electron 如何禁用页面刷新事件?
发布于 作者:苏南大叔 来源:程序如此灵动~
本文继续说明,electron中的页面刷新事件。在调试过程中,这个页面刷新功能(快捷键)还是很好用的。但是,一旦进入生产模式后,这个页面刷新功能,对于用户来说,就是比较诡异的了。对于用户来说,普通未加处理过的electron是不会响应f5事件的,意思是不用做特殊处理f5事件。但是electron会响应ctrl+r/command+r事件,所以,这两个事件,是苏南大叔在本文中,特别强调来屏蔽的。
本文在mac及win环境下,electron@3.0.5中测试通过,代码是放在在渲染进程中的。
原理描述
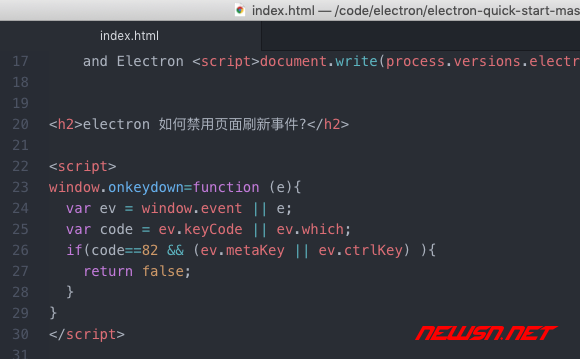
原理上很简单,监控onkeydown事件,视情况return false。ctrl的标志是:event.ctrlKey,而command的标志是:event.metaKey,当然ctrl一般是出现在win系统中,而command就意味着mac系统了。
那么,渲染进程代码如下:
这个代码,也是不能监控F5页面刷新的。但是electron天生就屏蔽了F5事件,所以,这里并不用担心。
代码说明
本文的这个源码,是监控的onkeydown事件。和网上流传的适用于网页的onbeforeunload事件,是不一致的。网上流传的onbeforeunload是监控页面刷新或者关闭事件。但是,对应代码在electron中,并不能运行。但是,理论上来说,本文的代码可以用于网页,但是网页版的onbeforeunload版本,不能适用于electron,这个是苏南大叔说的。
下面的是网上流传的onbeforeunload事件,区分刷新或关闭事件的源码。大家可以自行测试。
window.onbeforeunload = function() {
var n = window.event.screenX - window.screenLeft;
var b = n > document.documentElement.scrollWidth-20;
if(b && window.event.clientY < 0 || window.event.altKey){
alert("这是一个关闭操作而非刷新");
window.event.returnValue = ""; //此处放你想要操作的代码
}else{
alert("这是一个刷新操作而非关闭");
}
}相关链接
- 《electron 如何禁用页面缩放事件?如何禁用双指缩放事件?》
https://newsn.net/say/electron-disable-pinch.html
- 《electron 如何禁用文件拖放事件?》
https://newsn.net/say/electron-disable-drag.html
总结
其实,思路都比较简单,就是监控页面的onkeydown事件,然后检测其code值,同时检查ctrlKey或者metakey,就可以写出对应的代码了哦。
更多electron相关源码,请参见下面的链接:


copy拿走,谢谢大佬
学习一下
来看看
希望能够解决问题
学习下禁用mac刷新
谢谢
请问,我这边开发过程中,调接口之后拿到数据是正确的,然后,我command+r刷新,虽然重新执行,重新调了接口并且成功,但是data本来应该有数据,现在是空的,大概是什么原因呢,我想虽然我可以按照你这个方式生产环境禁用command+r,但是问题的原因,想知道
不知.... 估计要具体看你的逻辑是怎么写的了..........
如何实现刷新功能,像开发环境一样
那就定义个f5快捷键就可以了......
俺说俺来瞅瞅
e.whiche.which