electron 如何打开开发者工具 devtools ,如何进入开发者模式
发布于 作者:苏南大叔 来源:程序如此灵动~
在electron开发的过程中,可以用代码控制打开自带chrome的devtools开发者工具,进而调试渲染教程页面。平时,我们利用chrome要调试网页的时候,按f12(mac下面是shift+花+i)打开的开发者工具,就是这个devtools,或者可以称之为“开发者模式”。

下面苏南大叔,接着以electron的quick-start范例为例,说明利用electron的webContents对象打开及关闭devtools的方法。下面的例子中,我们都是基于main.js中的createWindow中的mainWindow.webContents.进行操作的。
打开devtools
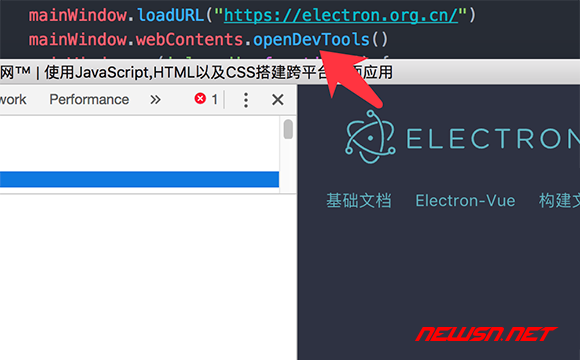
mainWindow.webContents.openDevTools()默认状态下,开发者工具的位置是上一次工具打开的位置(左边,右边,下边都有可能。取决于上一次的状态,但不会是分离状态,也没有处于顶部的状态)。

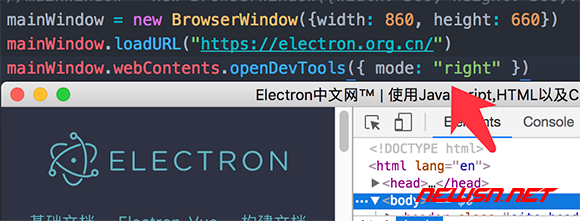
界面右侧打开devtools
mainWindow.webContents.openDevTools({mode:'right'})
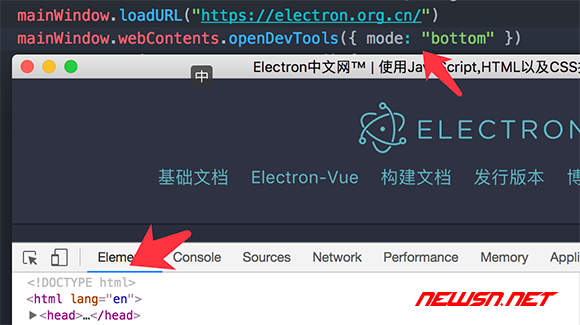
界面底部打开devtools
mainWindow.webContents.openDevTools({mode:'bottom'})
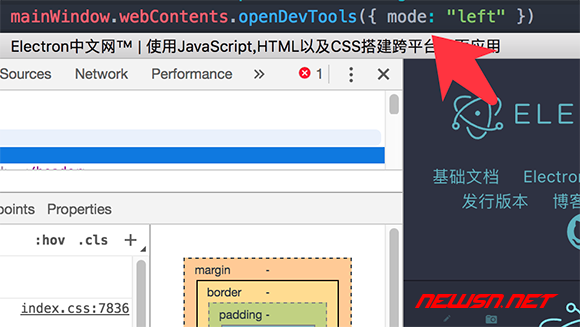
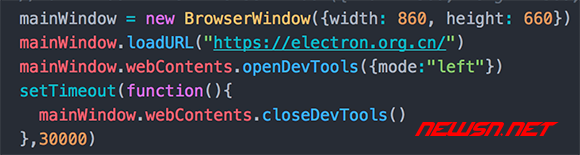
界面左侧打开devtools
mainWindow.webContents.openDevTools({mode:'left'})这个left属性在官方文档里面,并不存在,是苏南大叔自己实验出来的。当然top属性是绝对不支持的,大家不用实验了。

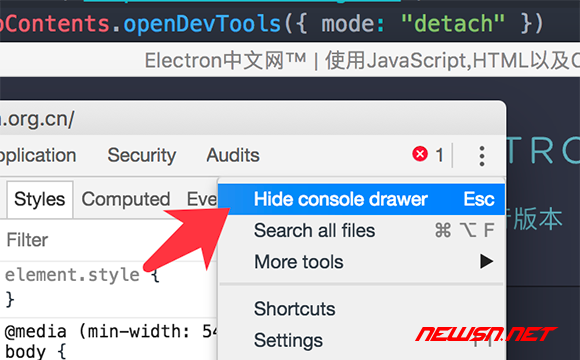
分离状态打开devtools
mainWindow.webContents.openDevTools({mode:'detach'})
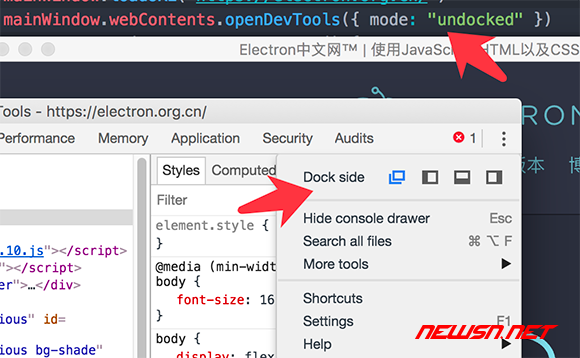
mainWindow.webContents.openDevTools({mode:'undocked'})
这两种情况下,devtools都是不和electron的界面在一起的,都是分离状态。但是 undocked 状态下,这个开发者工具是可以合并到主界面中的。detach状态下,是永久分离的。这个就是两者的区别,注意看图标箭头所示位置。
关闭devtools
mainWindow.webContents.closeDevTools()使用上述方法,就可以通过程序关闭devtools。截图中的代码,作用是30秒后,主动关闭devtools。

附加信息
这个开发者工具devtools在正式打包过的release中,也是可以打开的,只不过快捷键似乎是不生效的。如果您想在release中使用开发者工具的话,想办法执行mainWindow.webContents.openDevTools()即可。
开发dev状态的话,electron的开发者工具,也是可以使用快捷键呼出的。win下的快捷键是:ctrl+shift+i,mac下的快捷键是:alt+花+i。这两个快捷键和chrome的定义,是有所区别的,这个请大家注意一下即可。
总结
本篇内容,是最基本的渲染进程调试的前提,大家可以根据自己的喜好,设置devtools的位置,并选择合适时机关闭devtools。更多信息,可以点击这里查看相关中文文档。
更多electron的相关精彩文章,请点击苏南大叔的博客:
@LuoRiWuSheng 我也出现同样的问题,求助
hello ,想问个问题
我在使用webContents调用打印的时候,就报下面的错误
DevTools was disconnected from page once page is reloaded devtools will automatically reconnect
也没啥具体的错误,感觉有点懵,希望解答一下
什么情况才会出现这种bug 提示,怎么规避
南叔,在打包之后,如何去看调用的flash插件的路径,使用alert会报错,console的话因为是主进程无法显示
electron-log