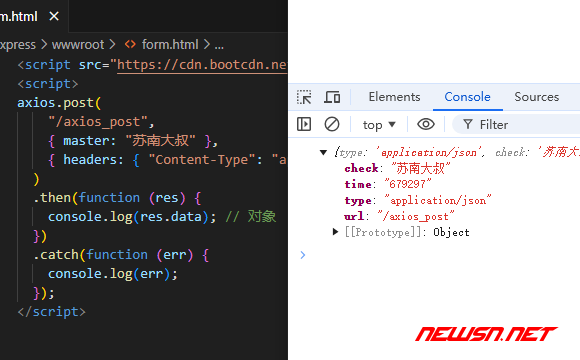
axios.post(
"/axios_post",
{ master: "苏南大叔" },
{ headers: { "Content-Type": "application/json" } } // axios不加这句也可以
)
.then(function (res) {
console.log(res.data); // 对象,`.data`是axios这边的,并不是接口返回值这边的
})
.catch(function (err) {
console.log(err);
});
浏览器环境下,请自行加载axios.js:
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>纯node环境下,请自行安装axios:
npm i axios --save看起来,这个axios比jquery发出请求,确实有先进的地方。比如:
可以直接修改headers,返回值直接转为json对象,发送的数据可以直接是json对象,而不是json字符串。
fetch请求
浏览器原生支持的post请求,或者纯node环境下(目前似乎是直接支持fetch了),都是可以运行的。
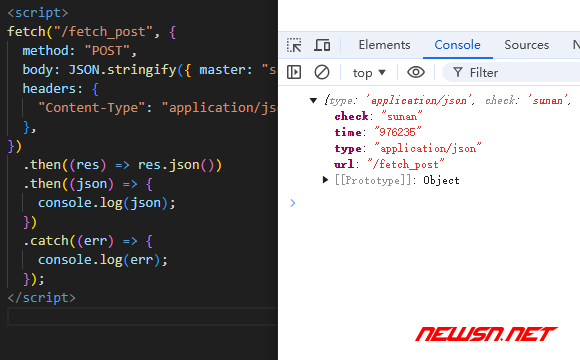
fetch("/fetch_post", {
method: "POST",
body: JSON.stringify({ master: "sunan" }),
headers: {
"Content-Type": "application/json",
},
})
.then((res) => res.json())
.then((json) => {
console.log(json);
})
.catch((err) => {
console.log(err);
});
参考文章:
结语
总体上来看,各个版本的代码,都差不多。axios的版本,相对更智能一些。
