如何利用 create-react-app 新建一个简单 react 项目
发布于 作者:苏南大叔 来源:程序如此灵动~
从本篇博客开始,苏南大叔开始写reactjs入门系列教程。reactjs断断续续也用了有两年多时间了,从0.x版本,一直到现在的16.x系列,感觉这个reactjs是发展的非常迅猛啊。react入门系列博客,针对读者受众就是reactjs小白读者,所以reactjs的高手们请自动飘过。

本文先说一下,如何搞定一个最简单的reactjs的可运行demo,入门范例就讲究一个简单和快速。本文测试环境是:win10。其余的依赖库是:create-react-app@2.1.2、react@16.6.3、react-dom@16.6.3、react-scripts@2.1.1。
安装基本环境
不用npm init,不用下载react、react-dom。仅仅需要全局安装create-react-app工具即可。
create-react-app是facebook官方出品的reactjs的脚手架工具,可以帮助大家快速建立一个简单可用的react的范例。这个create-react-app工具,对于开发reactjs来说,也并不是必须的,仅仅是个辅助快速建立模板工程的作用。全局安装这款脚手架即可:
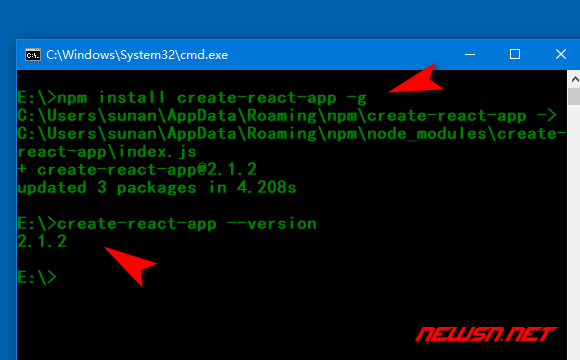
npm install create-react-app -g安装完成之后,可以使用下面的命令来查看版本号。
create-react-app --version
创建项目工程
假设,苏南大叔需要建立一个test的项目,那么需要执行的命令就是:
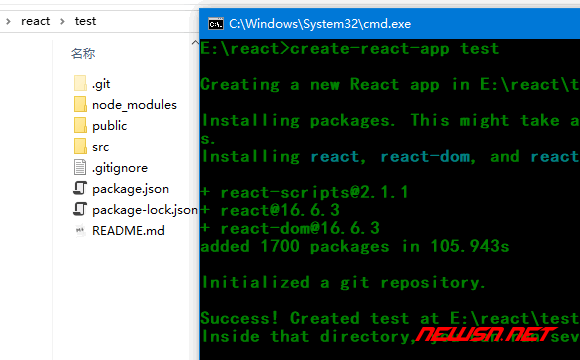
create-react-app test这个命令,会负责安装react、react-dom以及初始化npm项目结构。着就节省了我们很多敲代码的麻烦步骤。过程可能会比较漫长,请耐心等待。

如果这里下载非常慢的话,解决方案可能是:
npm config set registry https://registry.npm.taobao.org/相关链接:
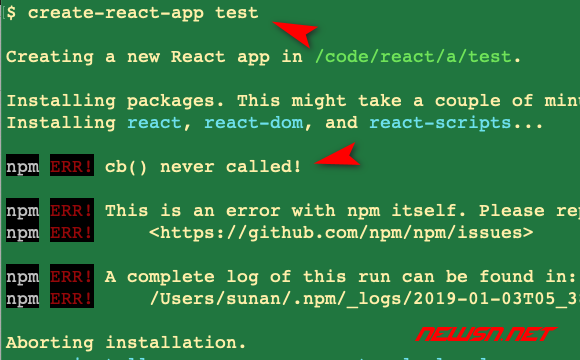
如果这里下载失败,然后还自动回滚的话,可能的解决方案是sudo(适合mac系统):
sudo create-react-app test
启动项目
进入test目录,执行npm start即可。
cd test
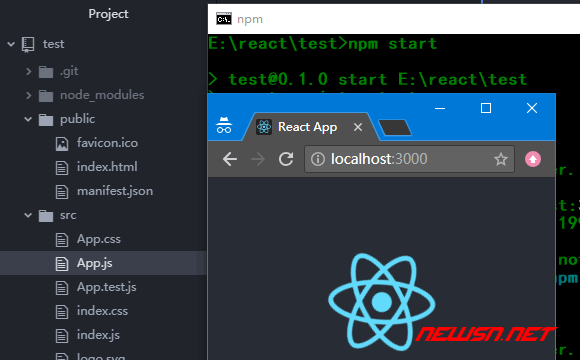
npm startstart的项目,很智能的打开了本地的3000端口。

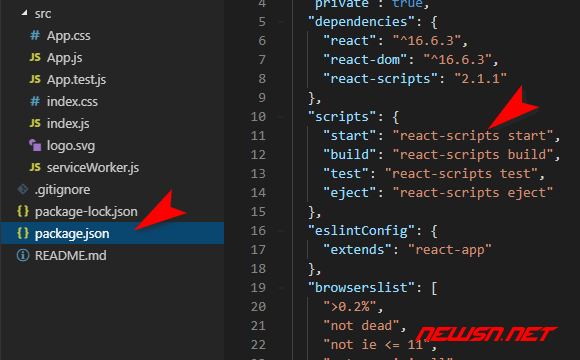
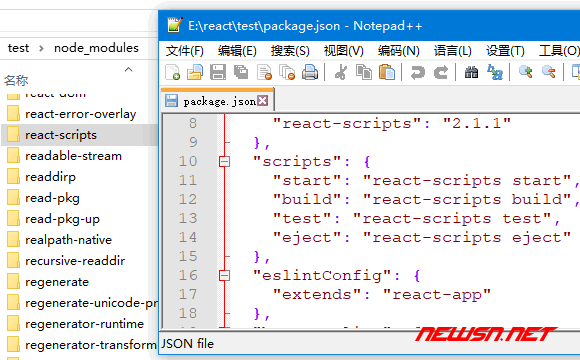
从package.json里面,苏南大叔发现,其实是使用了create-react-app自带的react-scripts模块。这里不做过多描述。

这个时候,就可以修改/public/和/src/目录下面的源文件了。修改完毕,直接保存即可,页面会自动刷新。这点操作上来说,是非常的智能,免得像普通的网站一样一直不停的f5看效果了。

获得成品
上述步骤都是在调试,而想获得一个干净可直接运行的版本,还需要执行:
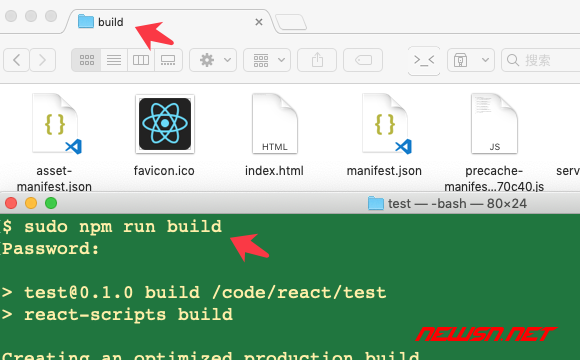
npm run build运行完毕后,就可以在根目录下面的build/目录里面,就可以看到最终的可发布版本了。不过,值得一提的是:这个可发布版本中,代码里面的资源引用是使用的相对于根目录的路径的。那么,如果想执行在浏览器里面以file://协议执行index.html文件的话,还需要替换一下index.html文件源码里面路径信息才可以正常访问。

结论
本文的方法,是最快速入手react的方法,小白零基础入门即可。随着对代码的分析学习,以后就可以不用这种方法创建项目了。项目层次就提高了,不是嘛?
更多reactjs项目经验,请参见苏南大叔的经验文章: