react入门教程,react和传统页面如何相互访问?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔来继续讲解一些react相关入门文章,文章都比较浅显,适合于初级入门react的同学。所以,熟手请自动飘过。本文里面,苏南大叔来探讨一下react的新手误区概念之一:react和传统页面写法冲突。再次强调一下:新手入门教程,熟手请飘过。当然,本文中“传统页面写法”这个定义,随着时间的推移,这个概念会发生变化。这里,苏南大叔指的就是:html+js[以jquery为典型代表]。

本文中的范例,强烈建议您放在某个www容器内,然后通过http://进行访问,而不是通过file://进行访问,可能会出现一些不可预期的问题。测试环境:chrome@89.0.4389.90,react@16。本文存在的基本理论知识是:可以在网站的一小部分中使用React。这样的话,才会产生相互交互的需求,对吧?
react和传统的页面写法冲突么?
虽然看起来,react(甚至vue)是要彻底改变传统html的写法的。但事实上就目前来说,它们并不冲突,是可以做到相互兼容的。所以,本文的论点是:react和传统页面写法,两者并不冲突。

下面用实验的方式,来探求一下两者不冲突的理论依据。当然,在继续后面的内容之前,苏南大叔希望大家先看看下面的这个文章链接的内容:
传统页面嵌套react
很多react新人,会在页面里面的body里面定义一个id为app的div,然后就在里面写后续react逻辑了。也就是说:body下面就是div[id=app]。
事实上是:在body和你的react容器之间,还可以放置传统的html的。页面上的一个小小区域,作为react的容器,也是可以的。
例如:下面的代码
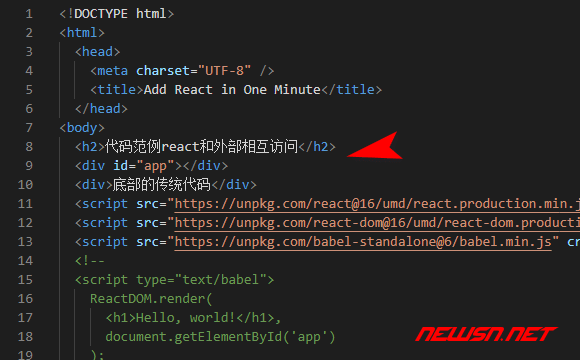
<body>
<h2>代码范例react和外部相互访问</h2>
<div id="app"></div>
<div>底部的传统代码</div>
<script src="https://unpkg.com/react@16/umd/react.production.min.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js" crossorigin></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('app')
);
</script>
</body>相互获取dom
因为react自成一派,可以说是传统页面里面的独立王国。那么,就提出这个概念:传统的html页面,对于react里面的dom是否有管辖权,是否能够访问甚至修改里面的内容。
答案是肯定的,传统写法中的js肯定可以访问并修改react里面的dom,但是这里的dom就是传统意义上的节点了。并不是react的虚拟dom的概念。大家从“见山是山”的层次,要上升到“见山不是山”的层次。但是,并不是推荐大家这么操作,毕竟是要破坏react的规则的。
这里的典型代码就是:
document.getElementById("xxx")不管是外部的dom还是react里面的真实节点,有id或者class或者xpath,这都是能相互访问到的。这一点非常好理解,不细说了。
相互改写变量
这里需要首先排除闭包里面的变量,以及一些私有的属性或方法。其他的公开的变量的话,也是可以相互访问的。
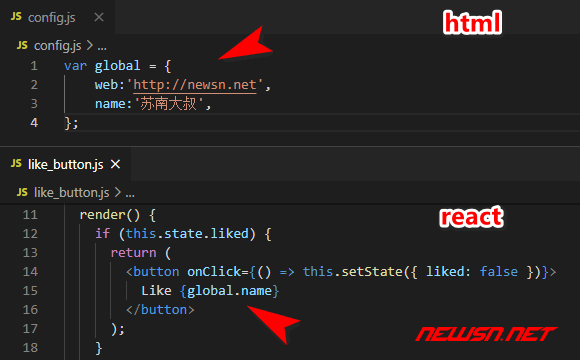
比如,在外部定义了一个global变量。在react内部就可以使用global.进行访问,在jsx里面也是可以使用下面的类似方式访问的,当然要修改的话,也是这么修改的,大家都晓得。
{global.name}
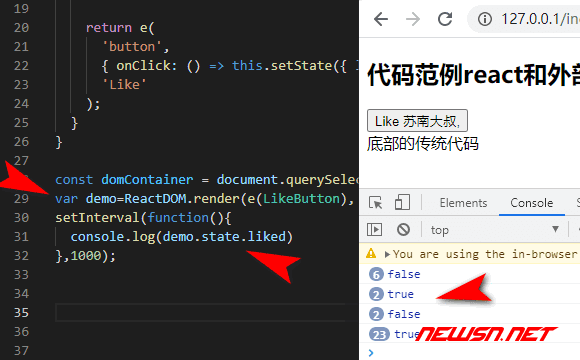
而外部访问react组件内部的事情,就神奇了。比如访问或改写state数据。这个方式就是,对于ReactDOM.render()赋值到一个变量,然后就可以通过{变量}.state进行操作了。神奇不?例如:
var demo=ReactDOM.render(React.createElement(LikeButton),document.querySelector('#app'));
demo.state.liked=false;
相关链接
总结
总体上来说,react组件和传统页面是可以和平相处的。dom和js变量,也是可以相互操作的。但是,为了保持react的纯净性,尽量不要这么操作。
更多react相关文章,请点击苏南大叔的博客: