使用webstorm开发微信小程序时的代码着色方案
发布于 作者:苏南大叔 来源:程序如此灵动~
微信小程序时代的到来,势不可挡。但是看过几个demo之后,就会发现,微信的新页面格式,wxml和wxss实际上就是新瓶装老酒,wxml本质上我们可以理解为html,而wxss就是纯正的css了。小样儿,换了马甲我们就不认识你了嘛。但是webstorm并不认识这2个新的格式,所以,我们需要对webstorm稍稍做些设置改进,就可以识别这两种微信小程序专用文件格式了。
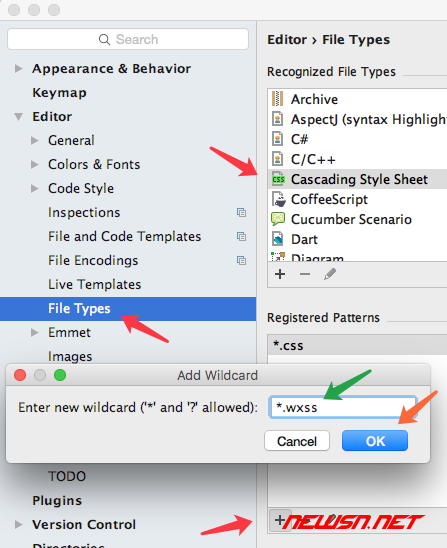
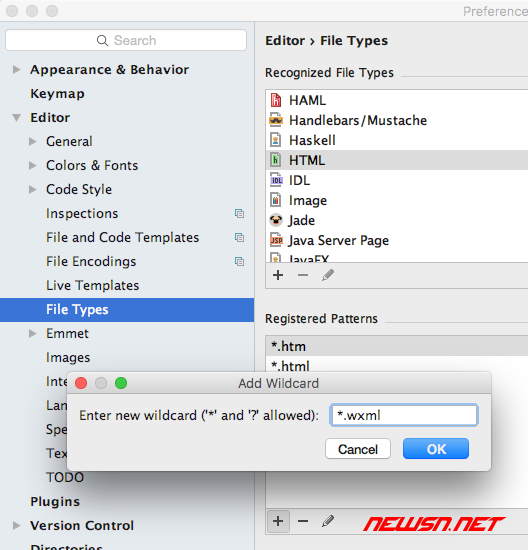
以识别wxss格式为例,看图说话。




同理,wxml格式设置如下:


欢迎关注苏南大叔的微信小程序系列文章, https://newsn.net/tag/wxapp/ 。
更多微信小程序开发文档请点击这里查看: https://app.weixin.kr 。