js代码,代码行前的分号是用来做什么的?一个分号引发的事件
发布于 作者:苏南大叔 来源:程序如此灵动~
在node的命令行里面,使用await的时候,可能会涉及一个在代码开头使用分号的奇怪方案。具体见这里:

那么在js代码行前面使用分号,是个什么样的作用方式呢?本来探讨的就是这样的问题,在js代码行最前方使用分号的可能性。
前言
对于js代码中的分号,大家都不会陌生,一般放置于语句的尾部。表示这条语句结束了,但是事实上,如果玩过eslint的同学,就可以知道:分号也是可有可无的。但是,没有了分号之后,却引发了一场血案......

代码展示
两段非常普通的js代码,分开展示如下。
代码段1:
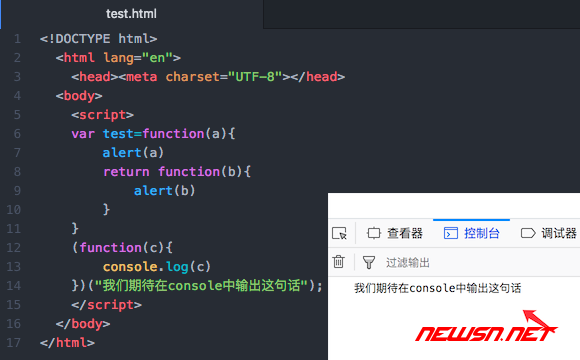
var test=function(a){
alert(a)
return function(b){
alert(b)
}
}代码段2:
(function(c){
console.log(c)
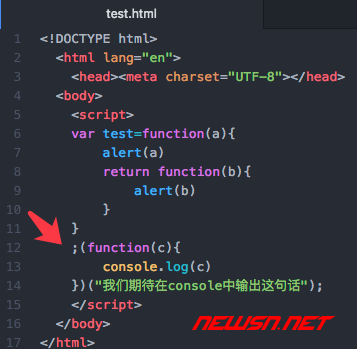
})("我们期待在console中输出这句话");两者放在一个js里面,效果截图如下:

那么大家先看到这里,用自己聪明的大脑想想,这个demo,会不会在console里面,输出我们期待的文字呢?
意料之外的答案
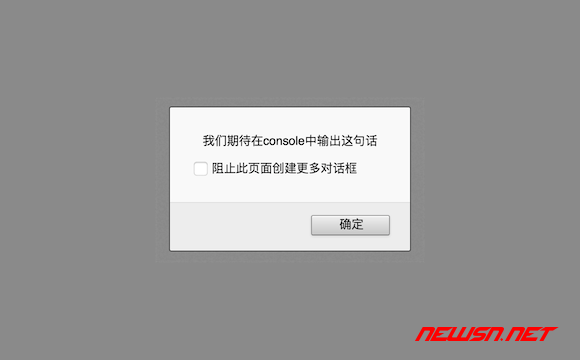
意料之外的,我们所期待的文字,并没有在console中输出。我们反而得到了2个alert,console里面没有任何输出。我们纠结的文字,在alert里面输出了。这究竟是为什么呢....



修正后的代码
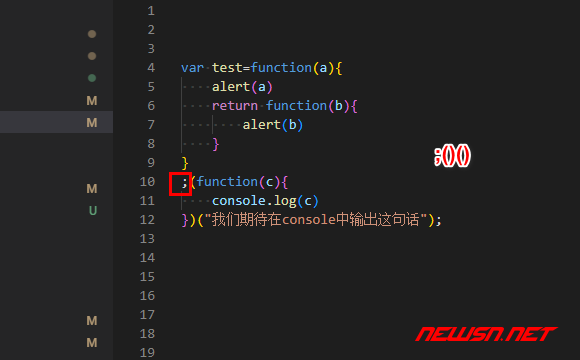
如果我们想得到期待中的console输出效果,针对目前的代码,我们就可以在第二段代码的前面添加一个分号。就可以得到我们想要的效果了。

原理
一个分号就阻止了两段代码的错误结合,如果说为啥会有错误的输出,请大家从匿名函数的角度,考虑这个问题,就可以了。
(function(a){})("a")这个就是关键所在。对于是否添加分号的js代码解释,大家可以来这个在线解释器,看看到底有什么不同。
事实上,node上有个包叫做esprima,可以用来解析这个js的AST树。详情请见:
结论
更多经验内容,尽在苏南大叔的博客,欢迎点击、转载、打赏、评论苏南大叔的博客文章,感谢您的支持!您的支持,是对我最大的鼓励。https://newsn.net/tag/js/ 。