初步理解 react-scripts ,修改第一个 helloworld 例子
发布于 作者:苏南大叔 来源:程序如此灵动~
在create-react-app中,出现了一个新的概念,叫做:react-scripts。那么在本篇文章中,苏南大叔初步介绍一下react-scripts这个工具的用法。
了解react-scripts这个代码,最好的办法,就是翻翻对应的源代码了。在项目根目录下面的node_modules文件夹中,苏南大叔找到了react-scripts相关源码。

本文就对react-scripts做个初步解析,并试图修改一下create-react-app初始化出来的范例源码。本文测试环境:win10/react-scripts2.1.1。
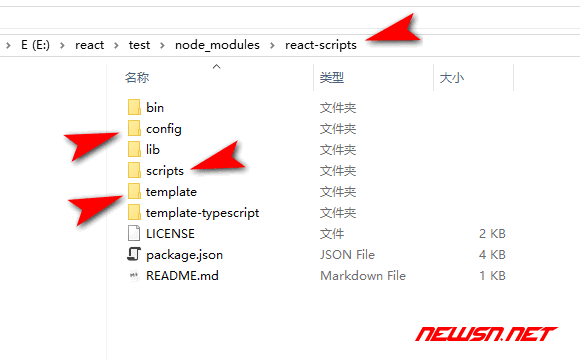
查找react-scripts路径
react-scripts这个路径还是比较好找的,位于\node_modules\react-scripts\。

目录结构也比较好理解,config里面放了一些基本配置,scripts放置了具体能做什么的脚本逻辑,template这个目录,就是默认的项目结构了。
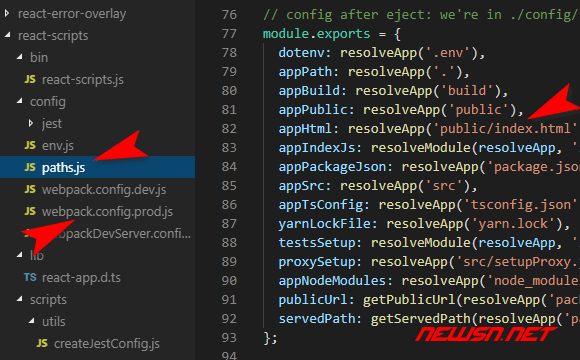
config目录
进入config目录之后,就可以发现一系列的webpack的相关文件出现了。所以,其实这个react-scripts的背后逻辑就是webpack了。所以,以往的webpack相关经验,也许是可以派得上用途的。

而config/paths.js这个文件里面,对默认项目结构的各个文件功能,进行了规划。比如,哪个文件是首页?关于每个目录或者文件的功用问题,可以从这里找到答案。
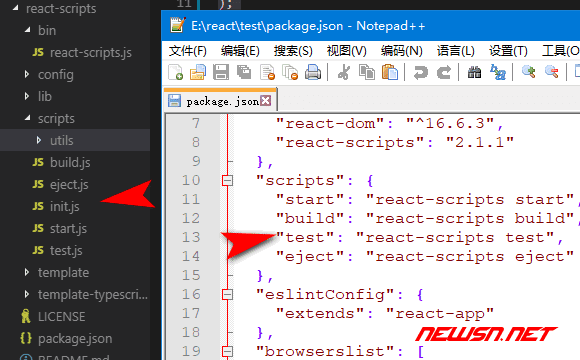
scripts目录
这个目录的内容,可以对照package.json里面的scripts节点进行观察了。每个js文件,就代表了react-scripts的一个功能,所以说逻辑还是非常清晰的。

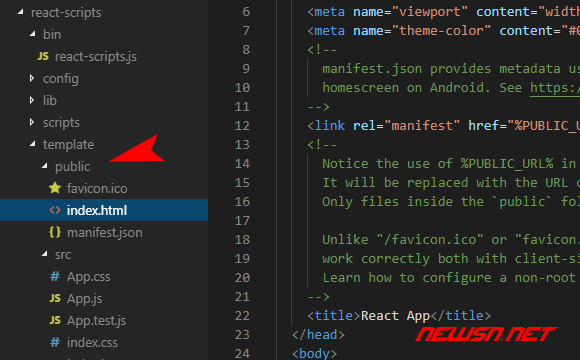
template目录
这个目录就非常非常重要了,因为里面存放的是默认项目的目录结构!如果,你想更改默认项目的结构或者逻辑的话,就直接修改这里就可以了。你懂的!

修改默认项目默认首页
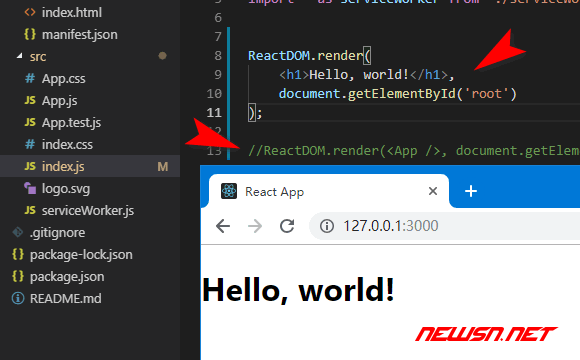
默认首页有点玄幻,苏南大叔把它改成大家最喜欢的hello world来试试看。当然,下面的这个文件是项目根目录下面的,并不是node_modules/react-scripts/目录下面的。
此时,需要的命令是:
npm startsrc/index.js:
这样修改之后,就可以看到最亲切的helloworld字样了。

注意:在chrome浏览器里面,修改源文件,就可以直接在浏览器里面看到相关修改效果。这个应该得益于webpack的热加载功能。但是在全世界最落后的ie浏览器中,却没有这种的热加载效果的。所以,推荐使用chrome浏览器调试react程序。
相关链接
如果您想修改react-scripts的配置文件,那么您可以查看下面这个链接:
结束语
本文中,对create-react-app脚手架自带的,react-scripts脚本的基本原理,苏南大叔做了粗略的分析,并进行了简单的修改,以验证对其的简单分析理论。
更多精彩内容,请查看苏南大叔的react精彩文章。
可以
111111
111112333
1234