css伪元素,段落首行首字伪元素如何使用?
发布于 作者:苏南大叔 来源:程序如此灵动~
继续科普一下css的伪元素,本文主要来科普两个伪元素,即首字母::first-letter和首行::first-line。使用起来非常简单,需要注意的是:这两个伪元素可以作用的位置是大段文本。
大家好,这里是苏南大叔的程序如此灵动博客,这里记录苏南大叔和计算机代码的故事。本文描述的内容很简单,就是css作用于大段文本的伪元素:首字母::first-letter和首行::first-line。测试环境:win10,chrome@104.0.5112.81。
测试代码
这两个伪元素分别是首字母::first-letter和首行::first-line。看英文顾名思义即可理解具体的含义。
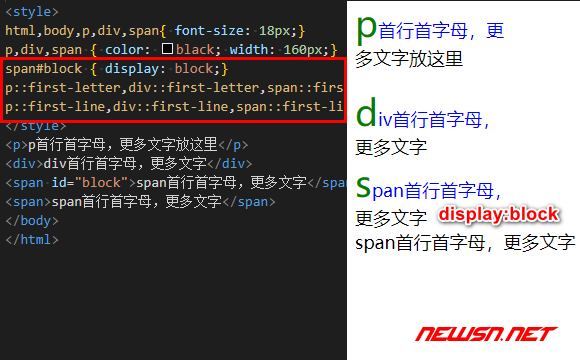
<style>
html,body,p,div,span{ font-size: 18px;}
p,div,span { color: black; width: 160px;}
span#block { display: block;}
p::first-letter,div::first-letter,span::first-letter,span#block::first-letter { color: green; font-size: 2em;}
p::first-line,div::first-line,span::first-line,span#block::first-line { color: blue; }
</style>
<p>p首行首字母,更多文字放这里</p>
<div>div首行首字母,更多文字</div>
<span id="block">span首行首字母,更多文字</span>
<span>span首行首字母,更多文字</span>代码解释
在上述测试代码中,可以看到:p和div都可以使用::first-letter和::first-line。但是span不可以使用::first-letter和::first-line。
对默认inline的span来说,获得::first-letter和::first-line的最好方法是:display:block。另外一个文章,写的是:列表元素的marker伪元素,也有类似的变化。请参考:
相关文章
- https://newsn.net/say/css-marker.html
- https://newsn.net/say/css-selector.html
- https://newsn.net/say/css-box-sizing.html
- https://newsn.net/say/css-content-attr.html
- https://newsn.net/say/css-calc.html
综述
首字特殊处理这个需求,还是非常常见的。但是对于首行进行控制,这个需求似乎不常见。更多css伪元素的相关经验文章,请点击: