React路由,useParams和useSearchParams的使用区别
发布于 作者:苏南大叔 来源:程序如此灵动~
讨论的问题依然是react-router-dom的使用问题,通过<link to=''>或者useNavigate()来改变地址栏里面的地址后,如何在组件里面接收到这些地址的变化信息,并作出相应的反应呢?这就是本文要讨论的问题。

苏南大叔的“程序如此灵动”,记录苏南大叔的编程心得体会。本文测试环境:nodejs@20.18.0,create-react-app@5.0.1,react-router-dom@6.27.0,react@18.3.1。
前文回顾
本文例子的主体代码来自:
组件传参的方式问题,苏南大叔写过一篇文章:
这篇文章里面主要视角是组件,本文的主要视角是地址栏里面的地址。对比的就是useParams和useSearchParams的使用方法的区别。
主体代码
执行下面的代码:
create-react-app test
cd test
npm i react-router-dom --save然后进行代码修改:index.js使用HashRouter或者BrowserRouter,都可以顺利执行代码逻辑。但是,推荐更加人性化的BrowserRouter。
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { BrowserRouter as Router,HashRouter} from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
);在导航方式上,<Link to="/">和onClick={() => go("/")}方面,这里选择更加常见的<Link to="/">。实际上,本文的内容仅仅与连接地址的写法有关,与导航的写法无关。App.js文件代码:
import {
Routes,
Route,
Link,
useParams,
useSearchParams,
} from "react-router-dom";
function App() {
return (
<div className="App">
<header className="App-header">
<nav>
<Link to="/">首页</Link>__
<Link to="/sunan/dashu">Index</Link>__
<Link to="/about?a=苏南&b=大叔">About</Link>
</nav>
<Routes>
<Route index element={<Index />} />
<Route path="/:a/:b" element={<Index />} />
<Route path="/about" element={<About />} />
</Routes>
</header>
</div>
);
}
function Index() {
var { a, b } = useParams();
return (
<main>
<h2>
首页,{a}{b}
</h2>
</main>
);
}
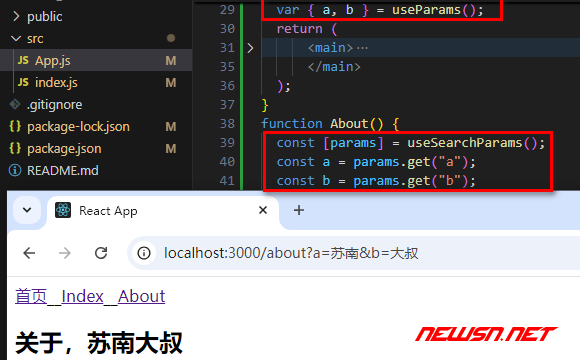
function About() {
const [params] = useSearchParams();
const a = params.get("a");
const b = params.get("b");
return (
<main>
<h2>
关于,{a}{b}
</h2>
</main>
);
}
export default App;
useParams() 处理/:a/:b类型
useParams()这种方式因为并不会显式的指明参数对应关系,需要在配置<route>的时候就做相关配置,才能获得相应的效果。
import {
Routes,
Route,
Link,
useParams,
} from "react-router-dom";<Link to="/sunan/dashu">Index</Link><Route path="/:a/:b" element={<Index />} />var { a, b } = useParams();{a}{b}useSearchParams() 处理?a=&b=类型
useSearchParams()这种方式,和传统页面里面的js写法非常类似。虽然useSearchParams()也出自react-router-dom。但是,有理由怀疑它就是对传统的new URL(urlStr)的一个包装。参考文章:
import {
Routes,
Route,
Link,
useSearchParams,
} from "react-router-dom";<Link to="/about?a=苏南&b=大叔">About</Link><Route path="/about" element={<About />} />const [params] = useSearchParams();
const a = params.get("a");
const b = params.get("b");{a}{b}结束语
更多苏南大叔的react经验文章,请参考下面的连接: