如何解决 electron-api-demo 的打包白屏问题
发布于 作者:苏南大叔 来源:程序如此灵动~
electron官方有个electron-api-demo的例子,是个学习electron的好帮手。从github拉取到对应的代码后,我们可以成功的start这个项目。但是,我们试图构建这个项目到可执行文件后,却会遇到白屏等问题。那么,苏南大叔在本篇文章中,将要讲述如何处理解决这个问题。

本文测试环境:electron@1.7.9,mac。
问题描述
本篇文章的主角代码可以从这里下载到:
下面的命令是调试启动命令:
npm start然后,苏南大叔通过package.json里面定义好的打包命令,进行打包。您可以根据您的实际情况,选择打包win还是mac。
npm run package:mac
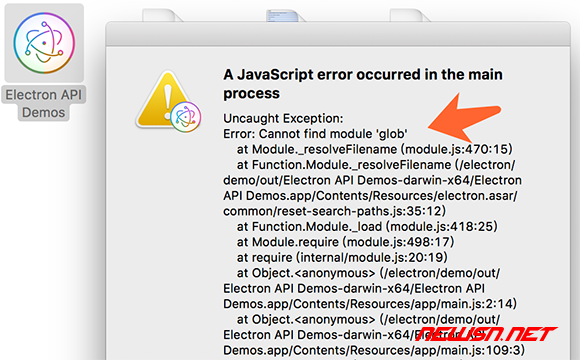
npm run package:win然后,执行得到的可执行文件的时候,你就可能会看到这样的错误提示,提示缺少glob模块。

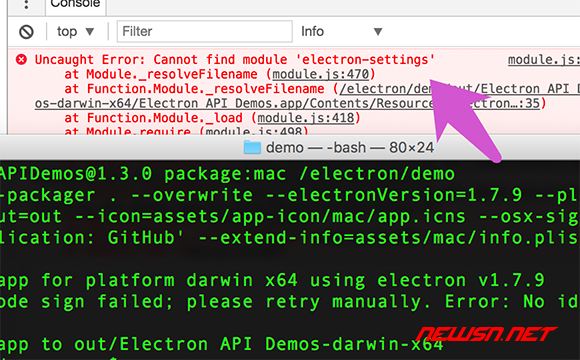
解决了这个问题后,我们还可能碰到下面的错误提示。

解决方案
解决方案是这样的:
npm install glob electron-settings --save
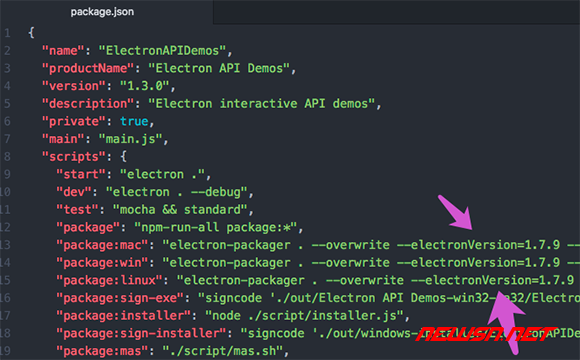
npm run package:mac同时,考虑到electron的版本问题(参见 https://newsn.net/say/electron-packager-control-version.html ),我们还可以直接修改package.json文件,然后再执行yarn和packager。修改的地方,如下图所示。

这样处理过的packager的安装包,就可以顺利使用了。而不会白屏,或者提示缺少模块了。

重点是下面这句话,--save是重点中的重点,--save-dev/-D在默认情况下,打包之后是会丢失的。
npm install glob electron-settings --save经过实践,用yarn安装glob和electron-settings的话,可能是不能解决问题的。还是换成最正统的npm吧。
总结
白屏问题,在electron开发的过程中,比较常见。如果排除掉写的代码错误后,一般可以定位为node_modules文件内的问题。可以删除掉这个文件夹内的内容,然后重新yarn。看看是否正常。或者利用devtools,来查找缺失的模块,再利用npm安装对应模块到项目根目录,然后再重新打包。
更多苏南大叔带来的electron的精彩文章,请点击这里查看:
苏南大叔,您好!electron 4.1.3 支持RHEL 7 arm64吗?在RHEL 7 arm64上,我安装了electron-quick-start,但是在执行npm start后,出现了白屏问题。但在RHEL 7 x86_64上,同样的操作,结果是正常的。
Chrome(Chromium)是不是就不支持RHEL7 arm64 平台?
希望能得到老师的指点,谢谢!
您好,我有个问题想请教一下 我在是在做一个读取txt来播放音频 (electron + node 的 fs) 我一开始是自己模拟写入在读取是ok的 后期是在linux打开桌面应用读取--》别人写入的txt来判断播放音频 可是我发现electron+nodejs 在读取2次后会桌面应用白屏 并且是fs.watchFile也没有执行 是为什么 哭死了第一次用electron
打开console,里面一般都会有错误提示的.... devtools ... 打开它....