webstorm软件,如何自定义右键扩展程序?
发布于 作者:苏南大叔 来源:程序如此灵动~
最近苏南大叔发现:webstorm软件,可以自定义右键扩展程序,可定制度还是挺高的。在本篇文章里面,就和大家分享一下,这个“自定义webstorm右键菜单程序”的实用小技巧。
本文测试环境:win10,webstorm@2020.2.3。理论上来说,本文中的方式技巧,对应jetbrains旗下软件,应该都是通用的,大家可以自行实验。
效果展示
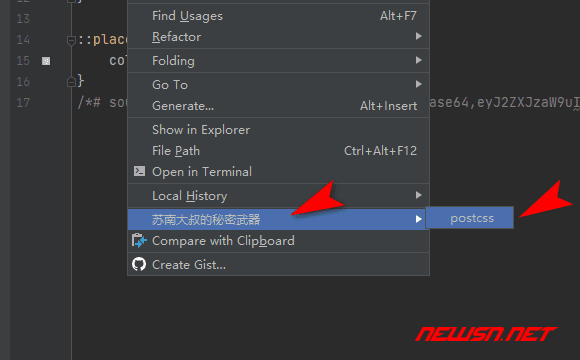
下面先看看最终的效果,在css文件的编辑界面,点击右键菜单,然后就可以看到苏南大叔的特殊菜单,然后下一层就是工具本身。这里苏南大叔设置的是postcss。点击之后,就会对当前css文件,利用postcss进行加工处理。
定义方法
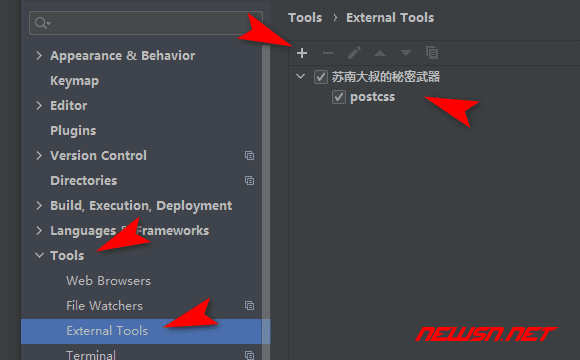
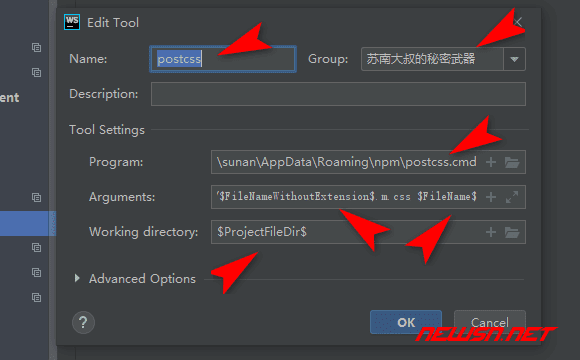
定义方法很简单,在settings里面找到external tools。然后就可以设置菜单名字及对应的程序了。
需要注意的是,这里有几个参数变量,大家可以顾名思义一下就可以:
$FileDir$$FileNameWithoutExtension$$FileName$$ProjectFileDir$
下面的是苏南大叔的测试实验中,所设置的参数:
programC:\Users\sunan\AppData\Roaming\npm\postcss.cmdarguments-u autoprefixer -o $FileDir$/$FileNameWithoutExtension$.m.css $FileName$working directory$ProjectFileDir$
具体的参数设置,可以参考下面这篇文章:
相关链接
- https://newsn.net/say/webstorm-uglifyjs.html
- https://newsn.net/say/webstorm-sass-scss-less.html
- https://newsn.net/say/webstorm-shortcut.html
- https://newsn.net/say/jetbrains-ide-nonav-solution.html
总结
作为前端程序员的必备软件,webstorm提供的这个高大上的功能,还是可以试试的。
更多webstorm相关使用技巧,请点击下面的链接: