exprss如何解析客户端提交的json字符串数据?自定义中间件
发布于 作者:苏南大叔 来源:程序如此灵动~在express中,有个express.json()的中间件,作用是自动解析req.body里面的内容,json字符串转json对象。其实写法和用法都很简单,一秒就懂。这里还阐述了一下自定义实现这个express.json()中间件的方式方法,算是抛砖引玉。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,chrome@131.0.6778.140,express@4.21.2。这个express.json()中间件是express`自带的,不用额外安装。
express.json()
本文例子,建立在一个很不常见的post类型(通常通过js发送请求)上,它的enctype为application/json。它发送的数据是个json的字符串,最终通过中间件express.json()的解析,把req.body的内容,解析为json对象。
中间件的使用方式,有两种。可以全局使用:
app.use( express.json() );也可以在特定的路由上【推荐】,使用它。例如:
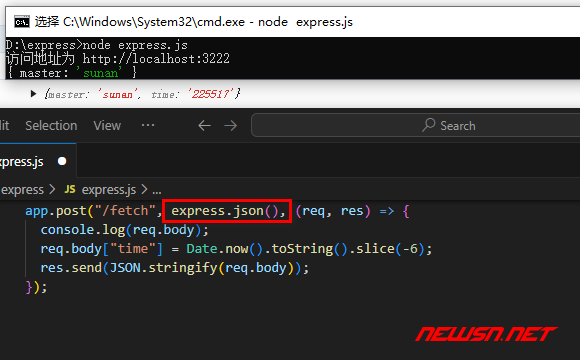
app.post("*", express.json(), (req, res) => {
//...
});
本文内容的更多例子,可以参考:
自定义中间件 express.json()
express.json()的运行逻辑:
作为Express.js中的一个中间件,express.json()通过拦截请求在到达路由处理程序之前来处理请求。如果请求的Content-Type头部设置为application/json,它会将请求体从JSON字符串解析为JavaScript对象。解析后,生成的JavaScript对象会附加到req.body属性上,使其在后续的路由处理程序或中间件中容易访问。
这段代码是自定义模拟了express.json(),可以用作自定义类型的各种逻辑。参考这段代码,可以做更多的扩展功能。
function myExpressJsonParser(req, res, next) {
if (req.headers["content-type"] === "application/json") {
let data = "";
req.on("data", (chunk) => {
data += chunk;
});
req.on("end", () => {
try {
req.body = JSON.parse(data);
next();
} catch (error) {
res.status(400).send("无效的JSON");
}
});
} else {
next();
}
}这个中间件,也一样有全局和局部两种写法:
app.use( myExpressJsonParser );也可以在特定的路由上【推荐】,使用它。例如:
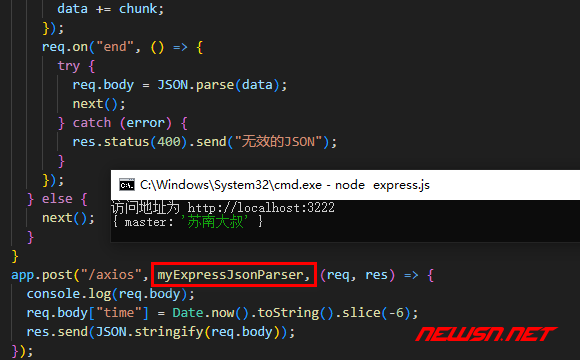
app.post("*", myExpressJsonParser, (req, res) => {
//...
});
注意:自定义的这个中间件,直接使用名称myExpressJsonParser,写法上没有()。
相关文章
- https://newsn.net/say/express-formidable.html
- https://newsn.net/say/express-body-parser.html
- https://newsn.net/say/express-middleware.html
- https://newsn.net/say/express-html.html
- https://newsn.net/say/express.html
