weui框架组件小白入门指南:navbar如何使用
发布于 作者:苏南大叔 来源:程序如此灵动~
苏南大叔表示:本篇weui的navbar的文章可能比较水啊。因为在weui里面的tabbar和navbar,几乎效果就是一样的。只不过tabbar是放在底部的。而navbar是放在页面顶部的。其它的panel内容切换逻辑,都是一致一致的。所以,如果把上一篇文章中的tabbar直接替换成navbar,就基本上是本篇文章的主体内容了。weui的tabbar说明链接,见文末相关链接区域。

本文测试环境:mac,weui@1.1.3。
范例代码
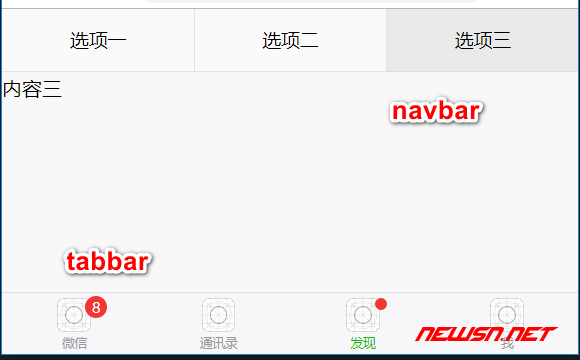
weui中的navbar的基本代码,显示如下:

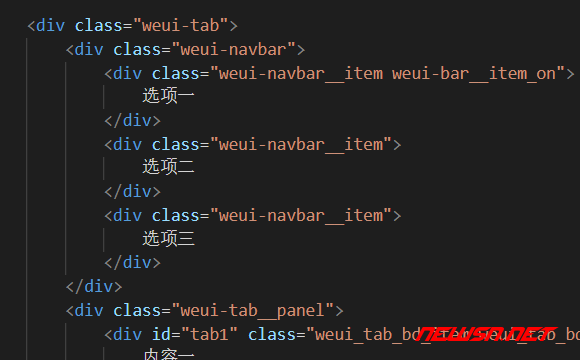
基本结构:
<div class="weui-tab">
<div class="weui-navbar">
<div class="weui-navbar__item weui-bar__item_on">
选项一
</div>
<div class="weui-navbar__item">
选项二
</div>
<div class="weui-navbar__item">
选项三
</div>
</div>
<div class="weui-tab__panel">
<div id="tab1" class="weui_tab_bd_item weui_tab_bd_item_active">
内容一
</div>
<div id="tab2" class="weui_tab_bd_item">
内容二
</div>
<div id="tab3" class="weui_tab_bd_item">
内容三
</div>
</div>
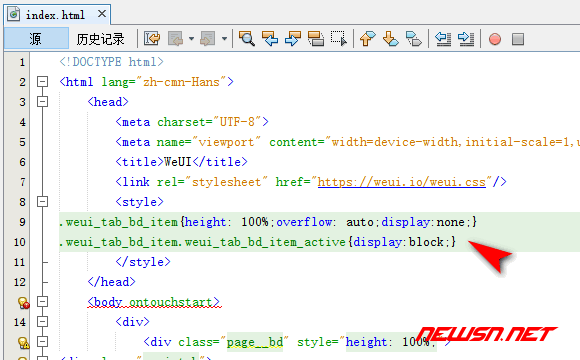
</div>css部分:
.weui_tab_bd_item{height: 100%;overflow: auto;display:none;}
.weui_tab_bd_item.weui_tab_bd_item_active{display:block;}
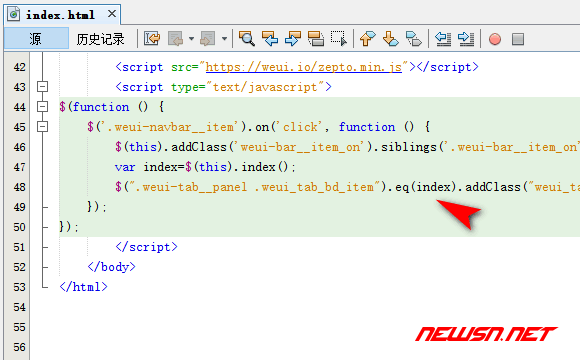
js部分:
$(function () {
$('.weui-navbar__item').on('click', function () {
$(this).addClass('weui-bar__item_on').siblings('.weui-bar__item_on').removeClass('weui-bar__item_on');
var index=$(this).index();
$(".weui-tab__panel .weui_tab_bd_item").eq(index).addClass("weui_tab_bd_item_active").siblings().removeClass("weui_tab_bd_item_active");
});
});
说明文字
也没有啥好特别说明的,关于weui-tab__panel里面的切换逻辑,这个就是仁者见仁智者见智的事情了。而navbar里面的结构,就是套路,套路。大家按着套路来就行了。navbar其实比tabbar更简单一些。

相关链接
总结
在weui标准库里面,navbar和tabbar合称为导航相关。截至到发稿,这个导航相关分类里面,就这两个组件:navbar和tabbar。两者的使用方式,基本一致。
更多weui相关经验文章,请点击苏南大叔的博客: