React教程,Suspense如何通过use读取promise返回值?
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔继续发散总结React相关经验文章,上一篇文章说的是Context和use的组合。本篇文章说的是Suspense和use的故事。当然,Suspense就暗含着promise的含义,这里也不必明着说了。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,create-react-app@5.0.1,react@19.0.0。本文试图说明和Suspense配合的第三种组合。
前文回顾
在前面的文章里面,苏南大叔描述了下面的两种和Suspense配合的情况了。分别是:
从上面的例子中,可以看到,Suspense背后的原理,和promise是密不可分的。suspense通过fallback参数,提供了一个问题解决前的预制组件。当suspense内部的类似promise机制完成后,会替换掉fallback组件的内容。
suspense + use + promise
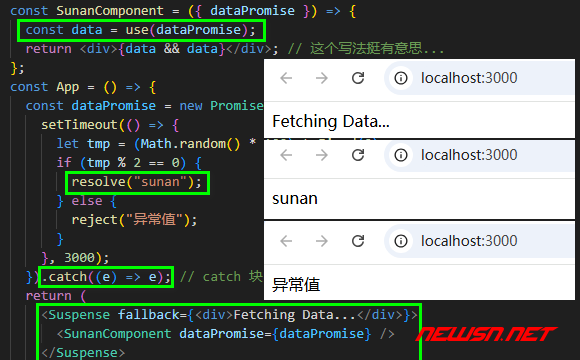
这个新组合的使用范例如下:
import React, { Suspense, use } from "react";
const SunanComponent = ({ dataPromise }) => {
const data = use(dataPromise);
return <div>{data && data}</div>; // 这个写法挺有意思...
};
const App = () => {
const dataPromise = new Promise((resolve, reject) => {
setTimeout(() => {
let tmp = (Math.random() * 100).toFixed(0);
if (tmp % 2 == 0) {
resolve("sunan");
} else {
reject("异常值");
}
}, 3000);
}).catch((e) => e); // catch 块中返回错误信息,等效于已解决的 promise
return (
<Suspense fallback={<div>Fetching Data...</div>}>
<SunanComponent dataPromise={dataPromise} />
</ Suspense>
);
};
export default App;
关键点解说
use,在这个suspense的例子中,use()起到了一个await的类似作用,可以拿到promise的resolve值。use返回promise的解析值,供组件内部使用。它与Suspense API共同作用,可以显示一条临时消息,直到promise得到解决。promise,需要说明的就是这个new Promise(),其中的reject()操作是会引发异常的。而在其后紧跟的.catch()操作,又把这个异常变成了普通的返回值。因此,这个例子的正常界面上会显示两种可能性文字。
结语
更多苏南大叔的React经验文章,请点击苏南大叔的文章列表: