hexo博客免费完美托管到的github的关键步骤调整
发布于 作者:苏南大叔 来源:程序如此灵动~
最近苏南大叔给大家演示了,如何使用hexo博客程序,以及如何免费托管到github。但是事实上,代码放置好之后,总是有意外的事情发生的嘛。这个事情因为并不归责于github,也不能归责于hexo。所以另开文章,说说hexo和github之间的磨合。

提出问题
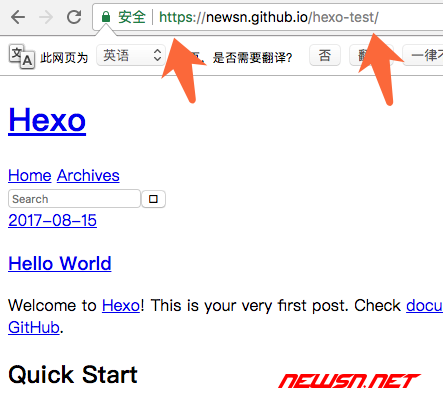
首先,大家可以看看默认情况下,使用默认路径

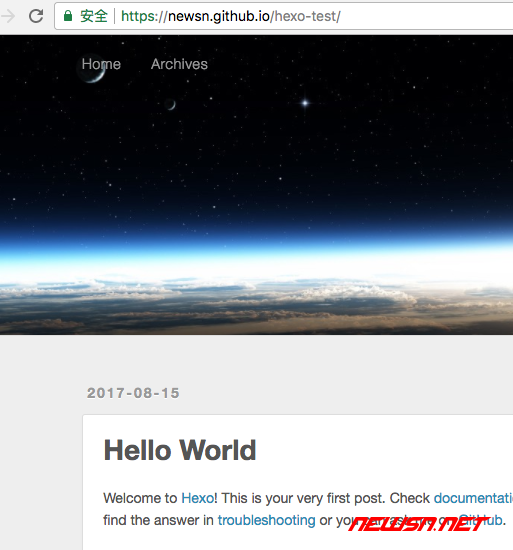
而实际上的截图应该是这样的。

很明显这是个css路径的问题。解决的方法嘛,也因人而异。
解决问题,方法一:免费到底
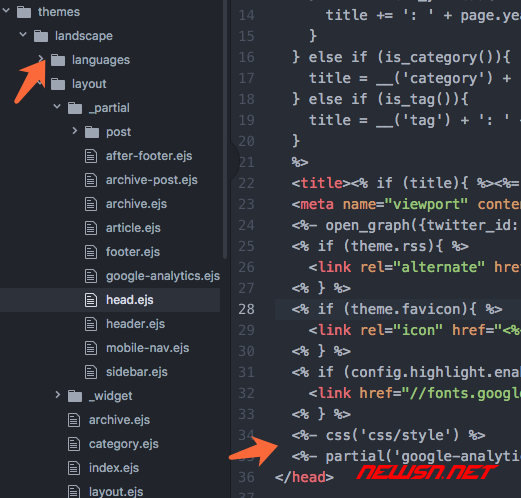
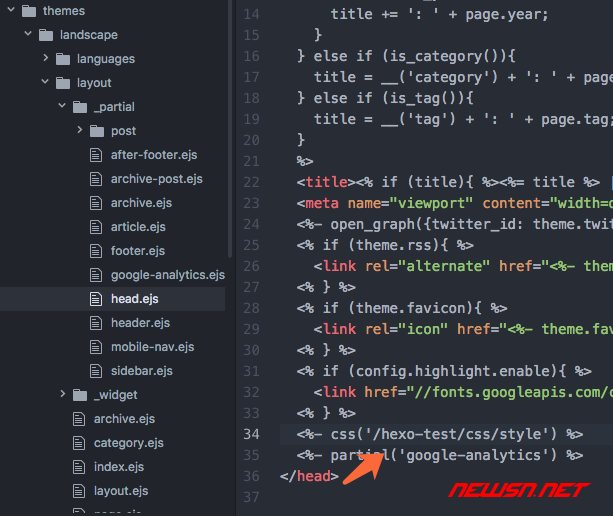
你如果是坚决不花钱一族的,那么你可以修改一下你的hexo的皮肤代码,修改里面的css路径从相对根目录的绝对路径,改成相对路径。或者改成/


解决问题,方法二:使用自己的域名
如果您有自己的域名的话,这个事情,就更加容易了。你可以在github的整个repo上设置cname。这样的话,访问的时候,就不是用/
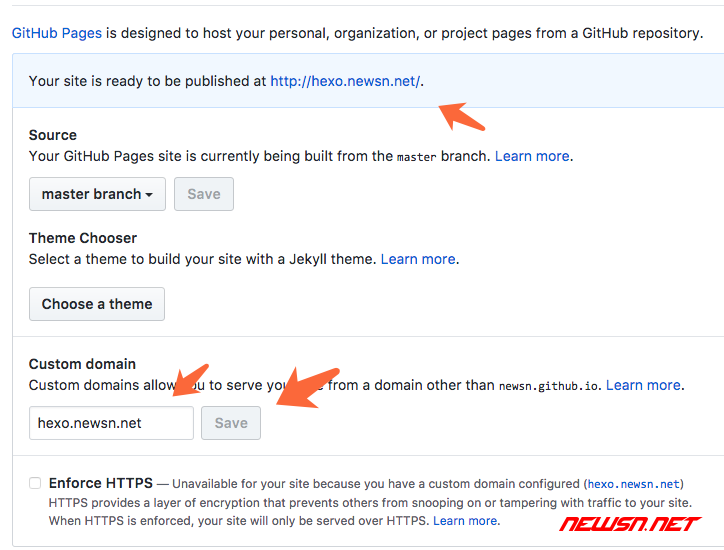
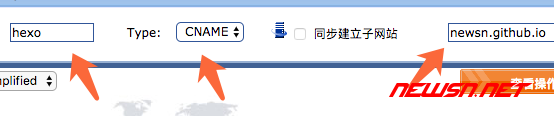
下面以苏南大叔的测试域名为例。大家看图说话。首先,在github上面设置cname为您的域名。苏南大叔填写的是hexo.newsn.net。然后,在你自己的域名控制面板上面做这个cname解析到


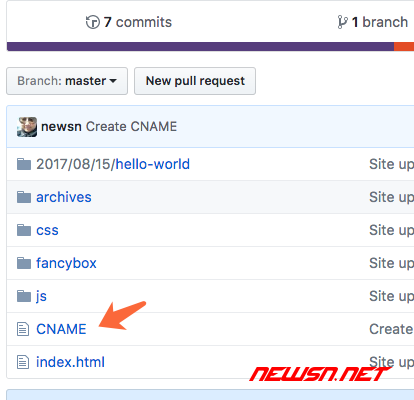
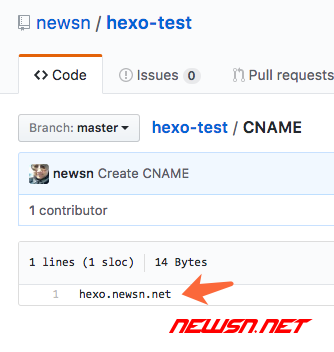
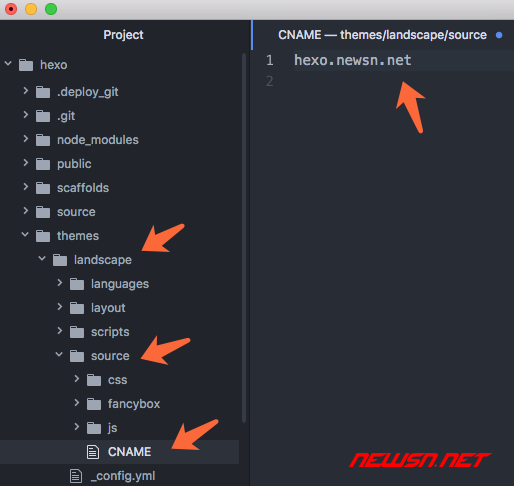
但是,这样设置完成后,一定一定要注意,这个操作会在根目录下面,生成一个CNAME文件,文件内容,就是你设置好的这个域名。这个文件对于github来说,是不能丢失的。所以,大家记得把本地资源中一定也要设置对应的CNAME文件,并git上传才行。



结论
经过上述设置后,无论您选择那种域名访问方式,就都能够正常访问到你希望的页面了。
看完了苏南大叔的这篇经验文章,是不是心动了?心动不如行动,马上根据苏南大叔的hexo系列博客内容,搭建自己github博客吧。更多hexo的信息,可以访问下面的关联文章,获取更多hexo资讯。
搭建好的hexo博客,虽然不能使用任何的留言之类的功能。但是博客的最基本的功能,展示功能是成功实现了。马上试试吧。