electron如何伪装ua及referer,欺骗远程服务器?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文中,苏南大叔讲述一下electron的几个邪门使用方式。为啥说是邪门方式呢?因为正常的程序不会这么干的。那就是:修改user-agent和referer,也就是伪装客户端信息,用于欺骗特定的远程服务器网页。当然,在具体操作的时候,都是很多种欺骗方式的组合,本文中描述的手段仅仅是初级入门级别的。

本文测试环境:win10/electron@5.0.6/electron-quick-start。
检测ua和referer
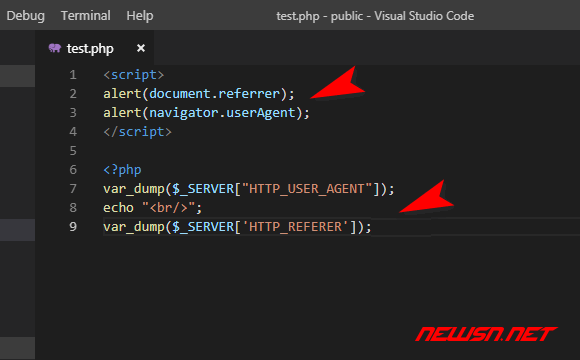
本文的配套龙套代码是基于php的,代码如下:
echo $_SERVER["HTTP_USER_AGENT"];
echo $_SERVER['HTTP_REFERER'];同时,用js有可以检测ua和referer,代码如下:
alert(document.referrer);
alert(navigator.userAgent);请注意js中的referrer比常见的referer多一个字母r。
为什么,苏南大叔在这里给出了两套检测方案呢?那是因为市面上有几个方案,其欺骗效果,是通不过js检测的,这个留作后话。

默认ua和referer
默认ua
对于本文的electron@5.0.6来说,默认的ua是:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) electron-quick-start/1.0.0 Chrome/73.0.3683.121 Electron/5.0.6 Safari/537.36可以看到,这个ua里面,居然有electron项目名称及版本号electron-quick-start@1.0.0,而且有Electron的版本号Electron@5.0.6。这个ua,简直有泄密的嫌疑啊。
默认referer
默认的referer是空,所以,这里不做特殊说明了。
修改ua和referer
本文中的方案是利用loadUrl这个函数,来做修改的。所以,您的目标如果不能用loadUrl加载的话,就可能需要看其他的方案了。这里可能不是太适合您。
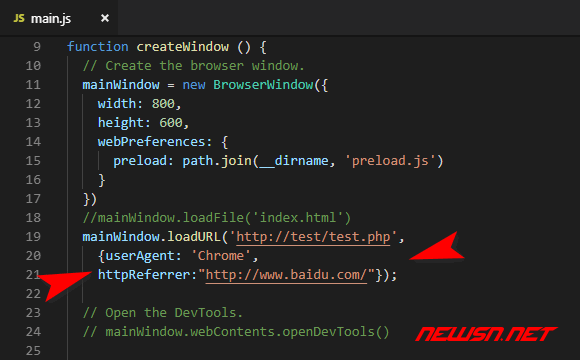
function createWindow () {
//...
mainWindow.loadURL('http://remote/check.php',{userAgent: 'Chrome',httpReferrer:"http://www.baidu.com/"});
//...
}注意两个主要参数的单词拼写userAgent和httpReferrer,可能和传统认知是有区别的。

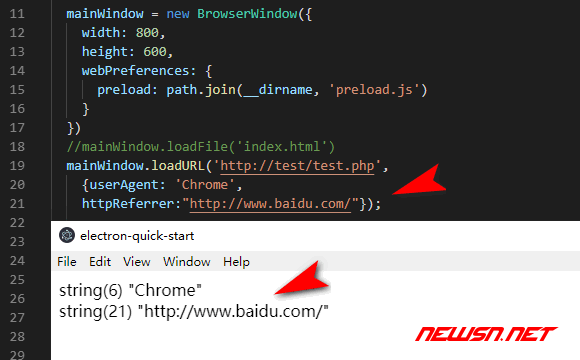
下面的图,是本方案的测试结果:

特殊说明
所以,本文的方案的成功,需要重点说明的是:
loadUrl,意思就是加载的远程地址,而不是本地的electron内部的html页面。loadFile没有相关参数。- 本
loadUrl方案,可以通过服务器端检测和本地js检测两种。
还可以通过loadUrl定义更多的header,具体的可以参照官方文档。值得说明的是:只有userAgent和httpReferrer是被特殊提出来的参数,其他的header都被放在一个参数extraHeader里面了。可见,修改这两个参数的几率,是有多么的高。
相关文章
- https://newsn.net/say/referer-policy.html
- https://electronjs.org/docs/api/browser-window#winloadurlurl-options
- https://newsn.net/say/electron-loadfile.html
总结
对于修改userAgent和referrer来说,本文仅仅是其中的一个简单方案。更多方案,请参考苏南大叔的后续electron经验文章: