如何理解script标签的crossorigin属性?
发布于 作者:苏南大叔 来源:程序如此灵动~
在编写react入门教程的时候,大家可以发现一个新的属性crossorigin出现在了script标签里面,那么如何理解crossorigin属性呢?请听苏南大叔给出的解释。

本文测试环境:chrome@88.0.4324.96。
基本结论
苏南大叔先下一个结论:
这个crossorigin属性是可有可无的。它的主要功用就是:影响页面里面,是否可以通过onerror捕获远程js代码的详细报错信息。所以,如果您对于显示报错信息的事情无感的话,就不用纠结于是不是添加这个属性。
当然,上面这个结论是苏南大叔自己得出的结论。如果您有不同的看法,欢迎留言给我。

使用crossorigin的正确姿势
首先呢,如果你接受crossorigin属性的存在,就必须知晓它的使用方式:
- 使用
file://协议打开的时候,该属性不生效。必须放在www容器内,使用http(s)://进行浏览,才有效果。也就是说,双击html文件就别进行调试了。 - 这个
crossorigin是用在远程跨域js文件上面的,也就是说:如果你的js文件根本就和html是相同的域控制下的话,这个crossorigin属性也是无效的。 - 远程
js文件,必须配置header头信息Access-Control-Allow-Origin。具体如何配置,那么就是仁者见仁智者见智了,大家具体情况具体分析就好。
什么是跨域呢?协议、域名、端口有一个不一致,就算『跨域』。
这里有几篇文章,讲述服务器端设置header信息的手段,仅供参考:
- https://newsn.net/say/cross-domain-ajax-cors.html
- https://newsn.net/say/nginx-apache-font.html
- https://newsn.net/say/iis-header.html
显示错误的方式
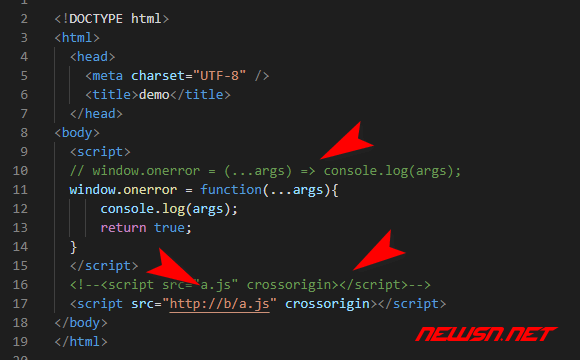
显示报错信息的方式呢,您可以使用window.onerror来格式化,也可以直接打开控制台查看。
// window.onerror = (...args) => console.log(args);
window.onerror = function(...args){
console.log(args);
return true;
}或者:
window.addEventListener('error', function(msg, url, line, col, error) {
console.log('error catch:', msg.message);
return false
})但是,控制台和脚本里面的信息是显示不同的,例如file://引用的时候,onerror是拿不到详细信息,但是控制台是可以拿到详细信息的。

使用crossorigin的错误信息对比
因为crossorigin主要影响的就是报错信息,但是远程别人的js报错的机会也不多。所以,多数情况下,能看到这个报错信息区别的可能性也不大。
这里,苏南大叔故意放置了一个有问题的js文件。同时,新建了第二个网站b,和原网站具有相同的根目录,同时配置了b网站的header头信息,不同的容器配置方法也不同,这里不做过多阐述。
Access-Control-Allow-Origin:*当然,这里的*文字,您可以根据实际情况修改。

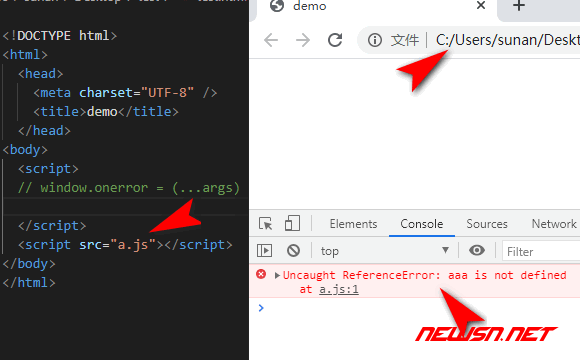
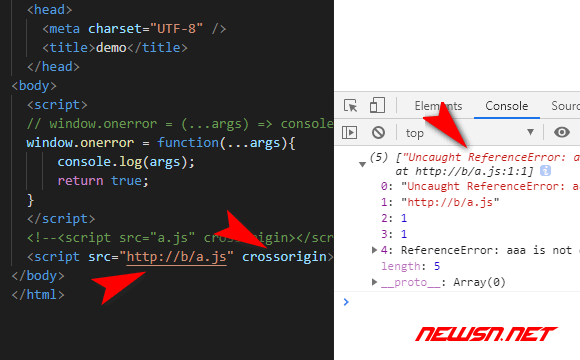
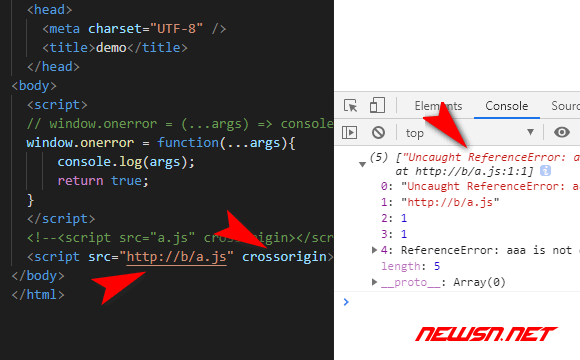
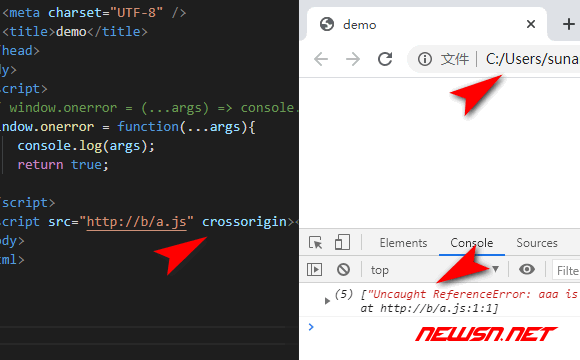
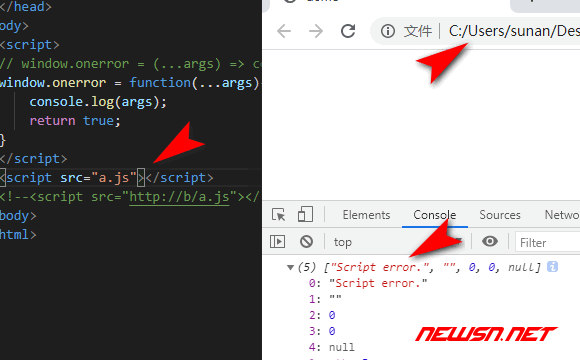
在a网站下面,引用b网站下有问题的js文件,那么添加crossorigin前后,就可以明显看到报错信息的区别。没有添加crossorigin的话,显示的是script error这样一个含糊的信息,而添加crossorigin后,显示的是一个详细的报错信息。

本地双击
本地双击.html的话,如果是http(s)://协议的话,那么和正常遵守上述结论。


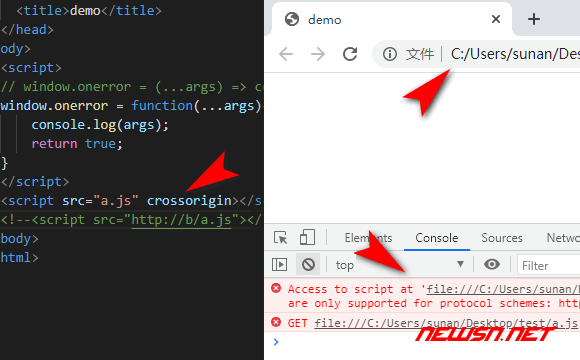
如果是file://引用js,那么,添加了crossorigin属性,是个多余的操作,会有跨域错误提示。如果不添加,那么是显示script error,也就是说,本地双击的情况,慎用。

相关链接
- https://newsn.net/say/js-object-writable.html
- https://newsn.net/say/js-object-configurable.html
- https://newsn.net/say/js-semicolon-case.html
- https://newsn.net/say/referer-policy.html
总结
crossorigin如果要正常使用,就需要两个网站,一个负责引用并添加crossorigin属性。另外一个负责添加header头信息,否则不能正常使用。标准的crossorigin属性还有其它的取值,但是暂时不在本文的讨论范围内。
另外,报错信息的具体情况,还和捕获的方式有关系,onerror还是控制台的形式。大家具体情况具体分析吧,情况组合一下。
更多js相关文章,请查看苏南大叔的博客: